table数据多的时候打开页面会加载一会才显示数据,这样体验不好,所以要做滚动加载数据
<el-table :data="materielList" style=" 100%" class="familyDataDetail" height="250">
<el-table-column prop="eventId" label="事件ID">
<template scope="scope">
<label>{{eventMap[scope.row.eventId] == null ? '--': eventMap[scope.row.eventId].sn}}</label>
</template>
</el-table-column>
<el-table-column prop="title" label="对应事件">
<template scope="scope">
<label>{{eventMap[scope.row.eventId] == null ? '--': eventMap[scope.row.eventId].title}}</label>
</template>
</el-table-column>
<el-table-column prop="age" label="负责人">
<template scope="scope">
<label>{{eventMap == null || eventMap[scope.row.eventId] == null || eventMap[scope.row.eventId].personalInformation == null ? '--':
eventMap[scope.row.eventId].personalInformation.name}}</label>
</template>
</el-table-column>
<el-table-column prop="birthday" label="物料名称">
<template scope="scope">
<label>{{materirlName}}</label>
</template>
</el-table-column>
<el-table-column prop="idcardNo" label="状态">
<template scope="scope">
<label>{{formatType(scope.row.type)}}</label>
</template>
</el-table-column>
<el-table-column prop="relationship" label="数量">
<template scope="scope">
<label>{{formatUseNum(scope.row.useNum)}}</label>
</template>
</el-table-column>
<el-table-column prop="ethtic" label="使用时间">
<template scope="scope">
<label>{{changeTime(scope.row.createOn)}}</label>
</template>
</el-table-column>
</el-table>
下面是js部分
methods: {
init (param) {
let id = param.param && param.param.id
if(id){
this.start = 0
MaterialRecordService.query({param: {baseId: this.baseId, materialId: id},start: this.start,limit: 30}).then(rsp => {//初次请求数据,30条
this.start += 30
this.materielList = rsp.data
MissionEventService.microList({ids: rsp.data.map(n => n.eventId)}).then(rsp3 => {
this.eventMap = {}
rsp3.data.forEach(n => (this.eventMap[n.id] = n))
})
})
}
},
onScroll() {
let inner = document.querySelector('.el-table__body-wrapper');
if(inner.scrollHeight - inner.scrollTop <= inner.clientHeight){//为true时证明已经到底,可以请求接口
if(this.flag){//设一个滚动事件的开关,(在data里面声明 flag: true)默认为true
this.flag = false
MaterialRecordService.query({param: {baseId: this.baseId, materialId: this.entity.id},start: this.start,limit:30}).then(rsp => {//每次加载30条
this.materielList = this.materielList.concat(rsp.data)
this.start += 30
this.flag = true
MissionEventService.microList({ids: rsp.data.map(n => n.eventId)}).then(rsp3 => {
rsp3.data.forEach(n => (this.eventMap[n.id] = n))
})
})
}
}
}
},
mounted () {
this.init({...this.param})
//监听表格dom对象的滚动事件
document.querySelector('.el-table__body-wrapper').addEventListener('scroll', this.onScroll);
}
在这里我要说明一下监听的dom对象是哪一个

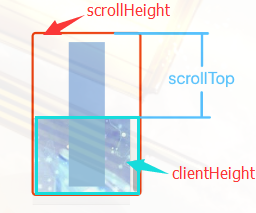
我还要解释下scrollHeight、scrollTop、clientHeight这三个属性
 这是我截的别人的图加了几笔
这是我截的别人的图加了几笔
scrollHeight:网页正文全文高度,
scrollTop:网页滚动的高度,
clientHeight:网页可视区域的高度