一、安装vue
cnpm install vue -S // 安装到项目运行依赖
二、使用,运行
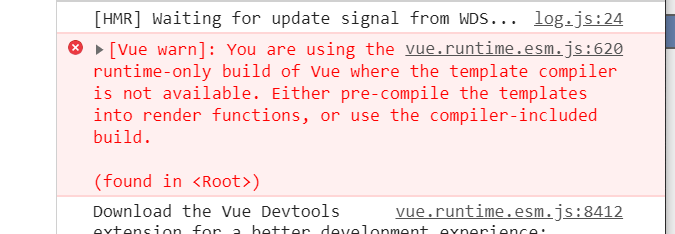
运行之后有报错:

当前使用的包是runtime-only的包,并不是最全的包,在网页中使用script导入的vue包功能最全,这里的vue功能不全,是严格版的
// 这是入口文件
// console.log('ok');
// 如何在webpack构建的项目中使用vue进行开发
// 在普通网页中使用vue
// 1、使用script引入vue的包
// 2、创建一个id=app的容器
// 3、new 创建vm 实例
// cnpm install vue -S // 安装到项目运行依赖
// 在webpack中使用 import Vue from 'vue' 导入的vue,功能不完整,只提供了runtime-only的方式
// 并没有提供像网页中那样的使用方式
import Vue from 'vue'
// 包的查找规则:
// 1、找项目根目录中有没有 node_modules 的文件夹
// 2、在 node_modules 中根据包名,找到对应的vue文件夹
// 3、在vue文件夹中,找一个叫做package.json的包配置文件
// 4、在package.json中查找main属性【main属性指定了包被加载之后的入口文件】
var vm = new Vue({
el:'#app',
data:{
msg:'123'
}
})
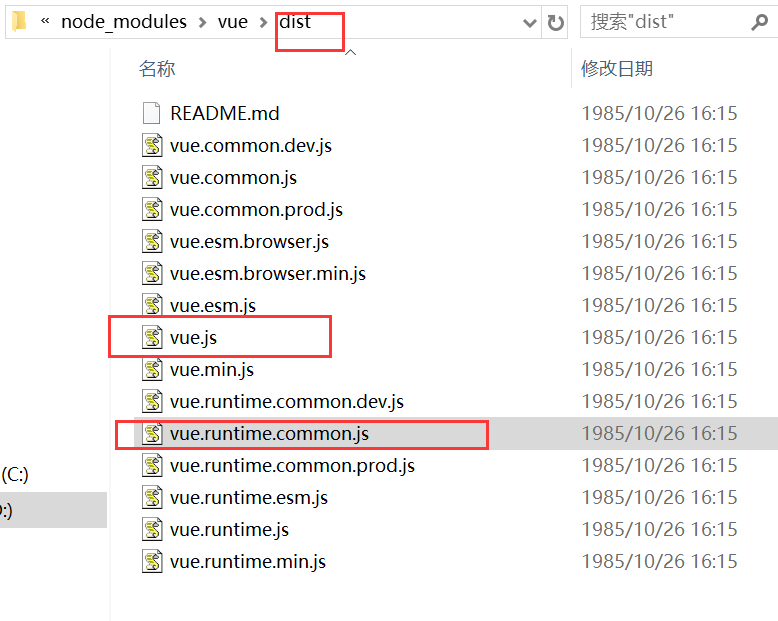
查找 : node_modules --- vue -- package.json --- main 属性:"main": "dist/vue.runtime.common.js",
所以我们在import之后得到的是vue.runtime.common.js文件

这里的vue.js就是在script标签中导入的那个,为了解决上面的报错信息,
1、可以更改import的路径:
import Vue from '../node_modules/vue/dist/vue.js'
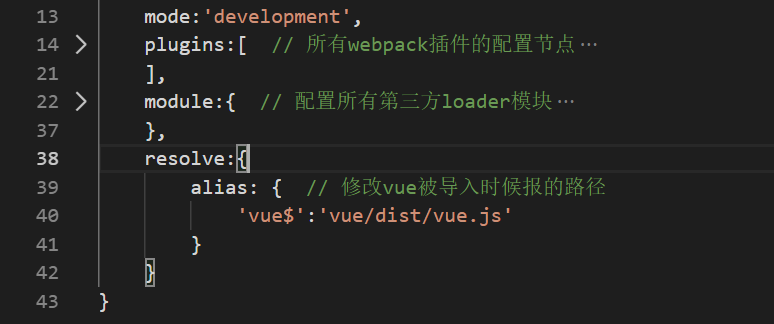
2、修改webpack.config.js文件配置:
首先js文件中还是使用 import Vue from 'vue'
其次,修改配置文件:增加resolve节点,

注意:每次修改了配置文件都要重新启动才可以
三、定义组件
1、使用网页版的引入vue文件,定义组件以及使用都没有问题
2、当直接使用import Vue from 'vue' 并且webpackage.config.js中没有修改alias属性时,组件时不能正常使用的,如何解决呢???
四、解决方法:
新建一个 login.vue 文件,这个文件就是一个纯粹的组件。这个文件有三部分组成:template script style
然后在main.js中 import login from ‘./login.vue’
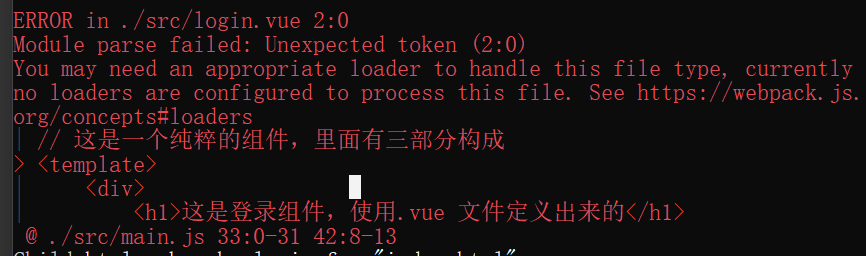
运行之后还是会报错:识别不了,需要安装loader

