一 后台管理布局增删改
二 常用事件
三 jQuery扩展
一 后台管理布局增删改(多种方法)

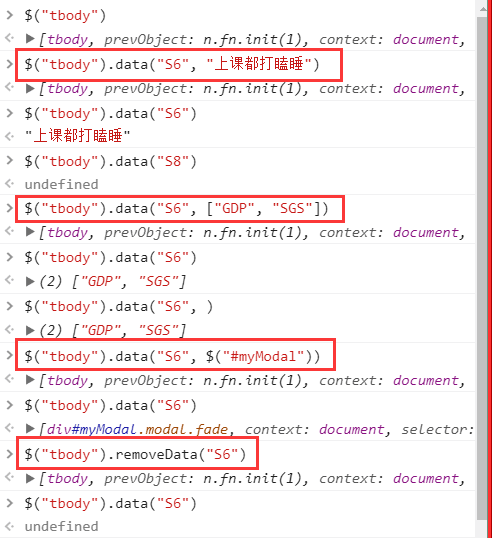
<!DOCTYPE html> <!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ --> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="http://v3.bootcss.com/favicon.ico"> <title>Dashboard Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="./Dashboard_files/bootstrap.min.css" rel="stylesheet"> <script src="jquery-3.2.1.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <link href="./Dashboard_files/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="./Dashboard_files/dashboard.css" rel="stylesheet"> <!-- Just for debugging purposes. Don't actually copy these 2 lines! --> <!--[if lt IE 9]> <script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="Dashboard_files/ie-emulation-modes-warning.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> .head { height: 30px; padding: 0 -15px; } .hide { display: none; } .student { margin-bottom: 15px; } </style> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Project name</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Dashboard</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Settings</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Profile</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Help</a></li> </ul> <form class="navbar-form navbar-right"> <input type="text" class="form-control" placeholder="Search..."> </form> </div> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-2 sidebar"> <div class="menu"> <div class="head bg-primary">菜单一</div> <ul class="nav nav-sidebar"> <li class=""><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Overview <span class="sr-only">(current)</span></a> </li> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Reports</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Analytics</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Export</a></li> </ul> </div> <div class="menu"> <div class="head bg-primary ">菜单二</div> <ul class="nav nav-sidebar hide"> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Nav item</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Nav item again</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">One more nav</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Another nav item</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">More navigation</a></li> </ul> </div> <div class="menu"> <div class="head bg-primary">菜单三</div> <ul class="nav nav-sidebar hide"> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Nav item again</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">One more nav</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Another nav item</a></li> </ul> </div> </div> <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <h1 class="page-header">Dashboard</h1> <div class="row"> <div class="col-md-9 "> <button type="button" class="btn btn-primary student" data-toggle="modal" data-target="#myModal"> 添加学生信息 </button> <table class="table table-striped table-bordered text-center"> <thead> <tr> <th class="text-center">姓名</th> <th class="text-center">年龄</th> <th class="text-center">性别</th> <th class="text-center">操作</th> </tr> </thead> <tbody class="tbody"> <tr> <td class="col-md-3">egon</td> <td class="col-md-3">33</td> <td class="col-md-3">男</td> <td> <button class="btn btn-success edit">编辑</button> <button class="btn btn-danger del">删除</button> </td> </tr> <tr> <td>alex</td> <td>33</td> <td>男</td> <td class="copy"> <button class="btn btn-success edit">编辑</button> <button class="btn btn-danger del">删除</button> </td> </tr> </tbody> </table> </div> </div> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="username">姓名</label> <input type="text" class="form-control item" id="username" placeholder="username"> </div> <div class="form-group"> <label for="age">年龄</label> <input type="text" class="form-control item" id="age" placeholder="age"> </div> <div class="form-group"> <label for="gender">性别</label> <input type="text" class="form-control item" id="gender" placeholder="gender"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary addKeepBtn">提交</button> </div> </div> </div> </div> </div> </div> </div> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="Dashboard_files/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"></script>')</script> <script src="Dashboard_files/bootstrap.min.js"></script> <!-- Just to make our placeholder images work. Don't actually copy the next line! --> <script src="Dashboard_files/holder.min.