每个Vue实例或组件从创建到显示再到废弃的过程就是vue的生命周期。
很多时候我们希望能在这个过程中执行一些操作,于是就有了生命周期钩子。生命周期钩子函数允许我们在实例不同阶段执行各种操作,便于我们更好地控制和使用实例。
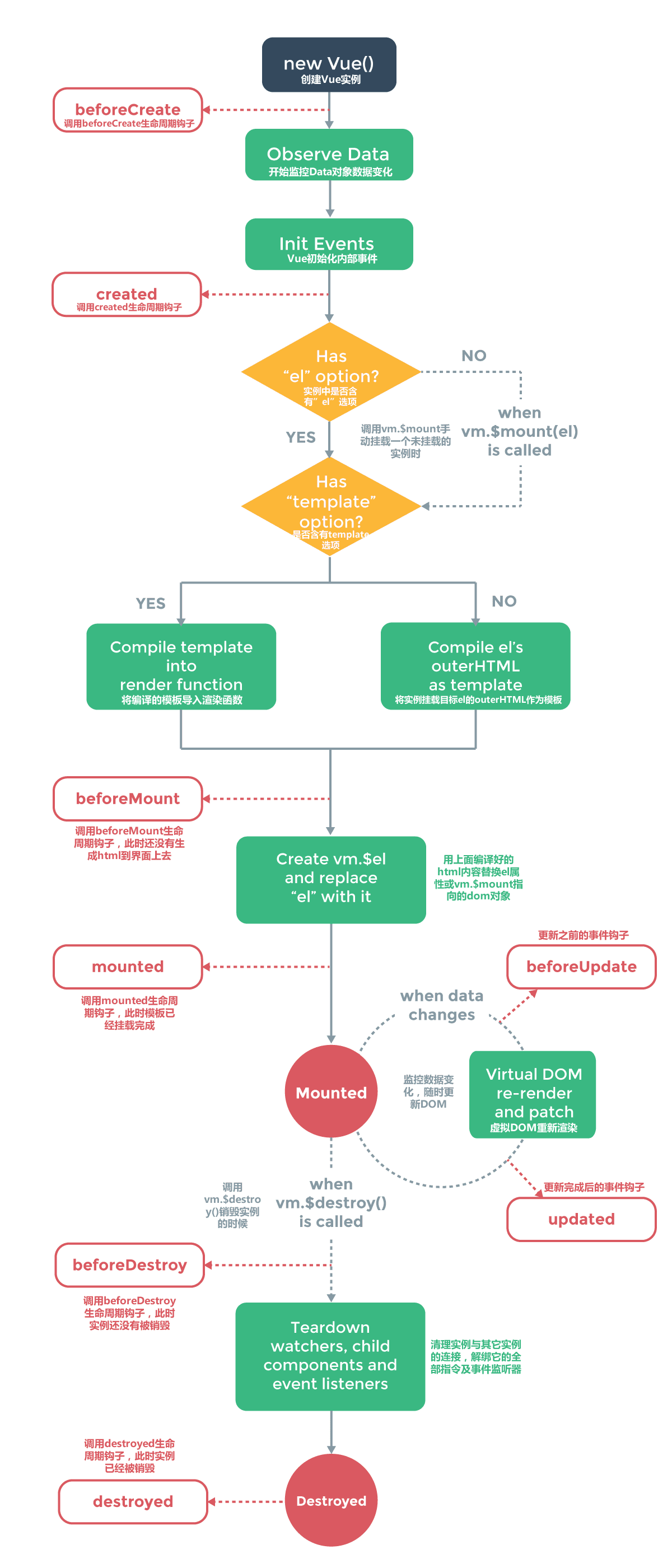
下图是Vue生命周期图示:

Vue的八大生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> </head> <body> <div id="app"> <h1>{{message}},我是外部文字</h1> </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello World' }, beforeCreate: function () { console.group('------beforeCreate创建前状态------'); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) }, created: function () { console.group('------created创建完毕状态------'); console.log("%c%s", "color:red", "el : " + this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, beforeMount: function () { console.group('------beforeMount挂载前状态------'); console.log("%c%s", "color:red", "el : " + (this.$el)); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, mounted: function () { console.group('------mounted 挂载结束状态------'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) } }) </script> </body> </html>

