uiw-iconfont v1.2.6 已发布,uiw-iconfont 是从 uiw 组件库抽离出来的图标字体,基于 svg 图片生成的图标字体。

更新内容
-
新增 map android-o dashboard table qrcode printer barcode 等7个图标.
安装
npm install uiw-iconfont --save
使用
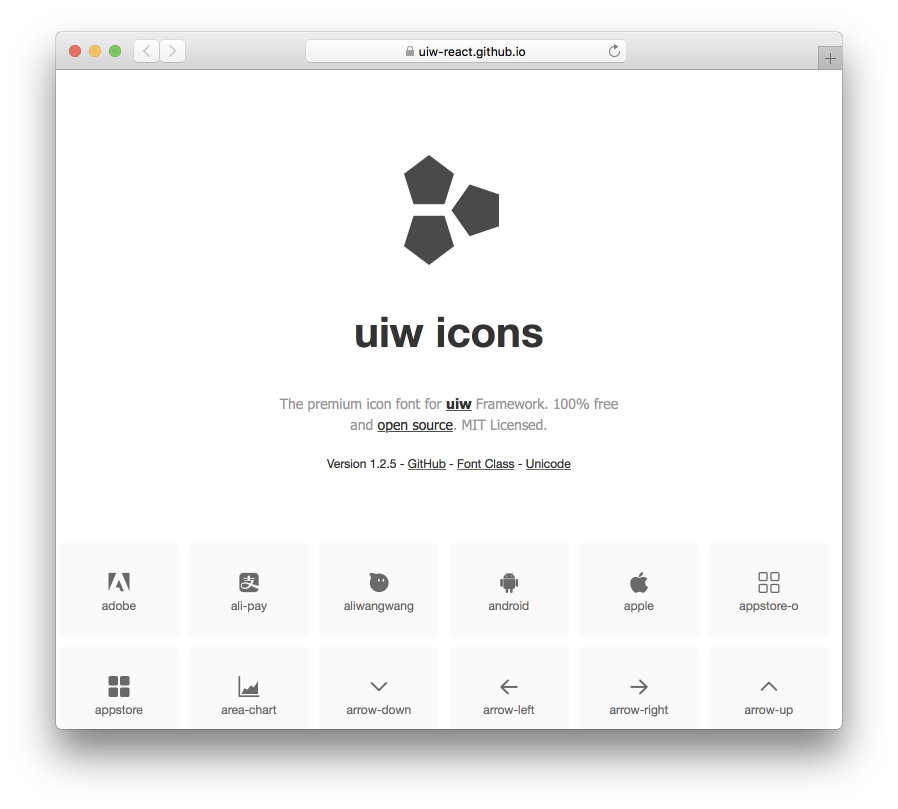
您可以使用 uiw-react.github.io/icons/ 轻松找到您要使用的图标。一旦您复制了所需图标的CSS类名,只需将图标和图标的类名(如apple)添加到HTML元素即可。
你需要链接CSS
<link rel="stylesheet" type="text/css" href="node_modules/fonts/w-iconfont.css">
用于Less:
@import "~uiw-iconfont/fonts/w-iconfont.css";
注意:它有一个w-icon-前缀。
<i class="w-icon-apple"></i>
或者使用Unicode,您可以使用Unicode网站轻松找到您要使用的Unicode图标。
<style> .iconfont {
font-family: "w-iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
} </style>
<span class="iconfont"></span>
开发
在克隆项目之后运行npm install来安装依赖,你能够做如下操作:
编译字体.svg.ttf.woff.eot等字体文件
npm run font
编译网站并提交到gh-pages分支
npm run start
相关链接
iconfont-矢量图标字体的运用:
这里面的图标竟然不是一张张小图标图片?Firebug下查看一下元素,竟然是这样的:

页面源代码如下:

好奇怪啊,这些个乱七八糟的xxx难道就是对应的图标?
使用icon font来生成图标相对于基于图片的图标来说,有如下的好处:
1.自由的变化大小;
2.自由的修改颜色;
3.添加阴影效果;
4.IE6也可以支持;
5.支持图片图标的其它属性,例如,透明度和旋转等等6.可以添加text-stroke和background-clip:text等属性,只要浏览器支持。
那么如何使用iconfont呢?可以有如下几种方式:
1.使用现有的开源iconfont矢量图标字体库。如
阿里icon font字库
这个是阿里M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里图标库。
fontello
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是的。
icomoon
可以在线导入的SVG格式字体,并进行编辑,然后下载来使用。很酷吧!
Font-Awesome
http://fortawesome.github.io/Font-Awesome/
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
Glyphicon Halflings
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
2.创建自己的iconfont字体库,可以使用以上各平台的在线生成工具,也可以推荐使用一些生成iconfont的工具,如iconmoon。
3.那么具体该如何使用这种字体图标呢?其实很简单,以PC端的应用为例,只需要分三步即可完成:

以上demo使用方法详情请参考:http://www.iconfont.cn/help/iconuse.html
http://www.chinaz.com/design/2012/0904/272556.shtml
http://www.weste.net/2013/12-13/94697.html
原作者:开源中国
