1:js在进行小数运算时会有丢失精度问题(其他语言也是),比如:
0.1+0.2 //0.30000000000000004
有一种比较快捷的方式是先把小数乘以10的整数倍,然后再运算,如:
(0.1*10+0.2*10)/10 //0.3
但是这种方式也不是100%准确的,乘以整百也可能精度丢失,比如:
2177.74*100 //217773.99999999997
a、把小数转化为字符串,拆分整数部分和小数部分分别计算,然后再把结果进行拼接;
b、先乘10的整数倍,然后再用toFixed进行四舍五入,这样能保证结果还是准确的,如:
(2177.74*100).toFixed(0); 2.3+0.3=>2.5999999999999996 Math.round((2.3+0.3)*1e12)/1e12=>2.6
直接运算,然后再用toFixed(或者Math.round)进行四舍五入,用于对计算结果不是很精确的场景。
2:<a>标签的download属性可以用来设置用户下载后的文件名称,如:
<a href="xxx.jpg" download="改名后的文件,jpg" />
但是有一点要注意,文件不能跨域,如果下载文件处于和当前域不同的域,则改名失败。
3:用instanceof来判断跨iframe的对象类型时,会失效。比如我们在父页面定义了一个数组
var arr = [1,2,3];
然后在iframe中来访问父页面的arr对象:
console.log(parent.arr); //[1,2,3] console.log(parent.arr instanceof Array); //false
原因是不同的窗口各有一套自己的宿主对象,父窗口的Array构造器与子窗口的Array构造器并不是同一个,也就是说,arr是父窗口的Array实例,并不是子窗口的Array实例。
这就是为什么我们判断数组的时候要这么办:
Object.prototype.toString.call(parent.arr); //[object Array]
4:我们常用JSON.stringify方法来格式化json对象。其实这个stringify方法还接收第三个参数,支持把格式化后的字符串加一定缩进,比如:
JSON.stringify(obj, undefined, 4);
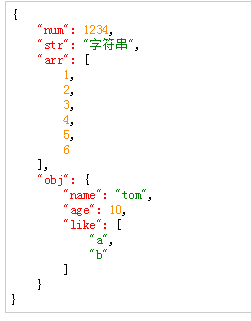
结果如下:
{
"num": 1234,
"str": "字符串",
"arr": [
1,
2,
3,
4,
5,
6
],
"obj": {
"name": "tom",
"age": 10,
"like": [
"a",
"b"
]
}
}
没错,上面是一个字符串。如果再用正则匹配一下,把属性/值给加上不同的高亮颜色,那么一个简单的json数据展示功能就有了:

("车满满(北京)信息技术有限公司","BC5E782508498B1DB5FD8E98AC0B04F2","","")
5:js的Date对象在进行日期计算时,会自动进行月份判断以及平年闰年判断,我们可以利用这一点来做一些小技巧。
当我们想计算某个月份有多少天时,经常会先判断当前月份有30天还是31天,还得判断是否是闰年。 其实,计算2016年7月份有多少天,可以这么写:
new Date(2016, 7, 0).getDate(); //31
js的月份从0开始,这里我们其实求的是8月0号,就会得到7月31号,也就拿到了31这个天数。
同样,想计算某天再过20天是几月几号,也不必进行自己判断月份以及闰年。比如计算今天再过20天的日期:
new Date(2017, 6, 20+20); //Wed Aug 09 2017 00:00:00 GMT+0800
得到了8月9号。看到了吧,日期那里超过了31号,js会自动帮你计算到下个月。
⇠ 箭头类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ⇠ | ⇠ | u21E0 | 21E0 | ⇢ | ⇢ | u21E2 | 21E2 |
| ⇡ | ⇡ | u21E1 | 21E1 | ⇣ | ⇣ | u21E3 | 21E3 |
| ↞ | ↞ | u219E | 219E | ↠ | ↠ | u21A0 | 21A0 |
| ↟ | ↟ | u219F | 219F | ↡ | ↡ | u21A1 | 21A1 |
| ← | ← | u2190 | 2190 | → | → | u2192 | 2192 |
| ↑ | ↑ | u2191 | 2191 | ↓ | ↓ | u2193 | 2193 |
| ↔ | ↔ | u2194 | 2194 | ↕ | ↕ | u2195 | 2195 |
| ⇄ | ⇄ | u21C4 | 21C4 | ⇅ | ⇅ | u21C5 | 21C5 |
| ↢ | ↢ | u21A2 | 21A2 | ↣ | ↣ | u21A3 | 21A3 |
| ⇞ | ⇞ | u21DE | 21DE | ⇟ | ⇟ | u21DF | 21DF |
| ↫ | ↫ | u21AB | 21AB | ↬ | ↬ | u21AC | 21AC |