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <script src="Dashboard_files/ie10-viewport-bug-workaround.js"></script> <script> $(".head").on("click", function () { $(this).siblings().toggleClass("hide"); $(this).parent().siblings().children('ul').addClass("hide"); }) //添加学生信息 // $(".addKeepBtn").on("click", function () { // var aRay = []; // $(".form-group input").each(function () { // aRay.push($(this).val());//放在数组里面 // } // ) //s='<tr><td>'+aRay[0]+'</td><td>'+aRay[1]+'</td><td>'+aRay[2]+'</td><td class="copy"><button class="btn btn-success edit">编辑</button> <button class="btn btn-danger del">删除</button></td></tr>' // ss = '<tr> ' + // ' <td class="col-md-3 text-center">' + aRay[0] + '</td> ' + // ' <td class="col-md-3 text-center">' + aRay[1] + '</td> ' + // ' <td class="col-md-3 text-center">' + aRay[2] + '</td> ' + // ' <td> ' + // ' <button class="btn btn-success edit">编辑</button> ' + // ' <button class="btn btn-danger del">删除</button> ' + // ' </td> ' + // ' </tr>' // $(".tbody").append(ss)//JQ可以把字符串直接添加到下面 // $("#myModal").modal("hide") // }) // //添加的信息居中 // $(".tbody").on('click', '.student', function () { // $("table").addClass('text-center') // }) // //删除学生信息 // //方法一js方法去除子元素 // $(".tbody").bind('click', function (e) { // if(e.target.className=="btn btn-danger del"){ // e.target.parentElement.parentElement.remove() // } // //方法二 // $(".tbody").on('click', ".del", function () { // // $(this).parent().parent().remove() // }) // // 编辑信息自己写的编辑信息 // $(".tbody").on('click', '.edit', function () { // if ($(this).attr('class') == 'btn btn-success edit') { // console.log($(this)) // var ele_tr = $(this).parent().parent(); // var ele_children = ele_tr.children() // var arr = [] // var arr1 = [] // ele_children.each(function () { // arr.push($(this).text()); // arr1.push($(this)) // }) // for (var i = 0; i < arr.length - 1; i++) { // arr1[i].html('<input type="text" value=' + arr[i] + '>') // } // $(this).addClass('save ') // $(this).text('保存') // } // else if ($(this).attr('class') == 'btn btn-success edit save') { // var ele_tr = $(this).parent().parent(); // var ele_children = ele_tr.children() // var arr = [] // var arr1 = [] // ele_children.each(function () { // arr.push($(this)) // }) // console.log(arr) // for (var i = 0; i < arr.length - 1; i++) { // console.log(arr[i].children(0).val()) // arr1.push(arr[i].children(0).val()) // } // for (var j = 0; j < arr1.length; j++) { // arr[j].text(arr1[j]) // } // $(this).removeClass('save ') // $(this).text('编辑') // } // } // ) //编辑信息借鉴别人写的 // $(".tbody").on('click', '.edit',function () { // var ele_tr = $(this).parent().prevAll(); // ele_tr.each(function () { // $(this).html('<input type="text" value=' + $(this).text() + '>') // // }) // $(this).text("保存") // $(this).removeClass('edit') // $(this).addClass('ww') // }) // $(".tbody").on('click', '.ww',function () { // var ele_tr = $(this).parent().prevAll(); //// console.log(ele_tr) // ele_tr.each(function () { //// console.log($(this).children().first()) // console.log($(this).children().first().val()) // // // $(this).text($(this).children().first().val()) // // }) // $(this).text("编辑") // $(this).removeClass('ww') // $(this).addClass('edit') // $(this).addClass('edit') // // }) //完整版JQ写的增删改 //删除信息 $(".tbody").on('click', ".del", function () { $(this).parent().parent().remove() }) //编辑和添加信息 $(".tbody").on("click","td>.edit ",function () { $("#myModal").modal("show"); var tds=$(this).parent().parent().children(); $("#username").val(tds.eq(0).text()); $("#age").val(tds.eq(1).text()); $("#gender").val(tds.eq(2).text()); $("#myModal").data("tds",tds); }) $(".modal-footer>.btn-primary").click(function () { $("#myModal").modal("hide") var username=$("#username").val() var age=$("#age").val() var gender=$("#gender").val() var tds= $("#myModal").data("tds"); //添加信息 if(tds==undefined){ var ele_tr=document.createElement("tr") $(ele_tr).append("<td> "+ username+"</td>") $(ele_tr).append("<td> "+ age+"</td>") $(ele_tr).append("<td> "+ gender+"</td>") $(ele_tr).append($(".tbody tr:first").find("td").last().clone(true)) $(".tbody").append(ele_tr) } //编辑信息 else{ tds.eq(0).text(username) tds.eq(1).text(age) tds.eq(2).text(gender) //清空这个自定义的属性 $("#myModal").removeData("tds");} }) $(".row .btn-primary").click(function () { $("#myModal :input").val( ""); }) </script> </body> </html>


