1.父组件向子组件传值
父组件
<template>
<div>
<block-a :out-data="x"></block-a>
</div>
</template>
<script>
import blockA from './block-a';
export default {
name: "App",
components:{
blockA
},
data(){
return {
x:123
}
},
mounted(){
setTimeout(()=>{
this.x = 789;
},1000)
}
}
</script>
子组件
<template>
<div>
这是子组件
{{outData}}
</div>
</template>
<script>
export default {
name: "block-a",
props:['outData'],
watch:{
outData(newVal){
console.log("新的值是:" + newVal)
}
}
}
</script>
运行效果,界面先展示123,一秒后展示789,控制台仅输出了“新的值:789”。
结论:简单的数值类型能通过props动态反映到子组件内,而且能被子组件watch检测。
2.子组件向父组件传值
子组件
<template>
<div class="app">
<input @click="sendMsg" type="button" value="给父组件传递值">
</div>
</template>
<script>
export default {
data () {
return {
//将msg传递给父组件
msg: "我是子组件的msg",
}
},
methods:{
sendMsg(){
//func: 是父组件指定的传数据绑定的函数,this.msg:子组件给父组件传递的数据
this.$emit('func',this.msg)
}
}
}
</script>
子组件通过this.$emit()的方式将值传递给父组件。注意:这里的func是父组件中绑定的函数名
父组件
<template>
<div class="app">
<child @func="getMsgFormSon"></child>
</div>
</template>
<script>
import child from './child.vue'
export default {
data () {
return {
msgFormSon: "this is msg"
}
},
components:{
child,
},
methods:{
getMsgFormSon(data){
this.msgFormSon = data
console.log(this.msgFormSon)
}
}
}
</script>
3.路由传值
对应的路由配置模块
, { path: '/editCardetail', name: 'editCardetail', component: EditCardetail },
1、使用$router.push 拼接参数传参
this.$router.push('/editCardetail?editType=add')
其中editType=add即为传递的参数
2、 使用name来确定匹配的路由,通过params来传递参数
this.$router.push({
name: 'editCardetail',
params: {
editType: add
}
})
3、使用path来匹配路由,然后通过query来传递参数
this.$router.push({ path: '/editCardetail', query: { editType: add } })
注意path不能与params一起使用,需要通过path来匹配路由的时候,使用query来传参。
query要用path来引入,params要用name来引入,接收参数都是类似的,分别是this.route.query.name和this. route.query.name和this.route.query.name和this.route.params.name。
query更加类似于我们ajax中get传参,params则类似于post,前者在浏览器地址栏中显示参数,后者则不显示
4. 通过localStorage或者sessionStorage来存储数据
localStorage的使用
注:vue下使用localStorage和H5使用localStorage的方法是一致的,不需要引入插件
1、储存
//数据
localStorage.setItem('userName','HelloWeen');
2、获取
localStorage.getItem('userName')
3、删除
localStorage.removeItem('userName');
4、localStorage可以储存JSON对象,且没有时间限制的数据存储 ,除非主动删除。
//数组
var arr=[1,2,3];
localStorage.setItem("temp",arr); //会返回1,2,3
console.log(typeof localStorage.getItem("temp"));//string
console.log(localStorage.getItem("temp"));//1,2,3
5、localStorage.setItem() 不会自动将Json对象转成字符串形式
var user= {"userName": "hello","age": 2};
