

用
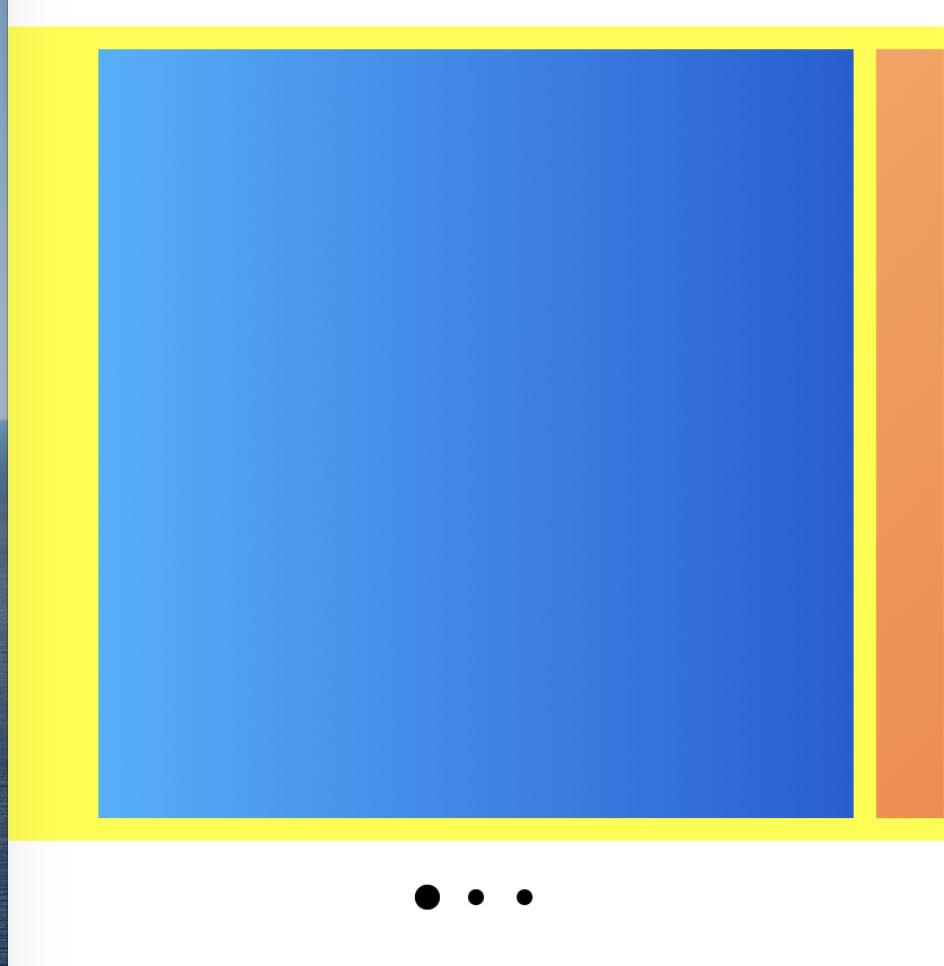
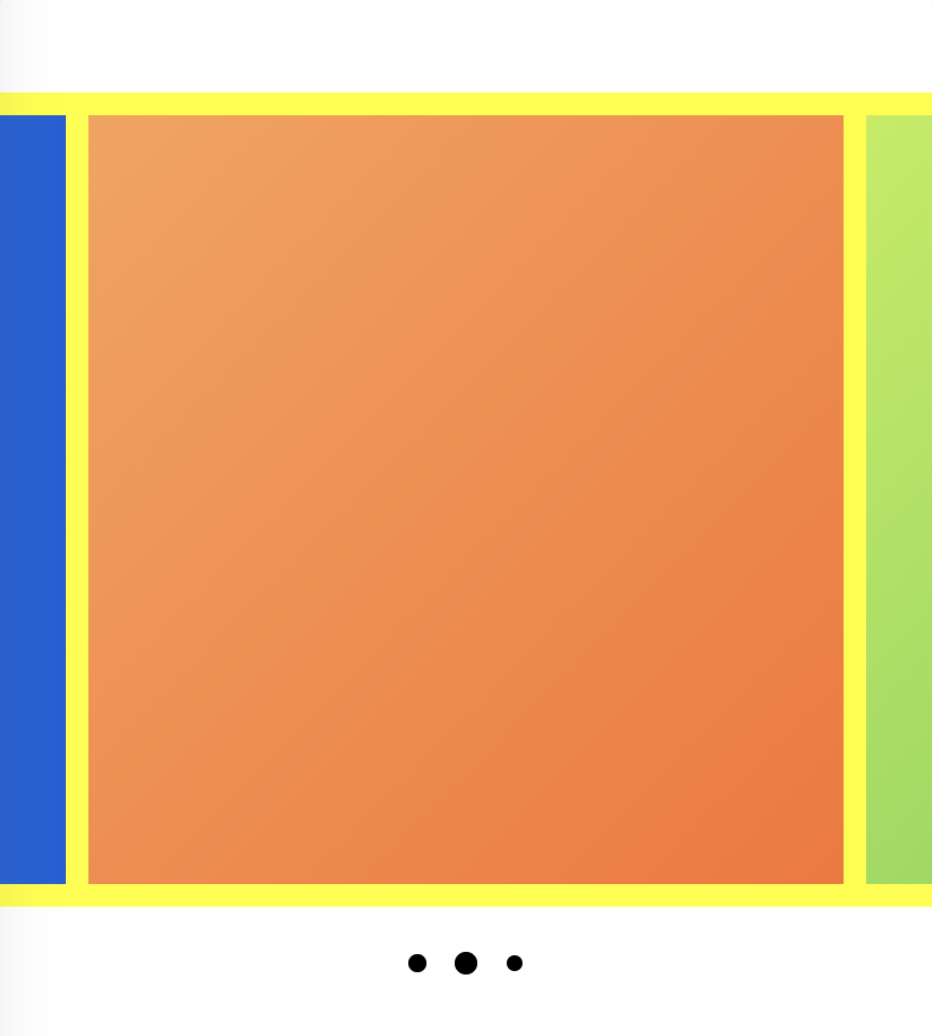
UICollectionViewFlowLayout 来做
PagingEnableLayout.h
#import <UIKit/UIKit.h> @interface PagingEnableLayout : UICollectionViewFlowLayout @end
PagingEnableLayout.m
#import "PagingEnableLayout.h"
#import <objc/message.h>
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
@implementation PagingEnableLayout
- (void)prepareLayout{
[super prepareLayout];
//屏幕宽去掉中间的cell宽度的大小
CGFloat contentInset = 40;
self.collectionView.decelerationRate = UIScrollViewDecelerationRateFast;
self.collectionView.contentInset = UIEdgeInsetsMake(0, contentInset*0.5, 0, contentInset*0.5);//整个collectionView
//interpageSpacing
if ([self.collectionView respondsToSelector:NSSelectorFromString(@"_setInterpageSpacing:")]) {
