关于学习Vue的前置工作/技术储备
1.GitBatch
2.Sublime Text
3.Node-----npm 命令
本人用的idea
GitBatch:
GitBatch是一个可以编写shell脚本的工具,今天我们学习的内容在cmd下是不支持的。你要么选择gitbatch,要么你选择Linux系统
SublimeText:
SublimeText:一款高级记事本
常用的主流高级记事本:
UltraEdit UE NodePad++ EditPlus SublimeText:

Node官网:
Node.js:是基于Chrome V8引擎的JavaScript运行环境
Node.js:使用了一个事件驱动,非阻塞式I/O的模式,使其轻量有高效
Node.js:包管理器npm,是全球最大的开源库生态系统
单页面应用:
单页面应用
1:只有一张Web页面的应用,是一种从Web服务器加载的富客户端。单击页面的跳转仅刷新局部资源部,公共资源(js ,css)仅只需家在一次,常用于Pc端官网,购物等网站

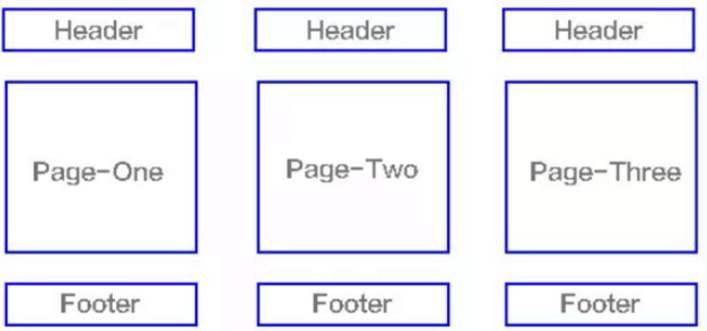
多页面的应用:
多页面的应用:
多页面的跳转刷新所有的资源,每个公共资源(Js,CSS)等需要选择重新加载,常用于APP或者客户端

Vue 和React(https://cn.vuejs.org/v2/guide/comparison.html)
Vue和React目前都用到了Virtualom
- 轻量级
- 响应式组件
- 服务器端渲染
- 易于集成路由工具,打包工具以及状态管理工具
- 优秀的支持和社区

Vue演进历程(官网:https://cn.vuejs.org/v2/guide/)
2013年底作为尤雨溪个人实验项目开始开发
2014年2月公开发布
2014年11年发布0.11版本
截至目前所经历的版本 vue 0.11 vue 1.0 vue 2.0
Vue是什么
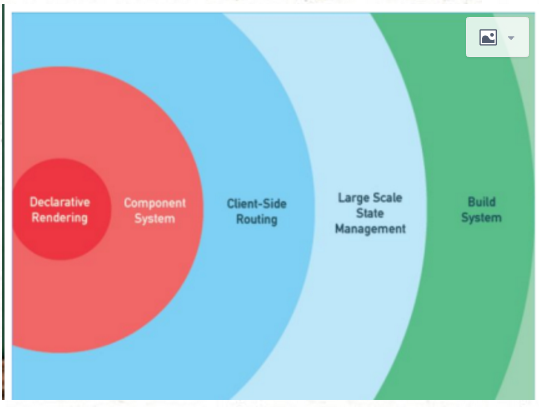
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架(根据需求使用特定的功能)。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

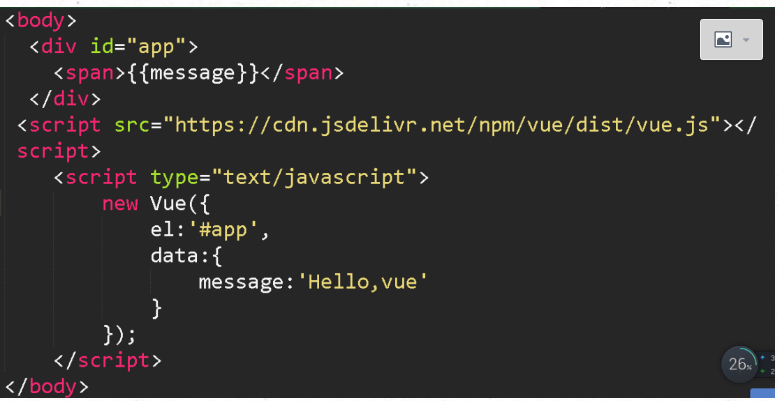
Vue的第一个例子:

