一、什么是文档流
文档流是文档中可显示对象在排列时所占用的位置。换句话讲就是将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流.(自己的理解是从头到尾按照文档的顺序,该在什么位置就在什么位置,也可以按照上面的意思理解,自上而下,自左到右的顺序)
二、文档流代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; padding: 0; } div{ width: 100px; background: pink; height: 100px; border: 1px solid #000000; } </style> </head> <body> <div>01</div> <div>02</div> <div>03</div> </body> </html>
代码段运行结果

上图就是标准的文档流,按照顺序自行排列。该在什么位置就在什么位置。
三、脱离文档流的方法:
目前脱离文档流有两种方法:1、float;2、定位也就是postion。
四、float
float 属性定义元素在哪个方向浮动。以前这个属性总应用于图像,使文本围绕在图像周围,在 CSS 中任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。浮动是脱离文档流的,因为脱离文档流的元素有个标志就是没有实际高度(注意:假如在一行之上只有极少的空间可供元素浮动,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。)。
特征:
1、块在一排显示;
2、内联支持宽高;
3、默认内容撑开宽度;
4、脱离文档流;
5、提升层级半层。
浮动代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; padding: 0; } #box{ width: 300px; background: pink; border: 1px solid #000000; } #div1{ float:left; left: 20px; height: 100px; width: 100px; background: #000; opacity: 0.5; color: #fff; } </style> </head> <body> <div id="box"> 01 <div id="div1">02</div> </div> </body> </html>
展示结果

对比第一段文档流代码发现,加入浮动之后
#box的高度为0,但是#div1并没有把父级的高度撑开,原因是它浮动了就不再占空间了。既然没有空间可占,那就等于容器里没有东西,所以不撑开。
而且给的left:20px也没有生效。所以对于浮动属性来说,位置属性(left/top/right/bottom)是没有用的。也就是说此时的#div1已经脱离了原来的文档流。
如果在#box中在添加一个div2就可以清楚看出是否已经脱离文档流了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; padding: 0; } #box{ width: 300px; background: pink; border: 1px solid #000000; } #div1{ float:left; left: 20px; height: 100px; width: 100px; background: #000; opacity: 0.5; color: #fff; } #div2{ height: 100px; width: 100px; background: yellow; } </style> </head> <body> <div id="box"> 01 <div id="div1">02</div> <div id="div2">03</div> </div> </body> </html>
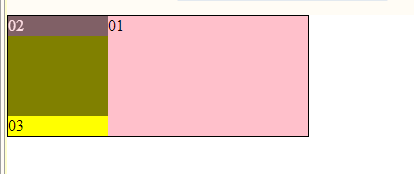
运行结果如下:

可以清楚的看到03占据了02的文字,也就表明02其实已经脱离了文档流,同时01的宽度也被02给撑开了。而且02的层级是高于03的。
五、定位
一、概念(来自百度与http://www.cnblogs.com/chuaWeb/p/html_css_position_float.html)
在CSS中关于定位的内容是:position:relative | absolute | static | fixed
● static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。
● relative 不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
● absolute 脱离文档流,通过 top,bottom,left,right 定位。选取其最近的父级定位元素,当父级 position 为 static 时,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
● fixed 固定定位,这里他所固定的对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
CSS中定位的层叠分级:z-index: auto | namber;
● auto 遵从其父对象的定位
● namber 无单位的整数值。可为负数
二、表格说明:
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
简单的说就是position的值为absolute、fixed的元素脱离文档流,static、relative没有脱离文档流。
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; text-align: right; color: #FFF; } #box{ position: absolute; left: 20px; margin-top: 10px; width: 600px; height: 600px; background-color: green; } #div1{ position: static left: 20px; margin-top: 10px; width: 500px; height: 500px; background-color: #000000; } #div2{ position: static left: 20px; margin-top: 10px; width: 400px; height: 400px; background-color: yellow; } #div3{ position: relative; left: 20px; margin-top: 40px; width: 300px; height: 300px; background-color: pink; } #div4{ position: static; margin-left: 20px; margin-top: 50px; width: 200px; height: 200px; background-color: #red; } #div5{ position: absolute; left: 20px; margin-top: 60px; width: 100px; height: 100px; background-color: #aaa; } #div6{ position: fixed; left: 20px; margin-top: 70px; height: 50px; width: 50px; background-color: #f00; } </style> </head> <body> <div id="box"> <div id="div1"> <div id="div2"> <div id="div3"> <div id="div4> <div id="div5"> <div id="div6"> div6 </div>div5 </div>div4 </div>div3 </div>div2 </div>div1 </div>box </div> </body> </html>
效果如下

结论:
1.static定位不脱离文档流,设置left/top/right/bottom没有作用,对margin/padding敏感。
【证据:#div1定位left没有其作用】
2.父子节点都是没有脱离文档的两种定位(static、relative)的外边距(margin)会合并,显示效果以最大的那个外边距为准。
【证据:#div1,#div2,#div3,#div4都是非脱离文档的元素且是父子节点关系,他们的marginTop值分别为20px/30px/40px/50px。#div1和#div2的外边距合并,合并后的top外边距为30px;然后#div2拿先前合并后的结果和#div1外边距合并,合并后top的外边距为40px;最后#div3拿先前合并的结果和#div4的外边距合并,合并结果为50px。所以最终合并的外边距为50px。
absolute:绝对定位。将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义
。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。
fixed:固定定位。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。当对象定位在浏览器窗口以外,浏览器不会因此显示滚动条,而当滚动条滚动时,对象始终固定在原来位置。
relative:相对定位。对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
inherit:继承值,对象将继承其父对象相应的值。