typeof localStorage.getItem("user");//也会返回String
localStorage.setItem("user", user);//但是返回[object Object],
6、用localStorage.setItem()正确存储JSON对象方法是:
存储前先用JSON.stringify()方法将json对象转换成字符串形式
JSON.stringify() 方法可以将任意的 JavaScript 值序列化成 JSON 字符串
获取的时候要将之前存储的JSON字符串使用JSON.parse()先转成JSON对象再进行操作
var user= {"userName": "hello","age": 2};
user= JSON.stringify(user); //转化为JSON字符串 "{"userName":"hello","age":2}"
localStorage.setItem("user", user);//返回{"userName":"hello","age":2}
user=JSON.parse(localStorage.getItem("user"));
sessionStorage的使用
定义和使用
localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
1、方法
sessionStorage.key(int index) //返回当前 sessionStorage 对象的第index序号的key名称。若没有返回null。
sessionStorage.getItem(string key) //返回键名(key)对应的值(value)。若没有返回null。
sessionStorage.setItem(string key, string value) //该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
sessionStorage.removeItem(string key) //将指定的键名(key)从 sessionStorage 对象中移除。
sessionStorage.clear() //清除 sessionStorage 对象所有的项。
2、存储数据
2.1 采用setItem()方法存储
sessionStorage.setItem('testKey','这是一个测试的value值'); // 存入一个值
2.2 通过属性方式存储
sessionStorage['testKey'] = '这是一个测试的value值';
2.3 存储Json对象
sessionStorage也可存储Json对象:存储时,通过JSON.stringify()将对象转换为文本格式;读取时,通过JSON.parse()将文本转换回对象。
var userEntity = {
name: 'tom',
age: 22
};
// 存储值:将对象转换为Json字符串
sessionStorage.setItem('user', JSON.stringify(userEntity));
// 取值时:把获取到的Json字符串转换回对象
var userJsonStr = sessionStorage.getItem('user');
userEntity = JSON.parse(userJsonStr);
console.log(userEntity.name); // => tom
3,读取数据
3.1 通过getItem()方法取值
sessionStorage.getItem('testKey'); // => 返回testKey对应的值
3.2 通过属性方式取值
sessionStorage['testKey']; // => 这是一个测试的value值
5.Vuex
介绍:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
理解:核心就是 store(仓库),仓库是用来干什么的?你就当它用来储存东西的。

Vuex核心-store库
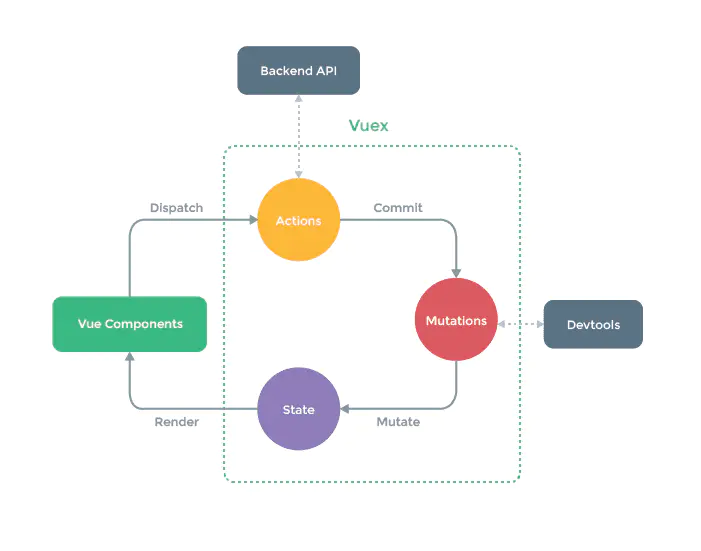
上图中虚线框的部分就是vuex,是公用的数据存储区域,可以理解为一个store库,这个库主要由以下三部分组成:
State:存放所有的公共数据,当组件使用公共数据时,直接去调用State就可以了。若 状态发生变化,相应 的组件也会得到高效更新。Actions:存放组件需要调用的异步操作。若组件想要改变State中的数据,必须先通过Dispatch方法调用Actions(有时可以忽略调用Actions,直接调用Mutations),执行一些异步或同步操作Mutations:组件若要改变数据,先去调用Actions,通过Actions再根据Commit方法去调用Mutations,此时Mutations中存放的是同步的修改State的方法
Vuex 的工作原理
首先vue组件会通过this.store.state或者mapState()直接从State中获取数据。或者通过this.store.state或者mapState()直接从State中获取数据。或者通过this.store.getters或者mapGetters()从getters中获取数据。getters是计算属性数据 ,可以读取State中的数据。
vue组件会通过$store.dispatch()或者mapActions触发actions。之后,actions通过commit触发mutations。而mutations会直接更新State中的数据