| ⇜ | ⇜ | u21DC | 21DC | ⇝ | ⇝ | u21DD | 21DD |
| ↚ | ↚ | u219A | 219A | ↛ | ↛ | u219B | 219B |
| ↮ | ↮ | u21AE | 21AE | ↭ | ↭ | u21AD | 21AD |
| ⇦ | ⇦ | u21E6 | 21E6 | ⇨ | ⇨ | u21E8 | 21E8 |
| ⇧ | ⇧ | u21E7 | 21E7 | ⇩ | ⇩ | u21E9 | 21E9 |
| ▲ | ▲ | u25B2 | 25B2 | ► | ► | u25BA | 25BA |
| ▼ | ▼ | u25BC | 25BC | ◄ | ◄ | u25C4 | 25C4 |
| ➔ | ➔ | u2794 | 2794 | ➙ | ➙ | u2799 | 2799 |
| ➨ | ➨ | u27A8 | 27A8 | ➲ | ➲ | u27B2 | 27B2 |
| ➜ | ➜ | u279C | 279C | ➞ | ➞ | u279E | 279E |
| ➟ | ➟ | u279F | 279F | ➠ | ➠ | u27A0 | 27A0 |
| ➤ | ➤ | u27A4 | 27A4 | ➥ | ➥ | u27A5 | 27A5 |
| ➦ | ➦ | u27A6 | 27A6 | ➧ | ➧ | u27A7 | 27A7 |
| ➵ | ➵ | u27B5 | 27B5 | ➸ | ➸ | u27B8 | 27B8 |
| ➼ | ➼ | u27BC | 27BC | ➽ | ➽ | u27BD | 27BD |
| ➺ | ➺ | u27BA | 27BA | ➳ | ➳ | u27B3 | 27B3 |
| ↷ | ↷ | u21B7 | 21B7 | ↶ | ↶ | u21B6 | 21B6 |
| ↻ | ↻ | u21BB | 21BB | ↺ | ↺ | u21BA | 21BA |
| ↵ | ↵ | u21B5 | 21B5 | ↯ | ↯ | u21AF | 21AF |
| ➾ | ➾ | u27BE | 27BE | ||||
❤ 基本形状类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ❤ | ❤ | u2764 | 2764 | ✈ | ✈ | u2708 | 2708 |
| ★ | ★ | u2605 | 2605 | ✦ | ✦ | u2726 | 2726 |
| ☀ | ☀ | u2600 | 2600 | ◆ | ◆ | u25C6 | 25C6 |
| ◈ | ◈ | u25C8 | 25C8 | ▣ | ▣ | u25A3 | 25A3 |
| ☻ | ☻ | u263B | 263B | ☺ | ☺ | u263A | 263A |
| ☹ | ☹ | u2639 | 2639 | ✉ | ✉ | u2709 | 2709 |
| ☎ | ☎ | u260E | 260E | ☏ | ☏ | u260F | 260F |
| ✆ | ✆ | u2706 | 2706 | � | � | uFFFD | FFFD |
| ☁ | ☁ | u2601 | 2601 | ☂ | ☂ | u2602 | 2602 |
| ❄ | ❄ | u2744 | 2744 | ☃ | ☃ | u2603 | 2603 |
| ❈ | ❈ | u2748 | 2748 | ✿ | ✿ | u273F | 273F |
| ❀ | ❀ | u2740 | 2740 | ❁ | ❁ | u2741 | 2741 |
| ☘ | ☘ | u2618 | 2618 | ❦ | ❦ | u2766 | 2766 |
| ☕ | ☕ | u9749 | 9749 | ❂ | ❂ | u2742 | 2742 |
| ☥ | ☥ | u2625 | 2625 | ☮ | ☮ | u262E | 262E |
| ☯ | ☯ | u262F | 262F | ☪ | ☪ | u262A | 262A |
| ☤ | ☤ | u2624 | 2624 | ✄ | ✄ | u2704 | 2704 |
| ✂ | ✂ | u2702 | 2702 | ☸ | ☸ | u2638 | 2638 |
| ⚓ | ⚓ | u2693 | 2693 | ☣ | ☣ | u2623 | 2623 |
| ⚠ | ⚠ | u26A0 | 26A0 | ⚡ | ⚡ | u26A1 | 26A1 |
| ☢ | ☢ | u2622 | 2622 | ♻ | ♻ | u267B | 267B |
| ♿ | ♿ | u267F | 267F | ☠ | ☠ | u2620 | 2620 |
¥ 货币类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| $ | $ | u0024 | �024 | ¢ | ¢ | u00A2 | �0A2 |
| £ | £ | u00A3 | �0A3 | ¤ | ¤ | u00A4 | �0A4 |
