开发人员之所以花费大量时间来重点设计控制器和模型对象,是因为在这些领域中,精心编写的整洁代码是开发一个可维护Web应用程序的基础。
3.1 视图的作用
视图的职责是向用户提供用户界面。当控制器针对被请求的URL执行完合适的逻辑后,就将要显示的内容委托给视图。
不像基于文件的Web框架,比如ASP.NET Web Forms和PHP,视图本身不会被直接访 问,浏览器不能直接指向一个视图并渲染它。相反,视图总是被控制器渲染,因为控制器为它提供了要渲染的数据。
在一些简单的情况中,视图不需要或需要很少控制器提供的信息。更常见的情况则是控制器需要向视图提供一些信息,所以它会传递一个数据转移对象,叫做模型。视图将这个模型转换为一个适合显示给用户的格式。在ASP.NET MVC中,完成这一过程由两部分操作,其中一个是检查由控制器提交的模型对象,另一个是将其内容转换为HTML格式。
3.2 视图的基础知识

在最简单的情况中,向控制器发出一个请求,控制器返回一个视图,其实就是一些静态的HTML。很容易,但是动态性不好。前面说过,视图提供了一个模板引擎。下面我们就利用这个模板引擎,从控制器向视图传递少量数据。最简单的方法就是使用ViewBag。ViewBag具有局限性,但是如果只是向视图传递少数数据,他还是很有用的。


这与前面的Index方法几乎相同,但是注意控制器将ViewBag.Message属性值设置成一个字符串。然后再调用return View()。
3.3 理解视图约定
这一节要介绍ASP.NET MVC如何找到正确的视图进行渲染,以及如何重写这个视图,为一个控制器操作指定特定的视图。
本章到现在为止介绍的控制器操作简单地调用return View()来渲染视图,还不需要指定指定视图的文件名。可以这么做,是因为它们利用了ASP.NET MVC框架的一些隐式约定,这些约定定义了视图选择逻辑。
当创建新的项目模板时,将会注意到,项目以一种非常具体的方式包含了一个结构化的View目录。
在每个控制器的View文件夹中,每个操作方法都有一个同名的视图文件与其对应。这就提供了视图与操作方法关联的基础。
与ASP.NET MVC中的大部分约定设置一样,这一约定是可以重写的。如果想要Index操作方法渲染一个不同的视图,可以向其提供一个不同的视图名称。例如:
 或
或
3.4 强类型视图
通过ViewBag向视图传递少量数据,尽管对于简单的情况,使用ViewBag很容易,但是处理实际数据时,ViewBag就变得不方便,这时就需要使用强类型视图。
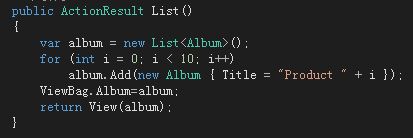
我们首先看一个不合适使用ViewBag的例子。不必担心要键入这些代码,它们只是用来进行说明的。
3.4.1 ViewBage的不足
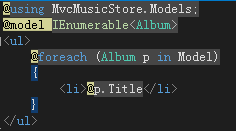
强类型视图允许设置视图的模型类型。因此,我们可以从控制器向视图传递一个在两端都是强类型的模型对象,从而获得智能感知、编译器检查等好处。


