4.在此基础上,进行软件的改进。
首先,我们把这个软件理解成一个投入市场的、帮助小朋友进行算术运算练习的APP。
从质量保证的角度,有哪些需要改进的BUG?
从用户的角度(把自己当成小学生或真的请小学生帮忙),需要在哪些方面进行改进?
从产品的角度(软件的市场定位、推广方式、盈利模式等),我们要对现有软件做些什么手脚?
从开发者的角度,在架构、算法、技术实现、可扩展性、代码规范等方面可以怎样优化?
......
参考但并不限于以上几条,列出你们觉得需要改进的地方及理由。(博客)
并尽可能从你们组的列表中选择两点将改进实现。(GITHUB)
截止日期:2016.4.28晚10点。
一、项目简介
|
项目名称:团队项目:二次开发 2.0 |
|
版 本 :团队2.0 |
|
版本类型:android app |
|
使用工具:eclipse-android |
|
主要功能:对MathsApp软件进行bug的改进(改进了两个bug,详细情况请往下阅读) |
工作进展:
|
TSP |
软件项目阶段 |
花费时间 |
|
Planning |
计划 |
10小时 |
|
Estimate |
估计这个任务需要多少时间 |
15小时 |
|
Development |
开发 |
在他人基础上进行 |
|
Analysis |
需求分析 |
2小时 |
|
Test |
测试(自我测试,修改代码,提交修改) |
5小时 |
|
actual |
实际所花费的时间 |
27个小时左右 |
团队成员的博客园地址:
- 蔡彩虹:http://home.cnblogs.com/u/caicaihong/
- 陈焕恳:http://www.cnblogs.com/4249ken/
- 蓝叶:http://www.cnblogs.com/blueYE00
- 分工合作:
- 蔡彩虹:写声音控制和监督大家的工作
- 陈焕恳:负责寻找资料和协调登陆界面的制作
- 蓝叶:负责界面和工作过程中出现问题的修复
- 曾治业:负责投放市场做前期工作和协调我弄声音控制
- 全程我们团队一直在·一起,所有的任务每个人都有参与在其中。
- github地址:https://github.com/caicaihong/caicaihong/blob/master/abc.txt
一、需要改进的地方
从质量保证的角度:
1、题目和选项均有重复。
2、题目都是固定那几道,没有很大的产生量,这样子做来做去就没有新鲜感,然而这个软件的使用价值就不大。
3、答完每一道题后没有给出最终的正确答案出来,导致如果小孩子乱猜的话,就不知道正确答案是多少。
4、APP有很多不兼容的地方,玩着玩着就卡住了,导致打开失败。
5、每答完一套题没有进入第二道题的功能,这样子一直答的都是一道题,没有意思。
从用户的角度:
1、mathsapp中的答题似乎是不能重来的,当我们答完十道题之后按返回键回到上一界面后,再按开始键时,却不会继续进入第二界面继续答题,而是自动退出整个程序,如果用
户想要继续答题则要重启app,这样会比较麻烦,建议优化一下代码,解决这一问题;
2、app的界面比较简洁,比较赏心悦目,增加了“暂停”按钮,可以自由选择是否播放音乐,比较方便;
3、另外就是算法中运算符号的问题,如果运算符号可以用数学中的运算符号,则会比较好理解,比如乘法用“×”,而不是“*”,因为就一道题来说,如果用的运算符号全部都是计算
机运算符号,一般不熟悉这些符号的用户就会觉得不习惯、看不懂,甚至觉得app不适合自己用,这样一来,就有可能使得app推广的市场变得狭隘,建议优化一下运算符号。
从产品的角度:
想要投入市场,需要的一些功能:
1.实现网络链接
2.注册信息(QQ,微信,微博);
3.金币商城;
要实现这些功能,就要对app的改进:
1.设置一个对弈模式;
2.给出注册信息界面;
3.当两者进入答题时,收取房间费用;
4.设置答题时间,答错题目时可以选择用金币来消除一个答案,或者忽视,直接跳到下一题;
时间耗尽时,消耗金币来延长答题时间或者进入下一题;
5.金币可以到金币商城去买,金币的购买需要花费金钱。
对此,能获取利润的途径有:
1.从对战模式中收取房间费用;
2.金币的购买会花费钱,可以从这里收取
从开发者的角度:
1、代码很乱和注释很少,很多代码也重复很多,排版一点条理感都没有。说真的,非常难理解,有时候觉得自己写出来了,他的代码还没有看懂,我觉得开发的代码无论哪一步都应该写着注释,这样子代码的利用价值才高。
三、已解决的问题
这是师姐原始的界面,我们经过小组的讨论之后觉得这样的有点不适合游戏的规则,然后我们把界面改成登陆的界面
这是原始界面