| € | € | u20AC | 20AC | ¥ | ¥ | u00A5 | �0A5 |
| ₱ | ₱ | u20B1 | 20B1 | ₹ | ₹ | u20B9 | 20B9 |
½ 数学类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ½ | ½ | u00BD | �0BD | ¼ | ¼ | u00BC | �0BC |
| ¾ | ¾ | u00BE | �0BE | ⅓ | ⅓ | u2153 | 2153 |
| ⅔ | ⅔ | u2154 | 2154 | ⅛ | ⅛ | u215B | 215B |
| ⅜ | ⅜ | u215C | 215C | ⅝ | ⅝ | u215D | 215D |
| ‰ | ‰ | u2030 | 2030 | % | % | u0025 | �025 |
| < | < | u003C | �03C | > | > | u003E | �03E |
♫ 音乐符号类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ♩ | ♩ | u2669 | 2669 | ♪ | ♪ | u266A | 266A |
| ♫ | ♫ | u266B | 266B | ♬ | ♬ | u266C | 266C |
| ♭ | ♭ | u266D | 266D | ♯ | ♯ | u266F | 266F |
✖ 对错号
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
|   | u00A0 | �0A0 | ☐ | ☐ | u2610 | 2610 | |
| ☑ | ☑ | u2611 | 2611 | ☒ | ☒ | u2612 | 2612 |
| ✓ | ✓ | u2713 | 2713 | ✔ | ✔ | u2714 | 2714 |
| ✕ | ✕ | u10005 | 10005 | ✖ | ✖ | u2716 | 2716 |
| ✗ | ✗ | u2717 | 2717 | ✘ | ✘ | u2718 | 2718 |
★ 全都是星星
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ★ | ★ | u2605 | 2605 | ✭ | ✭ | u272D | 272D |
| ✮ | ✮ | u272E | 272E | ☆ | ☆ | u2606 | 2606 |
| ✪ | ✪ | u272A | 272A | ✡ | ✡ | u2721 | 2721 |
| ✯ | ✯ | u272F | 272F | ✵ | ✵ | u2735 | 2735 |
| ✶ | ✶ | u2736 | 2736 | ✸ | ✸ | u2738 | 2738 |
| ✹ | ✹ | u2739 | 2739 | ✺ | ✺ | u273A | 273A |
| ✱ | ✱ | u2731 | 2731 | ✲ | ✲ | u2732 | 2732 |
| ✴ | ✴ | u2734 | 2734 | ✳ | ✳ | u2733 | 2733 |
| ✻ | ✻ | u273B | 273B | ✽ | ✽ | u273D | 273D |
| ❋ | ❋ | u274B | 274B | ❆ | ❆ | u2746 | 2746 |
| ❄ | ❄ | u2744 | 2744 | ❅ | ❅ | u2745 | 2745 |
♒ 星座类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ♈ | ♈ | u2648 | 2648 | ♉ | ♉ | u2649 | 2649 |
| ♊ | ♊ | u264A | 264A | ♋ | ♋ | u264B | 264B |
| ♌ | ♌ | u264C | 264C | ♍ | ♍ | u264D | 264D |
| ♎ | ♎ | u264E | 264E | ♏ | ♏ | u264F | 264F |
| ♐ | ♐ | u2650 | 2650 | ♑ | ♑ | u2651 | 2651 |
| ♒ | ♒ | u2652 | 2652 | ♓ | ♓ | u2653 | 2653 |
♚ 国际象棋类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ♚ | ♚ | u265A | 265A | ♛ | ♛ | u265B | 265B |
| ♜ | ♜ | u265C | 265C | ♝ | ♝ | u265D | 265D |
| ♞ | ♞ | u265E | 265E | ♟ | ♟ | u265F | 265F |
| ♔ | ♔ | u2654 | 2654 | ♕ | ♕ | u2655 | 2655 |
| ♖ | ♖ | u2656 | 2656 | ♗ | ♗ | u2657 | 2657 |
| ♘ | ♘ | u2658 | 2658 | ♙ | ♙ | u2659 | 2659 |