((void(*)(id,SEL,CGSize))objc_msgSend)(self.collectionView,NSSelectorFromString(@"_setInterpageSpacing:"),CGSizeMake(-(contentInset-self.minimumInteritemSpacing), 0));//minimumInteritemSpacing 在xib中设置的 cell之间的间隔
}
if ([self.collectionView respondsToSelector:NSSelectorFromString(@"_setPagingOrigin:")]) {
((void(*)(id,SEL,CGPoint))objc_msgSend)(self.collectionView,NSSelectorFromString(@"_setPagingOrigin:"),CGPointMake(-contentInset*0.5, 0)); //让下一页延伸到上一页 l
}
}
@end
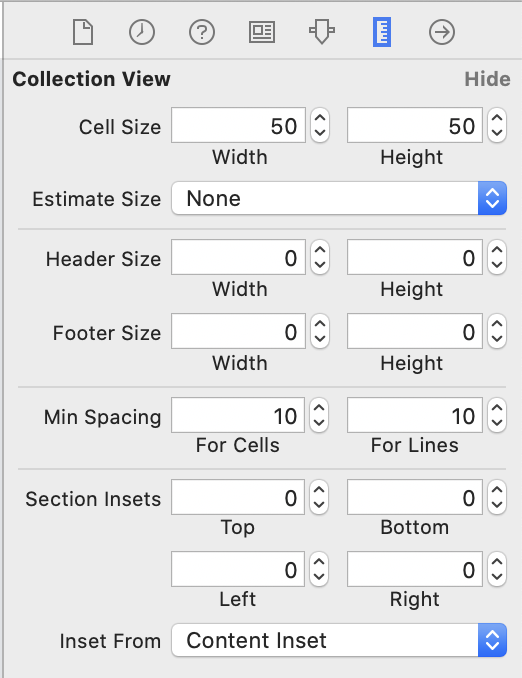
使用时,设置
UICollectionViewCell的大小
- ( CGSize )collectionView:( UICollectionView *)collectionView layout:( UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:( NSIndexPath *)indexPath {
return CGSizeMake(([UIScreen mainScreen].bounds.size.width-40), 340);
}

中间的空白间隙就是这里设置的。
参考自https://github.com/abcdezg/PagingEnableLayout