对于在视图中经常使用的名称空间,一个较好的方法就是在Views目录下的web.config文件声明。

3.4.2 理解ViewBag、ViewData和ViewDataDictionary
从技术角度讲,数据从控制器传送到视图是通过一个名为ViewData的ViewDataDictionary(这是一个特殊的字典类)。我们可以使用标准的字典语法设置或读取其中的值,实例如下:
ViewData["CurrentTime"]=DateTime.Now;
ViewBag是ViewData的动态封装器。这样我们就可以按照下面的方式来设置值:ViewBag.CurrentTime=DateTime.Now;
因此,ViewBag.CurrentTime等同于ViewData["CurrentTime"]。
一般来说,我们将遇到的大部分代码使用ViewBag,而不是ViewData。 大多数情况下,这两种语法彼此之间并不存在真正的技术差异。ViewBag相对于字典语法而言仅仅是一种受开发人员欢迎、看上去很好看的语法而已。
ViewData和ViewBag
二者很明显的一个差异就是只有当要访问的关键字是一个有效的C#标识符时,ViewBag才起作用。例如,如果在ViewData["Key With Spaces"]中存放一个值,那么就不能使用ViewBag访问。因为这样根本就无法通过编译。
另一个需要知道的重要差异就是,动态值不能作为一个参数传递给扩展方法。因为C#编译器为了选择正确的扩展方法,在编译时必须知道每一个参数的正确类型。
如果其中任何一个参数是动态的,那么就不会通过编译。例如这行代码就会编译失败:
@Html.TextBox("name",ViewBag.Name).要使这行代码通过编译有两种方法:第一是使用ViewData["Name"]。第二种是把ViewData["Name"]值转换成一个具体的类型(string)ViewData["Name"]。
如刚才所述,ViewDataDictionary是一个特殊的字典类,而并不只是一个通用的Dictionary。原因之一在于,它有一个额外的Model属性,允许向视图提供一个具体的模型对象。因为ViewData中只能有一个模型对象,所以使用ViewDataDictionary向视图传递具体的类十分方便。这样一来,视图就可以指定他希望哪个类作为模型对象,从而让我们能够利用强类型。
3.5 视图模型
视图通常需要显示各种没有直接映射到域模型的数据。
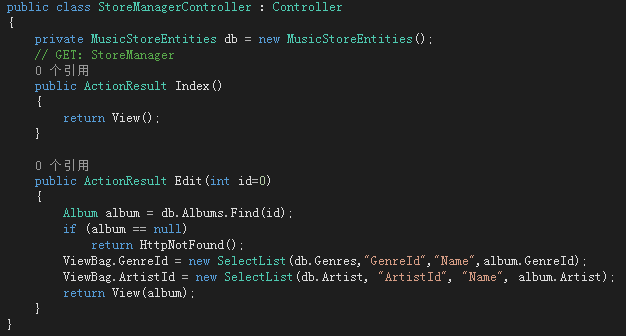
把与视图主模型无关的数据存放在ViewBag属性中,可以很容易地实现这些数据在视图中的显示。当具有一个清晰定义的模型和一些额外的引用数据时,这种方法尤为有用。这种技术的一种常见的应用是使用ViewBag为下拉列表提供表单选项。例如,MVC Music Store项目的Album Edit视图需要填充Genres和Albums下拉列表,但是这些列表不适合放到Albums模型中。为了应对这些情况,同时不适用无关信息影响Album模型,我们可以将Genre和Album的信息保存到ViewBag中。如下所示:

这么做当然能够完成要求,并且也为在视图中显示数据提供了一种灵活的方法。但是这并不是一种应该经常使用的方法。一般应该坚持使用强类型模型对象————必须使所有数据都是强类型数据,以便视图编写人员能够利用智能感知功能。
3.6 添加视图
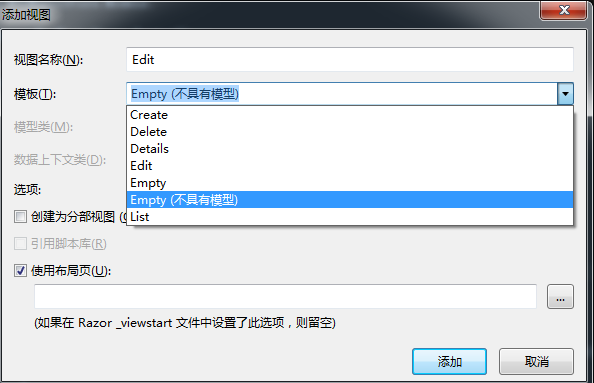
如何创建视图呢?可以手动创建视图文件,然后把它添加在Views目录下。
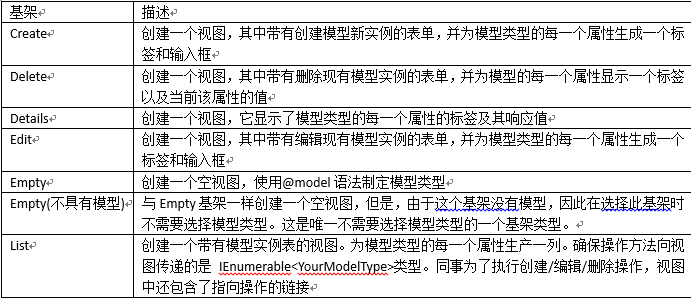
显示添加视图对话框最简单的方法就是在操作方法上右击。


