上篇写的是jQuery 导出word,就试试导出excel。看见网上写的很乱,我这就把我写的整理下来,有部分来自网上capy
1. js文件的引用
<script type="text/javascript" src="/resources/jQuery/jquery.min.js"></script> <script type="text/javascript" src="/resources/lib/tableExport/tableExport.js"></script> <script type="text/javascript" src="/resources/lib/encrypt/base64.js"></script>
网上找js很麻烦,这有链接
tableExport.js : https://github.com/hhurz/tableExport.jquery.plugin
base64.js :https://github.com/davidchambers/Base64.js
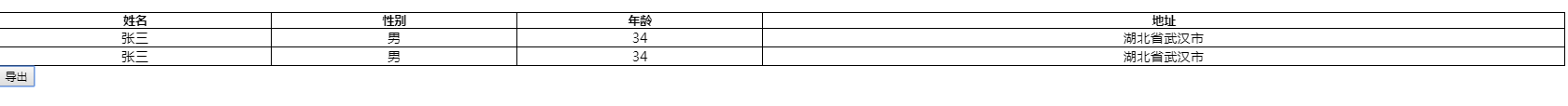
2.要导出的数据(页面展示样式)

<%-- 表格的样式--%>
<style>
html,body{
99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#tables{
100%;
text-align: center;
border: 1px #000 solid;
border-collapse: collapse;
}
#tables th,#tables td{
border: 1px solid #000000;
}
#tables th{
font-size: 14px;
font-weight: bolder;
}
</style>
<%-- 表格 (具体样式看上图)--%>
<table id="tables"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>地址</th> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>34</td> <td>湖北省武汉市</td> </tr> <tr> <td>张三</td> <td>男</td> <td>34</td> <td>湖北省武汉市</td> </tr> </tbody> </table>
<input type="button" id="export" value="导出"/>
3. jquery的tableExport应用
<script> $(document).ready(function(){ $("#export").click(function(){ //导出 $("#tables").tableExport({type:"excel",escape:"false"}); }); }); </script>
完整代码: (更改js路径后,复制可直接使用)
<script type="text/javascript" src="/resources/jQuery/jquery.min.js"></script>
<script type="text/javascript" src="/resources/lib/tableExport/tableExport.js"></script>
<script type="text/javascript" src="/resources/lib/encrypt/base64.js"></script>
<%----%>
<style>
html,body{
99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#tables{
100%;
text-align: center;
border: 1px #000 solid;
border-collapse: collapse;
}
#tables th,#tables td{
border: 1px solid #000000;
}
#tables th{
font-size: 14px;
font-weight: bolder;
}
</style>
<table id="tables">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>34</td>
<td>湖北省武汉市</td>
</tr>
</tbody>
</table>
<input type="button" id="export" value="导出"/>
</body>
<script>
$(document).ready(function(){
$("#export").click(function(){
//导出
$("#tables").tableExport({type:"excel",escape:"false"});
});
});
</script>
扩展:导出文件的名字不能自定义,在这里我们更改下tableExport.js 的代码
原代码:
$.fn.tableExport = function (options) { var defaults = { consoleLog: false, csvEnclosure: '"', csvSeparator: ',', csvUseBOM: true, displayTableName: false, escape: false, excelFileFormat: 'xlshtml', excelRTL: false, excelstyles: [], exportHiddenCells: false, fileName: 'tableExport', // 这里就是导出文件名字 htmlContent: false, ignoreColumn: [],
改后的代码:
$.fn.tableExport = function (options,fileName) { //这里添加参数,接受自定义名字 var defaults = { consoleLog: false, csvEnclosure: '"', csvSeparator: ',', csvUseBOM: true, displayTableName: false, escape: false, excelFileFormat: 'xlshtml', excelRTL: false, excelstyles: [], exportHiddenCells: false, fileName: fileName == undefined?'tableExport':fileName, //这里判断文件名字是否存在,如果存在就是用自定义,不存在就默认 tableExport.xls
htmlContent: false, ignoreColumn: [], ignoreRow: [],
前台引用更改为:
<script> $(document).ready(function(){ $("#export").click(function(){ //导出 $("#tables").tableExport({type:"excel",escape:"false"},'自定义名字'); }); }); </script>
=====================***加更***=====================
1.导出文件的名字:
如有更好的请留言。。
$("#tables").tableExport({type:"excel",escape:"false",fileName:"自定义名字"});