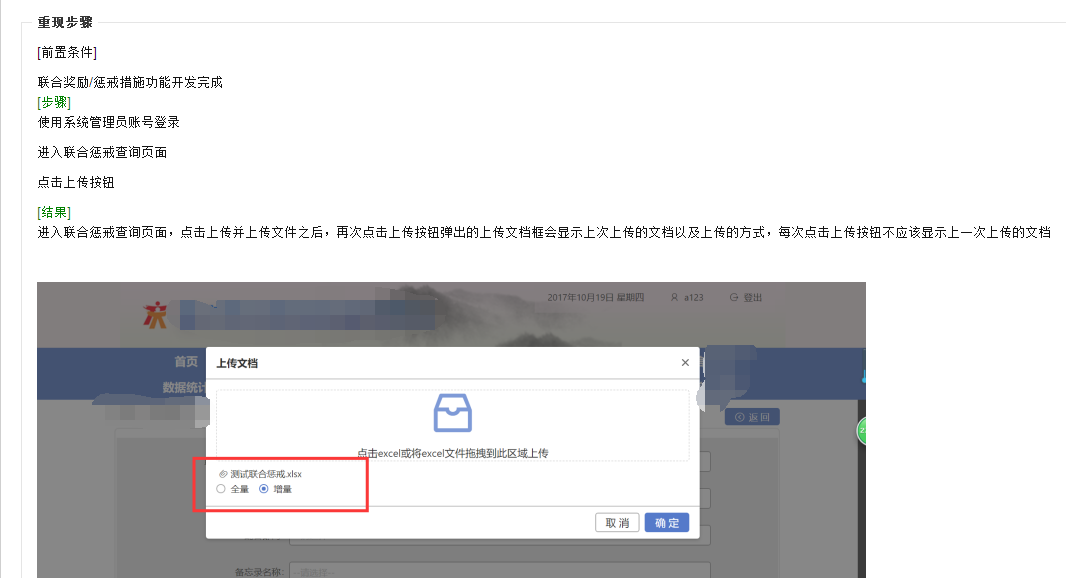
问题描述如下

解决方案:每次点击打开模态框的时候为,当前模态框设置一个独立的key值,代码如下:
/* * 上传文件的模块框控制 * */ showFileModal = () => { this.setState({ fileVisible: true, }); this.setState({myKey: Math.random()}); }; //组件代码 <Modal width={760} key = {this.state.myKey} title="上传文档" visible={this.state.fileVisible} onOk={this.handleOkFile} onCancel={this.handleCancelFile} > <div> <Row> <a href="xxxxxx.xlsx"> <Button className='cq-btn'>下载上传模板</Button> </a> </Row> <Dragger {...fileUploadProps}> <p className="ant-upload-drag-icon"> <Icon type="inbox"/> </p> <p className="ant-upload-text">点击excel或将excel文件拖拽到此区域上传</p> </Dragger> <RadioGroup onChange={this.onChange} value={this.state.value}> <Radio value={0}>全量</Radio> <Radio value={1} >增量</Radio> </RadioGroup> {resultMessage} </div> </Modal>