Let's take a look at the basics of using React Native's Image component, as well as adding some reusable styling to our Dashboard component buttons.
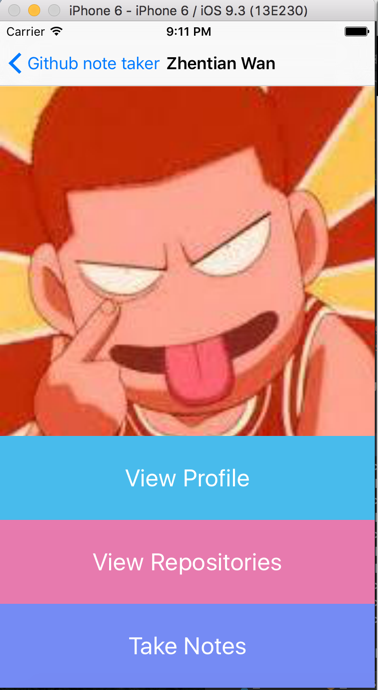
We are going to build Dashboard Component, it will looks like this:

Basicly have one image component and three TouchableHighlight components.
import React, { Component } from 'react';
import {Text, View, StyleSheet, Image, TouchableHighlight} from 'react-native';
var styles = StyleSheet.create({
container: {
marginTop: 65,
flex: 1
},
image: {
height: 350,
},
buttonText: {
fontSize: 24,
color: 'white',
alignSelf: 'center'
}
});
class Dashboard extends React.Component{
makeBackground(btn){
var obj = {
flexDirection: 'row',
alignSelf: 'stretch',
justifyContent: 'center',
flex: 1
}
if(btn === 0){
obj.backgroundColor = '#48BBEC';
} else if (btn === 1){
obj.backgroundColor = '#E77AAE';
} else {
obj.backgroundColor = '#758BF4';
}
return obj;
}
goToProfile(){
console.log('Going to Profile Page');
}
goToRepos(){
console.log('Going to Repos');
}
goToNotes(){
console.log('Going to Notes');
}
render(){
return (
<View style={styles.container}>
<Image source={{uri: this.props.userInfo.avatar_url}} style={styles.image}/>
<TouchableHighlight
style={this.makeBackground(0)}
onPress={this.goToProfile.bind(this)}
underlayColor="#88D4F5">
<Text style={styles.buttonText}>View Profile</Text>
</TouchableHighlight>
<TouchableHighlight
style={this.makeBackground(1)}
onPress={this.goToRepos.bind(this)}
underlayColor="#E39EBF">
<Text style={styles.buttonText}>View Repositories</Text>
</TouchableHighlight>
<TouchableHighlight
style={this.makeBackground(2)}
onPress={this.goToNotes.bind(this)}
underlayColor="#9BAAF3">
<Text style={styles.buttonText}>Take Notes</Text>
</TouchableHighlight>
</View>
)
}
};
module.exports = Dashboard;
The data 'this.props.userInfo' was passed from 'navigator' in main.js:
handleSubmit(event){ //update our indicatorIOS spinner this.setState({ isLoading: true }); //fetch data from github api.getBio(this.state.username) .then( (res) => { if(res.message === "Not Found"){ this.setState({ error: 'User not found', isLoading: false }) }else{ //Pass in a new router component this.props.navigator.push({ title: res.name || 'Selet an Option', component: Dashboard, passProps: {userInfo: res} }); //Clean the search input and loading this.setState({ isLoading: false, error: false, username: '' }); } }) }