1.flask中的特殊装饰器
前面我们讲过的装饰器函数中,用来登录验证,这次我们来介绍几个flask中的特殊装饰器
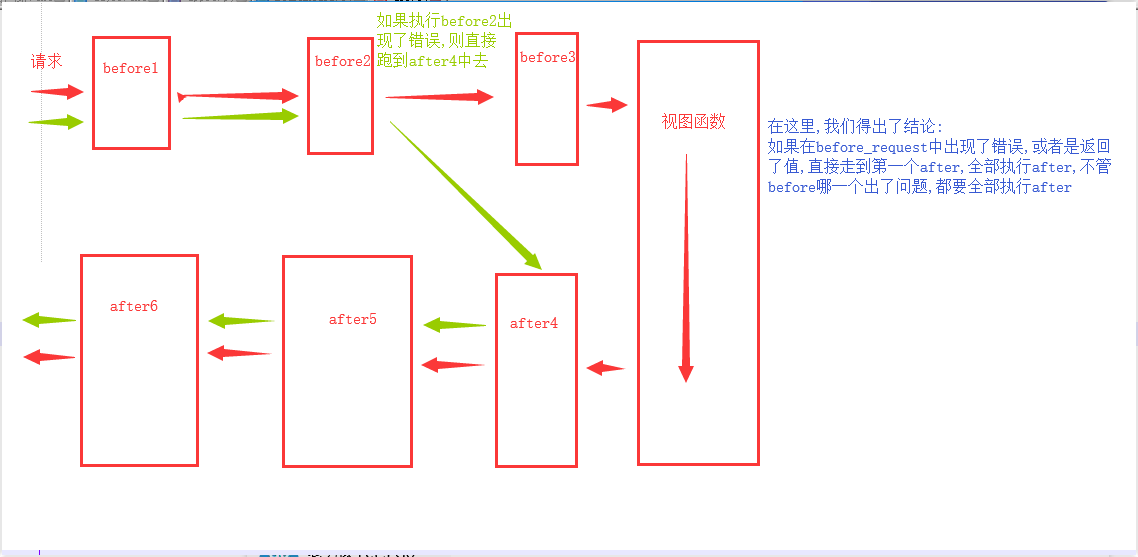
1). @app.before_request
具体的用途是: 在请求进入视图函数之前运行
@app.before_request def func1(): print('我是func1')
2).@app.after_request
具体的用途是 : 在执行完视图函数之后,响应客户之前运行
@app.after_request def func2(ret): print(f'我是func2,我返回了{ret}')
注意:这里运行after_request的时候,必须要在函数位置接收一个参数,要不然会报错
3). @app.errorhandler(404) #定义错误页面时,我们要写上错误页面的代码
用途 : 当出现了404错误时,我们自定义返回一个httpresponse响应
@app.errorhandler(404) def error(error_msg): print(error_msg) return f'你访问的页面不存在,发生了{error_msg}错误'
注意: 这里我们的错误信息也要接收参数

2.flask中的CBV
from flask import views,Flask app=Flask(__name__) #CBV写法 class Login(views.MethodView): def get(self): return '我是get' #不写405,当前请求不被允许 def post(self): return '我是post' #这里我们路由的方法用下面这个,CBV不支持之前那种 app.add_url_rule('/login',view_func=Login.as_view(name=login))
CBV补充:
在url中,通过as_view()方法实例化对象,然后对象通过dispatch方法,执行分发功能,dispatch()方法会根据request的method的不同调用相应的方法来处理request(如get() , post()等)
3. flask-session 三方组件, 小插件
flask-session 配置
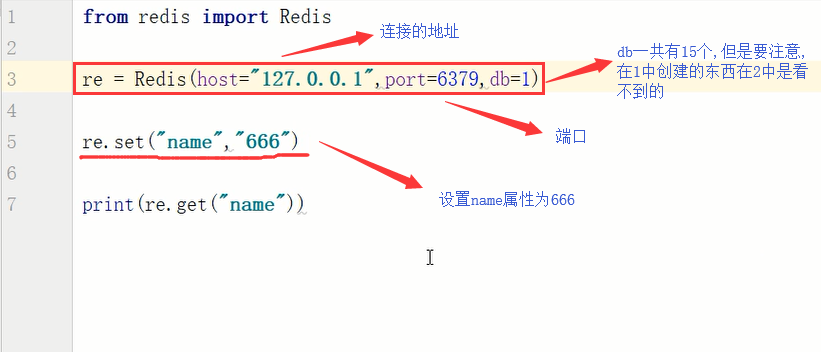
app=Flask(__name__) #以什么样的方式进行存储 app.config['SESSION_TYPE'] = 'redis' #存储到redis中的6379,db=2的redis中 app.config['SESSION_REDIS'] = Redis(host='127.0.0.1',port=6379,db=2) #secret_key='#$%%$^&*()' 存到redis中 app.config["SECRET_KEY"] = "#$%%$^&*()" #就是将app放到Session中,如果没有这句话,以上的修改操作都不会被执行 Session(app)
在.py文件中
@app.route("/login") def login(): session["user"] = "username" return "OK" @app.route("/see") def see(): return session.get("user","还没有session") if __name__ == '__main__': app.run(debug=True)
Windows下的redis安装使用 :
网址: https://github.com/MicrosoftArchive/redis/releases

下载安装成功后,进入cmd 窗口,redis-cli 即可进入redis

此时已经成功进入redis

切换redis db 命令 : select db的id 例: select 3
4.WTforms 三方组件 , 小插件
from flask import Flask,request,render_template from wtforms.fields import simple,core from wtforms import Form from wtforms import validators app = Flask(__name__) class Regform(Form): username = simple.StringField( label='用户名', validators=[ validators.DataRequired(message='数据不能为空'), validators.length(min=6, max=10, message='%(min)d数据长度格式不对%(max)d') ], render_kw={'class': 'my_class'}, id='my_user' ) password = simple.PasswordField( label='密码', validators=[ validators.DataRequired(message='数据不能为空'), validators.length(min=6, max=10, message='%(min)d数据长度格式不对%(max)d') ], render_kw={'class': 'my_pwd'}, id='my_pwd' ) repassword = simple.PasswordField( label='确认密码', validators=[ validators.EqualTo('password', message='密码不一致') ], render_kw={'class': 'my_pwd'}, id='my_pwd' ) email = simple.StringField( label='电子邮箱', validators=[ validators.DataRequired(message='数据不能为空'), validators.Email(message='邮箱格式不正确,如125@qq.com') ], render_kw={'class': 'my_email'}, id='my_email' ) hobby = core.SelectMultipleField( label='爱好', choices=[ (1, '小姐姐'), (2, '大姐姐'), (3, '不大不小姐姐') ], # 默认值 default=[2], # 指定发送到前端的值也是int类型 coerce=int ) gender = core.SelectField( label='性别', choices=[ (1, '小姐姐'), (2, '小哥哥') ], default=[2], coerce=int ) submit = simple.SubmitField( label='登录', render_kw={'class': 'red'} ) @app.route("/reg",methods=["POST","get"]) def reg(): if request.method == "GET": rf = RegForm() return render_template("reg.html",rf=rf) else: rf_data = RegForm(request.form) if rf_data.validate(): print(rf_data.data) return f"登陆成功{rf_data.data.get('username')}" else: return render_template("reg.html",rf=rf_data) if __name__ == '__main__': app.run(debug=True)