3.7 Razor视图引擎
3.7.1 Razor的概念
Razor视图引擎是ASP.NET MVC3中新扩展的内容,并且也是它的默认视图引擎。
Razor通过理解标记的结构来实现代码和标记之间尽可能顺畅的转换。
不要过多地考虑
Razor的设计理念是简单直观。对于大多数应用,我们不必关心Razor语法----只需要在插入代码时,输入HTML和@符号。
3.7.2 代码表达式
Razor中的核心转换字符是“@”字符。这个单一字符用作标记-代码的转换字符,有时也反过来用作代码-标记的转换字符。
3.7.3 HTML编码
Razor表达式是用HTML自动编码的。
理解HTML和JavaScript编码的安全隐患是很重要的。不正确的编码会使网站和用户处在危险境地。
3.7.4 代码块
Razor在视图中除了支持代码表达式以外,还支持代码块。
代码块除了需要@符号分割之外还需要使用花括号。
3.7.5 Razor语法实例
1.隐式代码表达式
<span>@model.Message</span>
Razor中的隐式代码表达式总是采用HTML编码方式。
2.显示代码表达式
代码表达式的值被计算并写入到响应中,这就是在视图中显示值的一般原理。
1 <span>1+2=@(1+2)</span>
3.无编码代码表达式
有些情况下,需要显示地渲染一些不应该采用HTML编码的值,这是可以采用Html.Raw方法来保证该值不被编码。
<span>@Html.Raw(model.Message)</span>
4.代码块
不像代码表达式先求得表达式的值,然后再输出到响应,代码块是简单地执行代码部分。
1 @{ 2 int x=123; 3 string y="because."; 4 }
5.文本和标记相结合
这个例子显示了Razor中混用文本和标记的概念:
1 @foreach(var item in items) 2 { 3 <span>Item @item.Name</span> 4 }
6.混合代码和纯文本
Razor查找的标签的开始位置以确定何时将代码转换为标记。然而,有时可能想在一个代码块之后立即输出纯文本。例如,在下面的这个例子中就是展示如何在一个条件语句块中显示纯文本。
1 @if(showMessage){ 2 <text>This is plain text.</text> 3 }
或
1 @if(showMessage){ 2 @:This is plain text. 3 }
7.转义代码分隔符
用"@@"来编码"@"以达到显示"@"的目的。
8.服务器端的注释
@**@
9.调用泛型方法
调用泛型方法的代码包括尖括号。
@(Html.SomeMethod<AType>())
3.7.5 布局
Razor的布局有助于使应用程序中的多个视图保持一致的外观。
3.7.6 ViewStart
每一个视图都是使用Layout属性来指定它的布局。如果多个视图使用同一个布局,就会产生冗余,并且很难维护。
_ViewStart.cshtml页面可用来消除这种冗余。这个文件中的代码咸鱼同目录下任何视图代码的执行。这个文件也可以递归的应用到子目录下的任何视图。
当创建一个默认的ASP.NET MVC项目时,你将会注意到在Views目录下会自动添加一个_ViewStart.cshtml文件,它指定了一个默认布局。
1 @{ 2 Layout="~/Views/Shared/_Layout.cshtml"; 3 }
因为这个代码优先于任何视图运行,所以一个视图可以重写Layout属性的默认值,从而重新选择一个不同的布局。如果一组视图拥有共同的设置,那么_ViewStart.cshtml文件就有了用武之地,因为我们可以在它里面对共同的视图配置进行统一设置。如果有视图需要覆盖统一的设置,我们只需要修改对应的属性值即可。