解决方法:
安装loader:
cnpm install vue-loader vue-template-compiler -D
修改配置文件:



不能直接在components中注册login,需要使用render来渲染到页面中:

五、总结
// webpack.config.js
const path = require('path');
// 在内存中,根据指定的模板页面,生成一份内存中的首页,同时自动把
// 打包好的output.bundles.js注入到页面底部
// 配置插件需要在对象中挂载一个plugins节点
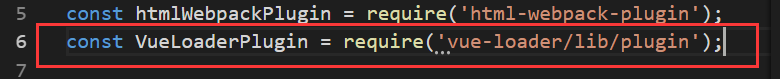
const htmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'output.bundle.js'
},
mode:'development',
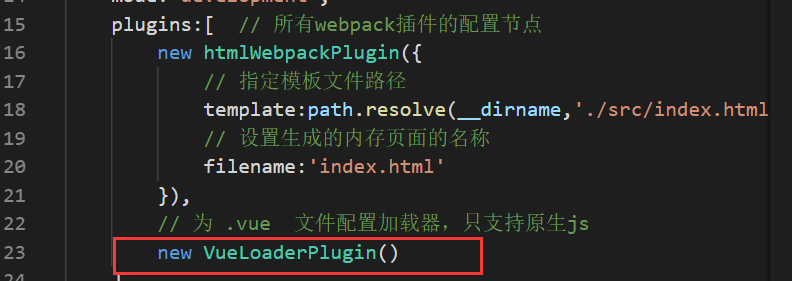
plugins:[ // 所有webpack插件的配置节点
new htmlWebpackPlugin({
// 指定模板文件路径
template:path.resolve(__dirname,'./src/index.html'),
// 设置生成的内存页面的名称
filename:'index.html'
}),
// 为 .vue 文件配置加载器,只支持原生js
new VueLoaderPlugin()
],
module:{ // 配置所有第三方loader模块
rules:[ // 第三方模块的匹配规则
{ // 处理css文件的loader
test:/.css$/,
use:['style-loader','css-loader']
},
{
test:/.less$/,
use:['style-loader', 'css-loader', 'less-loader']
},
{
test:/.scss$/,
use:['style-loader', 'css-loader', 'sass-loader']
},
{
test:/.vue$/,
use: ['vue-loader']
}
]
},
resolve:{
alias: { // 修改vue被导入时候报的路径
// 'vue$':'vue/dist/vue.js'
}
}
}
// main.js
// 这是入口文件
// console.log('ok');
// 如何在webpack构建的项目中使用vue进行开发
// 在普通网页中使用vue
// 1、使用script引入vue的包
// 2、创建一个id=app的容器
// 3、new 创建vm 实例
// cnpm install vue -S // 安装到项目运行依赖
// 在webpack中使用 import Vue from 'vue' 导入的vue,功能不完整,只提供了runtime-only的方式
// 并没有提供像网页中那样的使用方式
import Vue from 'vue'
// 修改路径的解决方式
// import Vue from '../node_modules/vue/dist/vue.js'
// 包的查找规则:
// 1、找项目根目录中有没有 node_modules 的文件夹
// 2、在 node_modules 中根据包名,找到对应的vue文件夹
// 3、在vue文件夹中,找一个叫做package.json的包配置文件
// 4、在package.json中查找main属性【main属性指定了包被加载之后的入口文件】
// var login = {
// template:'<h1>这是login组件,是使用网页中形式创建出来的组件</h1>'
// }
// 1、导入login组件
import login from './login.vue'
// 默认,webpack 无法打包 .vue 文件,需要安装相关的loader
// cnpm install vue-loader vue-template-compiler -D
// 在配置文件中,新增 loader 的配置项
// {
// test:/.vue$/,
// use: 'vue-loader'
// }
var vm = new Vue({
el:'#app',
data:{
msg:'123'
},
// components:{
// login
// }
// 在webpack中,如果想要通过 vue ,把一个组件展示到页面中去,
// vm 实例中的 render 函数可以实现
// render:function(createElements){
// return createElements(login);
// },
render: (h) => h(login)
})
// login.vue
// 这是一个纯粹的组件,里面有三部分构成
<template>
<div>
<h1>这是登录组件,使用.vue 文件定义出来的</h1>
</div>
</template>
<script>
</script>
<style>
</style>
// index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack-vue</title>
</head>
<body>
<div id="app">
{{msg}}
<login></login>
</div>
</body>
</html>
总结:webpack中如何使用vue:
1、安装vue的包, cnpm install vue -D
2、由于在webpack中,推荐使用 .vue 这个组件模板文件定义组件,所以需要安装 能解析这种文件的loader
cnpm install vue-loader vue-template-compiler -D
3、在 main.js中导入vue模块,import Vue from 'vue'
4、定义一个.vue结尾的组件,组件由三部分组成,template script style
5、使用import导入一个组件 import login from './login.vue'
6、创建VM 的实例,var vm = new Vue({ el :'#app', render: h => h(login)})
7、在页面中创建一个id=app的div元素,作为VM实例控制的区域