Vue的第二个例子:

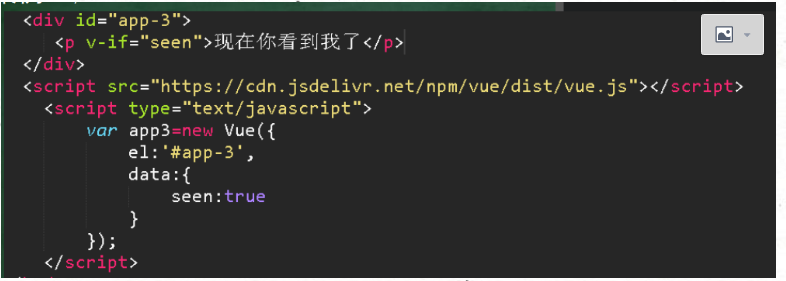
Vue的第三个例子:

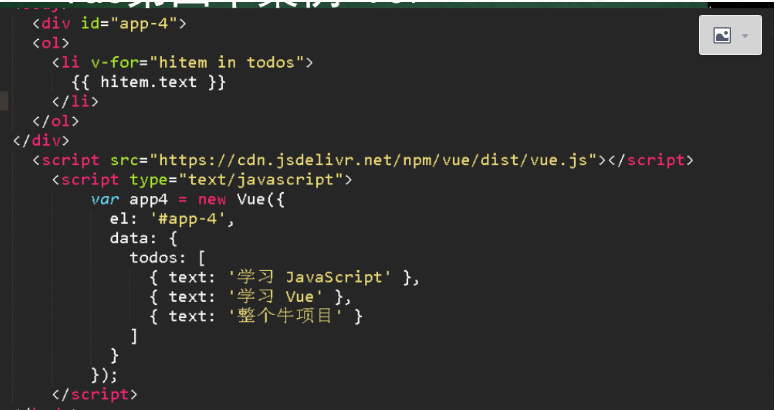
Vue的第四个例子:

Node.js
Node只能在shell中使用,也就是说,想要运行node命令,需要在系统的shell中,比如windows的cmd。node自带的那个叫repl,不能在其中运行npm命令,只能运行js语句
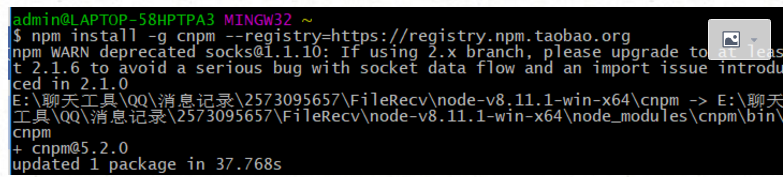
npm install -g cnpm --registry=https://registry.npm.taobao.org
第一步:
npm install -g cnpm --registry=https://registry.npm.taobao.org

在使用vue命令前,需要安装cnpm i -g vue-cli 这个脚手架

安装完成后,大家使用vue list测试

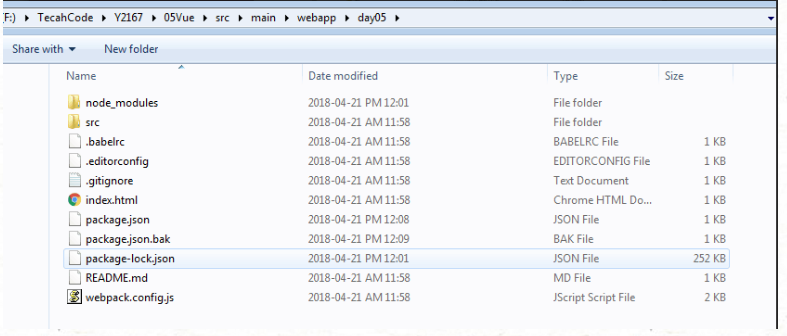
成功部署了属于自己的第一个Vue项目