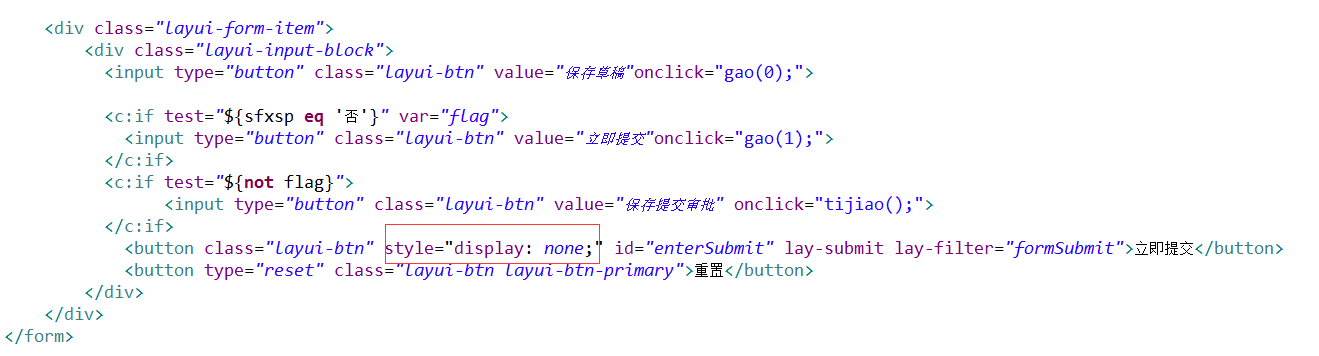
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formSubmit" id="tijiao">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
/*********直接提交************/
jquery.form.js
layui.use([ 'form', 'laydate', 'jquery' ], function() {
var form = layui.form, $ = layui.jquery, laydate = layui.laydate;
form.on('submit(formSubmit)', function(data) {
$("#addform").ajaxSubmit({
type : 'post',
data:{gorCarray:${gorCarray}},
success : function(data) {
if (data.result == "success") {
window.parent.loadCount();
alert("挂设成功")
closeIframe();
}
}
});
return false;
});
});
或者field作用
layui.use(['layedit', 'form'], function(){
var layedit = layui.layedit ,$ = layui.jquery;
var index_desc = layedit.build('index_desc', {
tool: ['left', 'center', 'right']
,height: 100
,hideTool:[ 'face']
});
var form = layui.form;
//监听提交
// 请求办理
form.on('submit(formSubmit)', function(data) {
//这里data.field可以点出表单中任意name属性
设置值时只需data.field.name(input中name属性)=1;即可赋值
data.field.index_desc = layedit.getContent(index_desc);
$.ajax({
url : "assess_index/doAdd",
method : 'post',
data : data.field,
dataType : 'JSON',
success : function(data) {
parent.layer.msg(data.msg);
if (data.result == "success") {
parent.loadCurrPageList();
closeIframe();
}
}
});
return false;
});
});
/*********提交之前验证************/

layui.use([ 'form', 'laydate', 'jquery' ], function() {
var form = layui.form, $ = layui.jquery, laydate = layui.laydate;
form.on('select(switchTest)', function(data) {
if (data.value == 1) {
$("#fw").attr("lay-verify", "");
} else if (data.value == 2) {
$("#fw").attr("lay-verify", "required|number");
} else if (data.value == 3) {
$("#fw").attr("lay-verify", "required|number");
}
});
form.on('submit(formSubmit)', function(data) {
$("#addform").ajaxSubmit({
type : 'post',
data:{},
success : function(data) {
data = JSON.parse(data);
alert(data.msg);
if (data.result == "success") {
javaScript: window.history.go(-1);
}
}
});
return false;
});
});
function gao(isok) {
if(isok==0){//表示 仅仅保存草稿
document.getElementById("sfxsp").value="";
}
if ($("#vs").val() == 1) {
$("#fw").attr("lay-verify", "");
} else if ($("#vs").val() == 2) {
$("#fw").attr("lay-verify", "required|number");
} else if ($("#vs").val()== 3) {
$("#fw").attr("lay-verify", "required|number");
}
$("#zt").val("1");
document.getElementById("enterSubmit").click();
}
function tijiao() {
if ($("#vs").val() == 1) {
$("#fw").attr("lay-verify", "");
} else if ($("#vs").val() == 2) {
$("#fw").attr("lay-verify", "required|number");
} else if ($("#vs").val()== 3) {
$("#fw").attr("lay-verify", "required|number");
}
document.getElementById("enterSubmit").click();
}
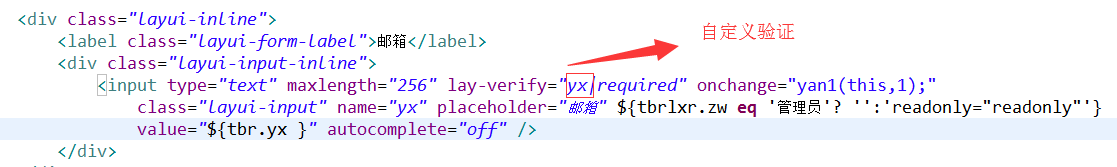
----------------------------------------------------------layui自定义验证-------------------------------------

------------------------------提交之前先校验layui-------------------------------