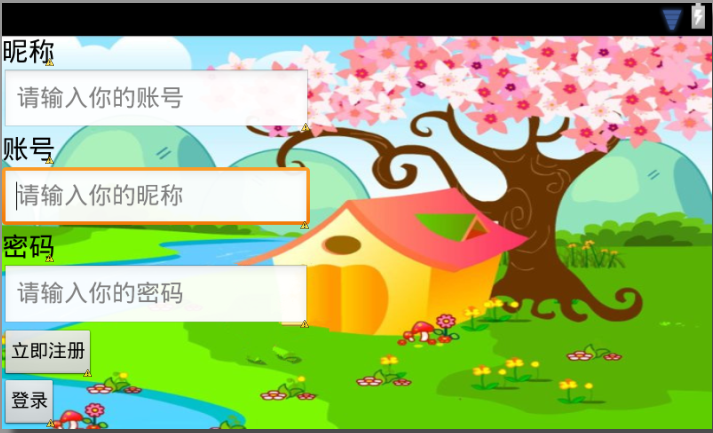
这是修改后的界面:

我们设置了隐藏的提示符号,提示小学生应该输入什么,这样更加易懂,如果当用户输入信息时,提示字就会默认为没有
效果如图所示:

相应的代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@drawable/bgr" 6 android:orientation="vertical" > 7 8 <TextView 9 android:id="@+id/textView1" 10 android:layout_width="wrap_content" 11 android:layout_height="0dp" 12 android:layout_weight="1" 13 android:text="昵称" 14 android:textColor="#000000" 15 android:textSize="20sp" /> 16 17 <EditText 18 android:id="@+id/editText2" 19 android:layout_width="232dp" 20 android:layout_height="0dp" 21 android:layout_weight="1" 22 android:ems="10" 23 android:hint="请输入你的账号" /> 24 25 <TextView 26 android:id="@+id/textView2" 27 android:layout_width="wrap_content" 28 android:layout_height="0dp" 29 android:layout_weight="1" 30 android:text="账号" 31 android:textColor="#000000" 32 android:textSize="20sp" /> 33 34 <EditText 35 android:id="@+id/editText1" 36 android:layout_width="231dp" 37 android:layout_height="0dp" 38 android:layout_weight="1" 39 android:ems="10" 40 android:hint="请输入你的昵称" > 41 42 <requestFocus /> 43 </EditText> 44 45 <TextView 46 android:id="@+id/textView2" 47 android:layout_width="wrap_content" 48 android:layout_height="0dp" 49 android:layout_weight="1" 50 android:text="密码" 51 android:textColor="#000000" 52 android:textSize="20sp" /> 53 54 <EditText 55 android:id="@+id/editText3" 56 android:layout_width="231dp" 57 android:layout_height="0dp" 58 android:layout_weight="1" 59 android:ems="10" 60 android:hint="请输入你的密码" /> 61 62 <Button 63 android:id="@+id/button1" 64 style="?android:attr/buttonStyleSmall" 65 android:layout_width="wrap_content" 66 android:layout_height="0dp" 67 android:layout_weight="1" 68 android:text="立即注册" /> 69 70 <Button 71 android:id="@+id/button2" 72 style="?android:attr/buttonStyleSmall" 73 android:layout_width="wrap_content" 74 android:layout_height="0dp" 75 android:layout_weight="1" 76 android:text="登录" /> 77 78 </LinearLayout>
连接转换界面的代码:
1 public void longsign(){ 2 Intent intent=new Intent(PlayActivity.this,MainActivity.class); 3 startActivity(intent); 4 }
解决了计算界面的音乐播放的控制功能
以下是按钮的添加时间:
1 <Button 2 android:id="@+id/button5" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:enabled="false" 6 android:text="暂停" />
这是控制音乐暂停的主要代码:
1 //暂停按钮 2 button5.setOnClickListener(new OnClickListener() { 3 4 @Override 5 public void onClick(View v) { 6 player.pause(); 7 button5.setEnabled(true); 8 } 9 });
添加的如图所示:

在开始的时候以为1音乐是在一开始界面就持续了到第二个界面里面的,后来经过不断的排查,才知道全部不是一首歌来的,所以开始就把控制按钮放在第一个界面,后来觉得很不合理,进去答题怎么会退出来再关掉音乐呢。然后不断的摸索,最终才找到问题的根在。
这个增加了客户的场合的需求性,大大加强了用户的内心需求。
团队合作照片:

实验总结:
这次的团队实验,我主要负责负责投放市场做前期工作和协调组长完成声音控制,在这过程中有很多的知识是不了解的,需要我们一一去查找资料,然后解决问题,经过和队友们一起的努力,我们完成了界面注册,声音控制等实验,全程都有队友们的帮忙,团队合作真的可以锻炼我们团结的能力。
经过这次实验,我知道了我们不能一个人存在,有团队的生活才是好生活。