参考自:
https://www.jianshu.com/p/0dfccd073ae0
https://www.cnblogs.com/kingbo/p/7162364.html


CALayer *MamiLayer = [CALayer layer];
MamiLayer.backgroundColor = [UIColor orangeColor].CGColor;
MamiLayer.bounds = CGRectMake(0, 0, 100, 100);
MamiLayer.position = CGPointMake(self.view.frame.size.width / 2, self.view.frame.size.height /2);
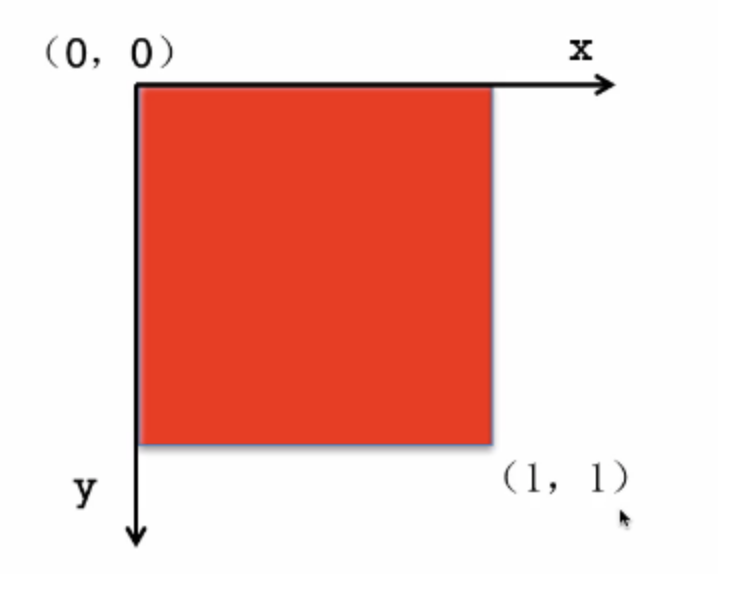
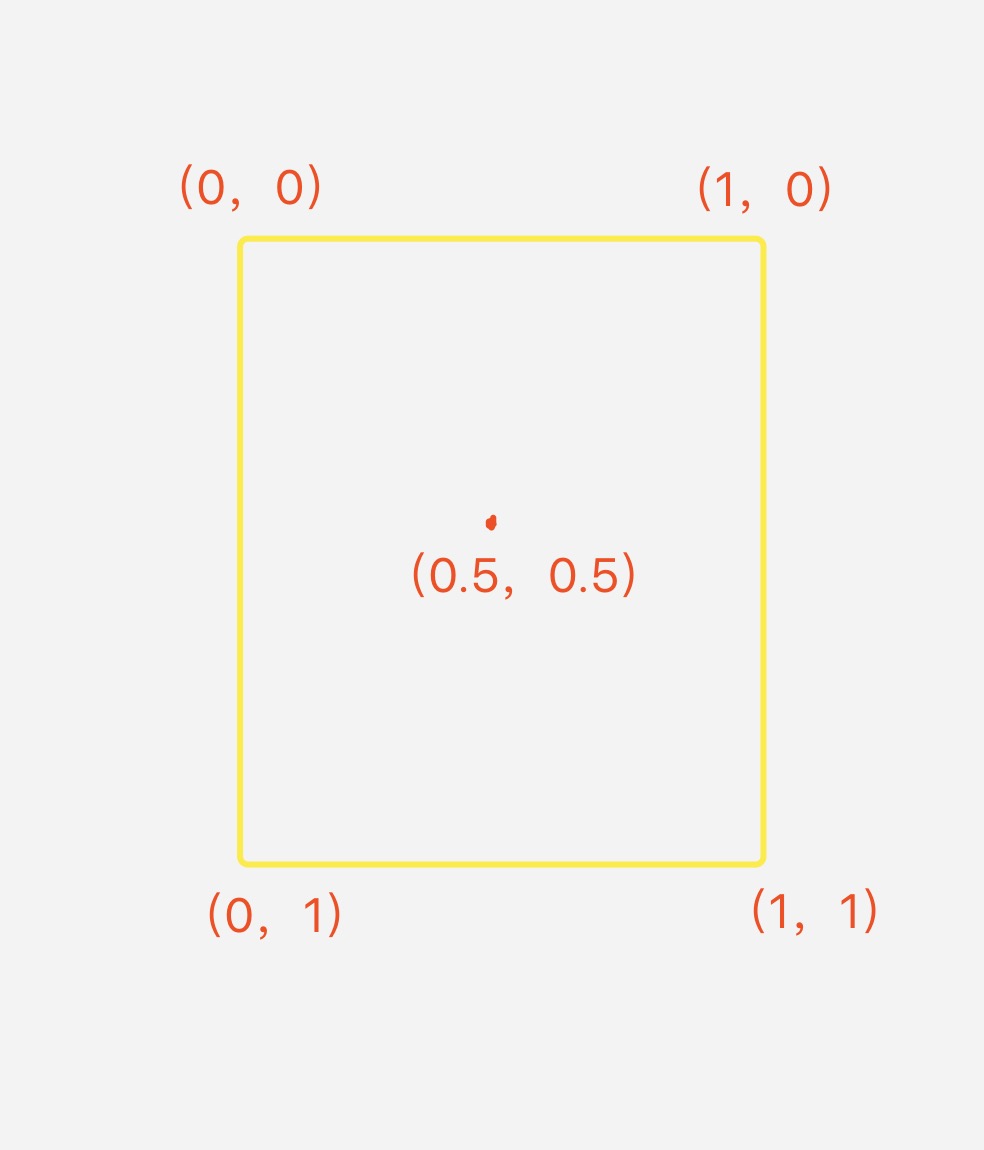
MamiLayer.anchorPoint=CGPointMake(0, 1);
[self.view.layer addSublayer:MamiLayer];
NSLog(@"MamiLayer.position =>( %f,%f )",MamiLayer.position.x,MamiLayer.position.y);
CALayer *MamiLayer2 = [CALayer layer];
MamiLayer2.backgroundColor = [UIColor redColor].CGColor;
MamiLayer2.bounds = CGRectMake(0, 0, 100, 100);
MamiLayer2.position = CGPointMake(self.view.frame.size.width / 2, self.view.frame.size.height /2);
// MamiLayer.anchorPoint=CGPointMake(0.3, 0.3);
[self.view.layer addSublayer:MamiLayer2];
1. position相当于UIView视图中的center,是layer视图的中心点。
2. 确实设置了anchorPoint , position 是不会改变的。
3. 我的理解就是,设置anchorPoint在哪,就把anchorPoint 放到 position 的位置。就得到结果视图的位置。这是个逆推的过程。