处理样式的两种方式:一种是通过类名class来影响标签的样式,另一种是操作标签的style属性来定义标签的内部样式。
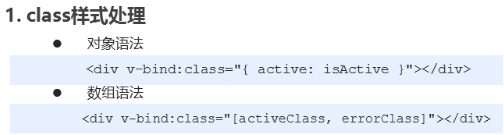
第一种方式:通过类名class

对于第一种对象语法:
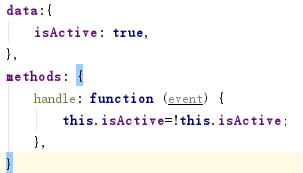
如果想要动态的控制样式,通过v-bind来绑定class属性,即v-bind:class,而它的值通过对象的方式控制类名是否显示,如果后面的值是true,则是显示的,如果是false则不显示。对象是键值对,键值对的左边是类名,右边提供一个属性来控制类名是否显示,类名对应的属性一般以is开头,即isActive,默认设置成true。



样式的动态处理:即控制类名是否添加到div里面。



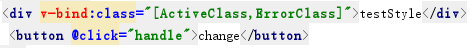
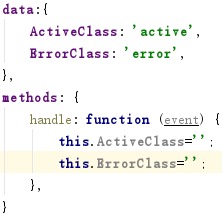
对于第二种数组语法
而它的值是数组,数组里面放的是data中的属性,用ActiveClass是为了表示该属性为类名,该属性的值为类名,再把类名通过属性名添加到class标准属性当中,即数组内,效果为class=“active error”。另外,修改属性的值为空字符串,类名就去掉了。如果去掉其中一个类名,把属性的值置空就可以了。但是如果想要类名再显示出来,只能把属性重新赋值成对应的类名才可以。
之前对象的方式时通过true和false来控制类名显示与否,这里是直接操作值。



对象绑定和数组绑定可以结合使用


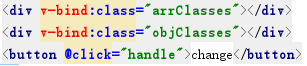
Class绑定的值可以简化操作,不仅包括数组,也包括对象。之前都是把类名写在class后面,如v-bind:class="[ActiveClass,ErrorClass,{test: isTest}]"
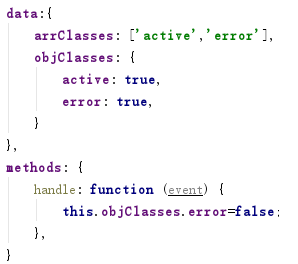
如果内容很多的话可读性就比较差,可以用这种方式arrClasses: ['active','error'],要想改数组中的类得用数组相关的API做相关的操作;
如果用对象的方式,这两种类如何控制呢?this.objClasses.error=false;
简化处理之后模板就被简化了,可读性更好


默认的class如何处理?默认的class会保留。
<div class="base" v-bind:class="objClasses"></div>,这个div有三个类,base,active,error,原来默认的类base不会被覆盖,而是与新绑定的类结合到一块,
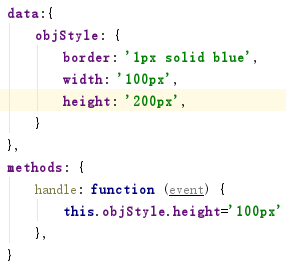
第二种方式:操作标签的style属性

Style样式也称为内联样式,
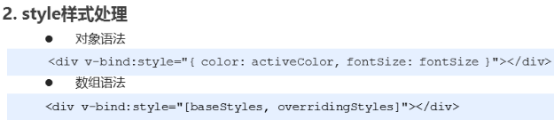
对于对象语法:
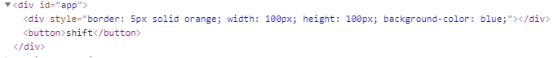
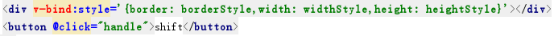
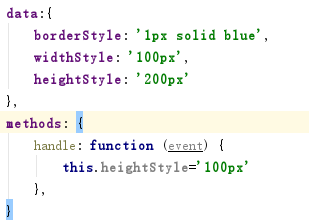
对象内写的是具体的样式,只不过样式的值在data中定义的,对象中可以加很多的属性,如果要操作样式,则操作data中属性的值即可


如果对象中的样式写得比较多的话,使用对象的方式可以简化,模板更加简洁,可读性比较好,,


对于数组语法:
通过数组语法进行控制,里面放的是多个对象,有的属性被覆盖,没的属性会添加进来。