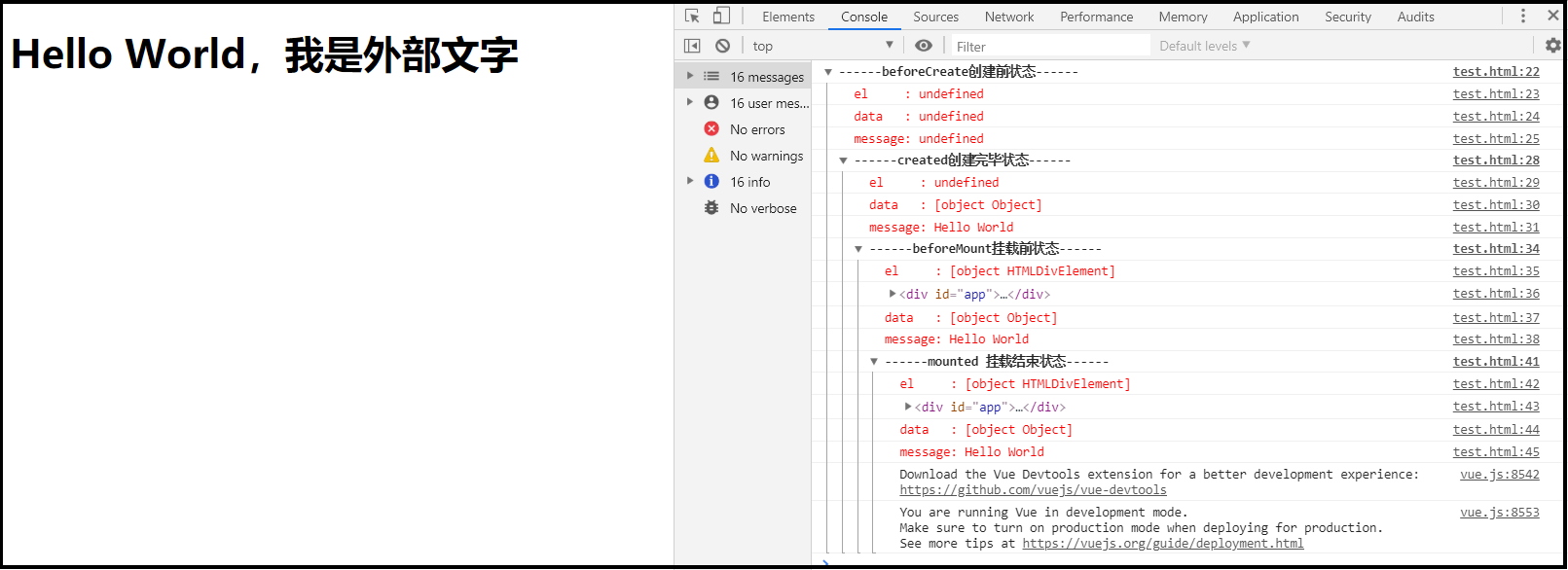
beforeCreate(创建前):
实例组件刚创建,此时元素DOM和数据都还没有创建,也就是说el 和 data 并未初始化。所以在这个生命周期钩子函数中$el,data都是undefined。
created(创建后):
实例已经创建完成之后被调用。在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,然而,挂载阶段还没开始,所以$el 属性目前不可见。
beforeMount(挂载前):
挂载开始之前被调用,DOM未完成挂载,但相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂载html到页面上。
mounted(挂载后):
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子,此时数据和DOM都完成挂载,一般ajax操作都在此执行。
beforeUpdate(更新前):
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated(更新后):
在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
我们可以通过在控制台输入app.message=0来触发update事件。输出如下图:

可以看到beforeUpdate和updated里面的message值都是0,所以data值改变后触发beforeUpdate钩子函数,当页面渲染完成后调用updated。这点可以通过在updated钩子函数中使用alert打断程序运行,可以看到页面中并没有更新。
beforeDestroy(销毁前):
在实例销毁之前调用。实例仍然完全可用。这一步还可以用this来获取实例,一般在这一步做一些重置的操作,比如清除掉组件中的定时器和监听的dom事件。
destroy(销毁后):
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。