一、今日学习内容
1.相关属性
- android:childDivider:指定各组内子类表项之间的分隔条,图片不会完全显示, 分离子列表项的是一条直线
- android:childIndicator:显示在子列表旁边的Drawable对象,可以是一个图像
- android:childIndicatorEnd:子列表项指示符的结束约束位置
- android:childIndicatorLeft:子列表项指示符的左边约束位置
- android:childIndicatorRight:子列表项指示符的右边约束位置
- android:childIndicatorStart:子列表项指示符的开始约束位置
- android:groupIndicator:显示在组列表旁边的Drawable对象,可以是一个图像
- android:indicatorEnd:组列表项指示器的结束约束位置
- android:indicatorLeft:组列表项指示器的左边约束位置
- android:indicatorRight:组列表项指示器的右边约束位置
- android:indicatorStart:组列表项指示器的开始约束位置
2.实现ExpandableAdapter的三种方式
1. 扩展BaseExpandableListAdpter实现ExpandableAdapter。
2. 使用SimpleExpandableListAdpater将两个List集合包装成ExpandableAdapter
3. 使用simpleCursorTreeAdapter将Cursor中的数据包装成SimpleCuroTreeAdapter 本节示例使用的是第一个,扩展BaseExpandableListAdpter,我们需要重写该类中的相关方法, 下面我们通过一个代码示例来体验下!
3.代码示例
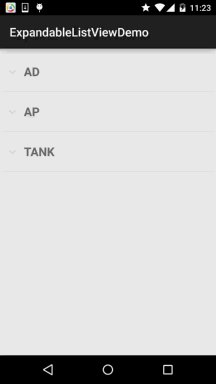
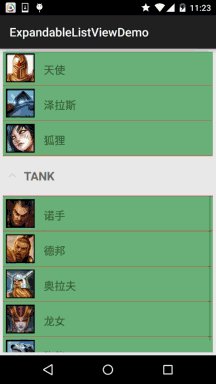
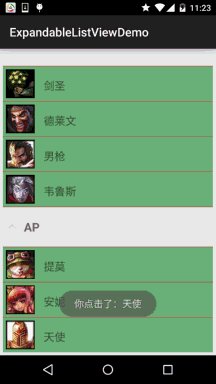
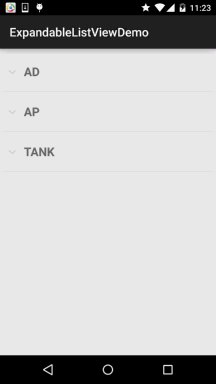
我们来看下实现的效果图:

下面我们就来实现上图的这个效果:
核心是重写BaseExpandableListAdpter,其实和之前写的普通的BaseAdapter是类似的, 但是BaseExpandableListAdpter则分成了两部分:组和子列表,具体看代码你就知道了!
另外,有一点要注意的是,重写isChildSelectable()方法需要返回true,不然不会触发 子Item的点击事件!下面我们来写写:
首先是组和子列表的布局:
item_exlist_group.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id="@+id/tv_group_name"
android:layout_width="match_parent"
android:layout_height="56dp"
android:gravity="center_vertical"
android:paddingLeft="30dp"
android:text="AP"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>
item_exlist_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:background="#6BBA79">
<ImageView
android:id="@+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@mipmap/iv_lol_icon1"
android:focusable="false"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:textSize="18sp" />
</LinearLayout>
然后是自定义的Adapter类:
MyBaseExpandableListAdapter.java:
/**
* Created by Jay on 2015/9/25 0025.
*/
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<Group> gData;
private ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData,ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int groupPosition, int childPosition) {
return iData.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
//取得用于显示给定分组的视图. 这个方法仅返回分组的视图对象