二 常用事件

补充:
文档树加载完之后绑定事件(绝大部分情况下)
$(document).ready(function(){
// 绑定事件的代码
....
})
简写:
$(function($){
// 绑定事件的代码
....
});
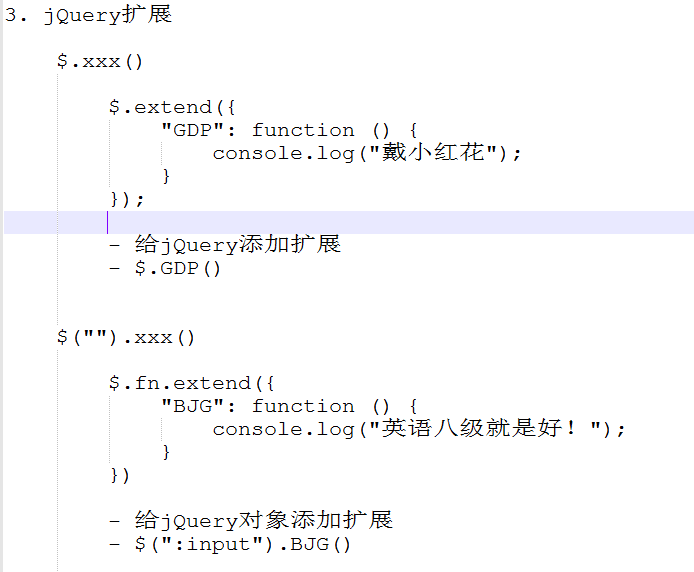
三 jQuery扩展


插件例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签上绑定事件</title>
</head>
<body>
<button>点我</button>
</body>
<script>
function func1() {
alert(111);
}
var b = document.getElementsByTagName("button")[0];
// b.onclick = func1;
b.onclick = function () {
func1();
}
</script>
</html>

/** * Created by Administrator on 2017/10/17. */ (function (jq) { jq.extend({ "myValidate": function (form) { var formObj = jq(form); formObj.find(":submit").on("click", function () { // 先清空状态 formObj.find(".form-group").removeClass("has-error"); formObj.find("span").text(""); // each循环 formObj.find("input").each(function () { // 做判断 if (jq(this).val().length === 0) { // 给他的爸爸加has-error jq(this).parent().parent().addClass("has-error"); // 给span写内容 // 找到我这是什么input --> 找到对应的label的文本内容 var name = jq(this).parent().prev().text(); jq(this).next().text(name + "不能为空"); return false; } }); return false; }); } }) })(jQuery);

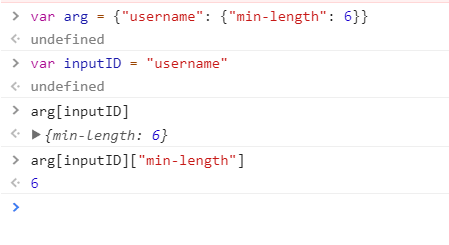
/** * Created by Administrator on 2017/10/17. */ (function (jq) { jq.fn.extend({ "myValidate": function (arg) { // this --> .前面的那个jQuery对象 var formObj = this; formObj.find(":submit").on("click", function () { // this --> 提交的submit按钮 // 先清空状态 formObj.find(".form-group").removeClass("has-error"); formObj.find("span").text(""); // each循环 var flag = true; formObj.find("input[required='true']").each(function () { // this --> input框 // 做判断 if (jq(this).val().length === 0) { // 给他的爸爸加has-error jq(this).parent().parent().addClass("has-error"); // 给span写内容 // 找到我这是什么input --> 找到对应的label的文本内容 var name = jq(this).parent().prev().text(); jq(this).next().text(name + "不能为空"); flag = false; return false; } var inputID = jq(this).attr("id"); var minLength = arg[inputID]["min-length"]; if (minLength !== undefined) { if (jq(this).val().length < minLength) { console.log("长度太短"); // 给他的爸爸加has-error jq(this).parent().parent().addClass("has-error"); // 给span写内容 // 找到我这是什么input --> 找到对应的label的文本内容 var name = jq(this).parent().prev().text(); jq(this).next().text(name + "长度太短"); flag = false; return false; } } }); return flag; }) } }) })(jQuery);
