一. React 是什么
1. 声明式写法
2. 组件化
3. 一次学习, 随处编写
二. 为什么要学习React
1. 大厂加持 - Facebook
2. 最流行, 使用人数最多, 最被开发者喜爱
3 简单易懂
三. 准备开发环境
1. 官方脚手架工具 create-react-app
2. node版本大于6.0
3. npm install create-react-app -g 全局安装
4. create-react-app my-project 创建项目
四. JSX(奇怪的HTML是什么)
1. JavaScript的语法扩展
2. 可以使用花括号{} 内嵌 任何 js表达式
3. JSX属性

五. JSX 这奇怪的HTML被编译成什么
1.它是一种语法 - React.createElement()
2. ReactElement 对象
3. babel 在线编译 工具 https://www.babeljs.cn/

六. Props / State / Forms
1. Props : 组件像一个函数, 接受特定的输入 (props), 产出特定的输出 (react element)
import React from 'react' // 组件写法一: // class NameCard extends React.Component { // render() { // const { name, number, isBoy, tags } = this.props // return ( // <div className='alert alert-success'> // <h4>{name}</h4> // <ul> // <li>电话: {number}</li> // <li>{isBoy?'男':'女'}</li> // <hr/> // <p> // {tags.map((item,index)=>( // <span className="badge badge-secondary" key={index}>{item}</span> // ))} // </p> // </ul> // </div> // ) // } // } // 组件写法二: 组件函数写法 const NameCard = (props) => { const { name, number, isBoy, tags } = props return ( <div className='alert alert-success'> <h4>{name}</h4> <ul> <li>电话: {number}</li> <li>{isBoy?'男':'女'}</li> <hr/> <p> {tags.map((item,index)=>( <span className="badge badge-secondary" key={index}>{item}</span> ))} </p> </ul> </div> ) } export default NameCard
2. State (状态)
. 组件内部的数据 可以动态改变;
. this.setState()是更新state的唯一途径
import React from 'react'; class likesButton extends React.Component { constructor(props) { super(props) this.state = { likes: 0 } // this.increaseLikes = this.increaseLikes.bind(this) //绑定this 或者用箭头函数onClick={()=>{this.increaseLikes()}} } increaseLikes() { console.log(this) this.setState({ likes: ++this.state.likes }) } render() { return ( <div className="likes-button-component"> <button type="button" className="btn btn-outline-primary btn-lg" // onClick={this.increaseLikes}//绑定this onClick={()=>{this.increaseLikes()}} > 点赞 {this.state.likes} </button> </div> ) } } export default likesButton
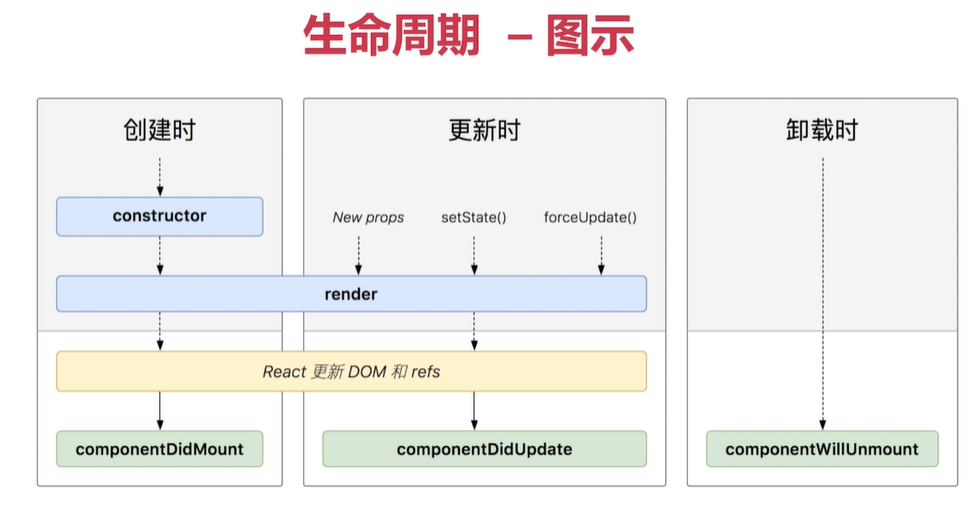
3. 生命周期
. 组件初始化;
. 组件更新;
. 组件卸载;

 定时器,时时计数
定时器,时时计数
import React from 'react'; class Clocks extends React.Component { constructor(props) { super(props) this.state = { date: new Date() } } componentDidMount() { this.timer = setInterval(()=>{ this.setState({ date: new Date() }) },1000) } //componentDidUpdate 有两个参数, 第一个 props 第二个state componentDidUpdate(currentProps,currentState) { console.log(currentState) } componentWillUnmount() { clearInterval(this.timer) } render() { return ( <div className="clock-component jumbotron"> <h1>{this.state.date.toLocaleTimeString()}</h1> </div> ) } } export default Clocks
4. forms(表单)
. 表单元素和其他DOM元素的区别
. Controlled Components - 受控组件
import React from 'react'; // input// 受控组件写法 // class FormBox extends React.Component { // constructor(props) { // super(props) // this.state = { // value: '' // } // } // handleChange(event) { // console.log(event) // this.setState({ // value: event.target.value // }) // } // handleSubmit(event) { // alert(this.state.value) // event.preventDefault() // } // render() { // return ( // <form className="p-5" onSubmit={(event)=>{this.handleSubmit(event)}}> // <div className="form-group"> // <label>留言内容</label> // <input // type="text" // className="form-control" // placeholder="请输入内容" // value={this.state.value} // onChange={(event)=>{this.handleChange(event)}} // /> // </div> // <button type="submit" className="btn btn-primary">留言</button> // </form> // ) // } // } // input// 非受控组件写法 ref 是 js 属性 参数为dom节点 class FormBox extends React.Component { constructor(props) { super(props) } handleSubmit(event) { alert(this.textInput.value) event.preventDefault() } render() { return ( <form className="p-5" onSubmit={(event)=>{this.handleSubmit(event)}}> <div className="form-group"> <label>留言内容</label> <input type="text" className="form-control" placeholder="请输入内容" ref={(textInput)=>{this.textInput = textInput}} /> </div> <button type="submit" className="btn btn-primary">留言</button> </form> ) } } export default FormBox

未完待续..