layui.use([ 'form', 'laydate', 'jquery' ], function() {
var form = layui.form, $ = layui.jquery, laydate = layui.laydate;
form.verify({
tyshxydm : function(value) {
if (null != value && value != "") {
var Code=value;
var patrn = /^[0-9A-Z]+$/;
//18位校验及大写校验
if ((Code.length != 18) || (patrn.test(Code) == false)) {
return "不是有效的统一社会信用编码!";
} else {
var Ancode;//统一社会信用代码的每一个值
var Ancodevalue;//统一社会信用代码每一个值的权重
var total = 0;
var weightedfactors = [ 1, 3, 9, 27, 19, 26, 16, 17, 20, 29,
25, 13, 8, 24, 10, 30, 28 ];//加权因子
var str = '0123456789ABCDEFGHJKLMNPQRTUWXY';
//不用I、O、S、V、Z
for (var i = 0; i < Code.length - 1; i++) {
Ancode = Code.substring(i, i + 1);
Ancodevalue = str.indexOf(Ancode);
total = total + Ancodevalue * weightedfactors[i];
//权重与加权因子相乘之和
}
var logiccheckcode = 31 - total % 31;
if (logiccheckcode == 31) {
logiccheckcode = 0;
}
var Str = "0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F,G,H,J,K,L,M,N,P,Q,R,T,U,W,X,Y";
var Array_Str = Str.split(',');
logiccheckcode = Array_Str[logiccheckcode];
var checkcode = Code.substring(17, 18);
if (logiccheckcode != checkcode) {
return "不是有效的统一社会信用编码!";
}
}
}
},
bgd : function(value) {
if (null != value && value != "") {
if (!/^(0d{2,3}-?)?d{6,9}$/.test(value)) {
return "办公电话不合法";
}
}
},yx : function(value) {
var mailReg = /^(w-*.*)+@(w-?)+(.w{2,})+$/;
if (!mailReg.test(value)) {
return "邮箱不能为空或者邮箱格式不对";
}
},
mm : function(value,dom){
//$(dom).val(SG_sm2Encrypt(SG_sm3encrypt(value),"${pkHex}").toUpperCase());
var sib = siblingElem(dom);
$(sib).val(SG_sm2Encrypt(SG_sm3encrypt(value),"${pkHex}").toUpperCase());
}
,
yh : function(value) {
if (null != value && value != "") {
var account = value;
if (account =="" || account.length < 16 || account.length > 19) {
//alert();
//$("#accountInfo").html("银行卡号长度必须在16到19之间");
return "银行卡号数必须在16到19之间";
}
var num = /^d*$/;
if (!num.exec(account)) {
//alert();
//$("#accountInfo").html("银行卡号必须全为数字");
return "银行卡号必须全为数字";
}
//开头6位
var strBin="10,18,30,35,37,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,58,60,62,65,68,69,84,87,88,94,95,98,99";
if (strBin.indexOf(account.substring(0, 2))== -1) {
//alert();
//$("#accountInfo").html("银行卡号开头6位不符合规范");
return "银行卡号开头6位不符合规范";
} } }
});
-----获取相邻的元素验证
var siblingElem = function(elem){
var _nodes = []
,_elem = elem
;
while ((elem = elem.previousSibling)){
if(elem.nodeType === 1){
_nodes.push(elem);
break;
}
}
elem = _elem;
while ((elem = elem.nextSibling)){
if(elem.nodeType === 1){
_nodes.push(elem);
break;
}
}
return _nodes;
}
layui.use(['form'], function(){
var form = layui.form;
form.verify({
htbm:function(value,dom){
var result=null;
if(value!=null&&value!=""){
$.ajax({
url:"contract_info/htbm",
data:{contract_code:value},
dataType:"json",
type:"post",
async:false,
success:function(data){
if(data==true){
result="该编码存在请重新填写";
}
}
});
return result;
}
}
});
return false;
});