最近制作app的展示界面的ui展示.屏幕下方是个遥控器图片按钮,不是那种上下左右中
后来发现还是用自定义view 把图片导入进去,在view下再新建path路径,新建view圈出需要的区域实现相应的功能
安卓布局这块 相对布局,还有不同屏幕的图片伸缩等问题,考虑的很多,比c#简单的界面显示难的多.所以很多地方发现安卓工程师的工资要比java的高一些
开发中,使用的宽度是像素点 计算的,所以下边的换算其实也没啥大的关系,但这些单位还是要了解.
为了方式拼的图片大于屏幕出现越界, 建议使用linerlayout 布局,为父,这样能把图所放在屏幕范围内.
先介绍下各自的定义:
- px:pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元
- pt: point,点,印刷行业常用单位,等于1/72英寸
- ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻
- dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻
- dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度
- sp: scale-independent pixel,安卓开发用的字体大小单位。
以下是换算关系:
一、pt和px
公式一: 1pt= (DPI / 72) px
当photoshop中新建画布的分辨率为72ppi( 即 72dpi时 ), 1pt=1px; 当新建画布分辨率为72*2=144ppi时,1pt=2px
二、ppi和dpi
dpi最初用于衡量打印物上每英寸的点数密度。DPI值越小图片越不精细。当DPI的概念用在计算机屏幕上时,就应称之为ppi。同理: PPI就是计算机屏幕上每英寸可以显示的像素点的数量。因此,在电子屏幕显示中提到的ppi和dpi是一样的,可认为
公式二:dpi=ppi
三、ppi计算方法
ppi是指屏幕上的像素密度,其计算方法为:
公式三: ppi= 屏幕对角线上的像素点数/对角线长度 = √ (屏幕横向像素点^2 + 屏幕纵向像素点^2)/对角线长度
以小米2s为例,该屏幕分辨率为720px*1280px,4.3英寸。则点密度为 √ (720^2 +1280^2) /4.3 = 342ppi。
四、px和dp
dp为安卓开发时的长度单位,根据不同的屏幕分辨率,与px有不同的对应关系。
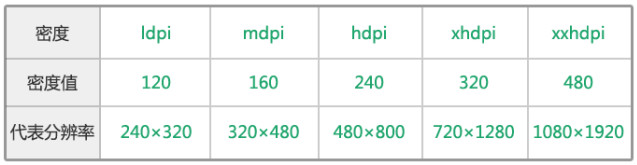
安卓端屏幕大小各不相同,根据其像素密度,分为以下几种规格:

1dp定义为屏幕密度值为160ppi时的1px,即,在mdpi时,1dp = 1px。 以mdpi为标准,这些屏幕的密度值比为:ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3;即,在xhdpi的密度下,1dp=2px;在hdpi情况下,1dp=1.5px。其他类推。
公式四: 1dp=(屏幕ppi/ 160)px
以WVGA屏为例,该屏幕为480px*800px,按3.8寸屏算,点密度 √ (480^2 + 800^2) / 3.8 = 245,约等于240,对应于hdpi屏幕,所以该屏幕1dp=1.5px
五、dp和sp
dp和sp都是安卓的开发单位,dp是长度单位,sp是字体单位。sp与dp类似,但是可以根据用户的字体大小首选项进行缩放。Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等),
公式五:当文字尺寸是“正常”时1sp=1dp,而当文字尺寸是“大”或“超大”时,1sp>1dp。
一般情况下可认为sp=dp。
总结:由于做设计时以xhdpi为模板,xhdpi条件下,1dp=2px。若新建画布时,将画布分辨率设为144ppi,则1pt=2px=1dp。此时,即可将pt等同于dp。标注长度的时候,将长度像素除以2即为dp值。
PS:在photoshop cc中切图时,可直接在.png 图片图层名称前加上200%获得2倍大小的图,其他比例的切图以此类推。输出的两倍图不模糊的前提是,该图是photoshop中用形状工具画出来的未被栅格化的图形,而不是已被栅格化的图层或外部导入的图片。
一般套图的方式实现复杂一点的图片点击控件, 具体实现上上层图事件不相应则传递到下一个图事件.