♣ 扑克牌类
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ♠ | ♠ | u2660 | 2660 | ♣ | ♣ | u2663 | 2663 |
| ♥ | ♥ | u2665 | 2665 | ♦ | ♦ | u2666 | 2666 |
| ♤ | ♤ | u2664 | 2664 | ♧ | ♧ | u2667 | 2667 |
| ♡ | ♡ | u2661 | 2661 | ♢ | ♢ | u2662 | 2662 |
Ω 希腊字母
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| Α | Α | u0391 | �391 | Β | Β | u0392 | �392 |
| Γ | Γ | u0393 | �393 | Δ | Δ | u0394 | �394 |
| Ε | Ε | u0395 | �395 | Ζ | Ζ | u0396 | �396 |
| Η | Η | u0397 | �397 | Θ | Θ | u0398 | �398 |
| Ι | Ι | u0399 | �399 | Κ | Κ | u039A | �39A |
| Λ | Λ | u039B | �39B | Μ | Μ | u039C | �39C |
| Ν | Ν | u039D | �39D | Ξ | Ξ | u039E | �39E |
| Ο | Ο | u039F | �39F | Π | Π | u03A0 | �3A0 |
| Ρ | Ρ | u03A1 | �3A1 | Σ | Σ | u03A3 | �3A3 |
| Τ | Τ | u03A4 | �3A4 | Υ | Υ | u03A5 | �3A5 |
| Φ | Φ | u03A6 | �3A6 | Χ | Χ | u03A7 | �3A7 |
| Ψ | Ψ | u03A8 | �3A8 | Ω | Ω | u03A9 | �3A9 |
☩ 十字
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ☨ | ☨ | u2628 | 2628 | ☩ | ☩ | u2629 | 2629 |
| ✝ | ✝ | u271D | 271D | ✞ | ✞ | u271E | 271E |
| ✟ | ✟ | u271F | 271F | ✠ | ✠ | u2720 | 2720 |
| ✚ | ✚ | u271A | 271A | † | † | u2020 | 2020 |
| ✢ | ✢ | u2722 | 2722 | ✤ | ✤ | u2724 | 2724 |
| ✣ | ✣ | u2723 | 2723 | ✥ | ✥ | u2725 | 2725 |
© 法律符号
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| ® | ® | u00AE | �0AE | © | © | u00A9 | �0A9 |
| ℗ | ℗ | u2117 | 2117 | ™ | ™ | u0099 | �099 |
| ℠ | ℠ | u2120 | 2120 | ||||
@ 标点和符号
| 符号 | UNICODE | 符号 | UNICODE | ||||
|---|---|---|---|---|---|---|---|
| HTML | JS | CSS | HTML | JS | CSS | ||
| « | « | u00AB | �0AB | » | » | u00BB | �0BB |
| ‹ | ‹ | u008B | �08B | › | › | u009B | �09B |
| “ | “ | u201C | 201C | ” | ” | u201D | 201D |
| ‘ | ‘ | u2018 | 2018 | ’ | ’ | u2019 | 2019 |
| • | • | u2022 | 2022 | ◦ | ◦ | u25E6 | 25E6 |
| ¡ | ¡ | u00A1 | �0A1 | ¿ | ¿ | u00BF | �0BF |
| ℅ | ℅ | u2105 | 2105 | № | № | u2116 | 2116 |
| & | & | u0026 | �026 | @ | @ | u0040 | �040 |
| ℞ | ℞ | u211E | 211E | ℃ | ℃ | u2103 | 2103 |
| ℉ | ℉ | u2109 | 2109 | ° | ° | u00B0 | �0B0 |
| | | | | u007C | �07C | ¦ | ¦ | u00A6 | �0A6 |
| – | – | u2013 | 2013 | — | — | u2014 | 2014 |
| … | … | u2026 | 2026 | ¶ | ¶ | u00B6 | �0B6 |
| ∼ | ∼ | u223C | 223C | ≠ | ≠ | u2260 | 2260 |