功能需求:
1、实现一个表格,可以增加行 ,可以修改每一行的数据;
2、获取选中的行的数据,获取选中行的索引;
3、根据获取的行的索引删除相应的一行的数据。
tableData的数据可以从后台获取。
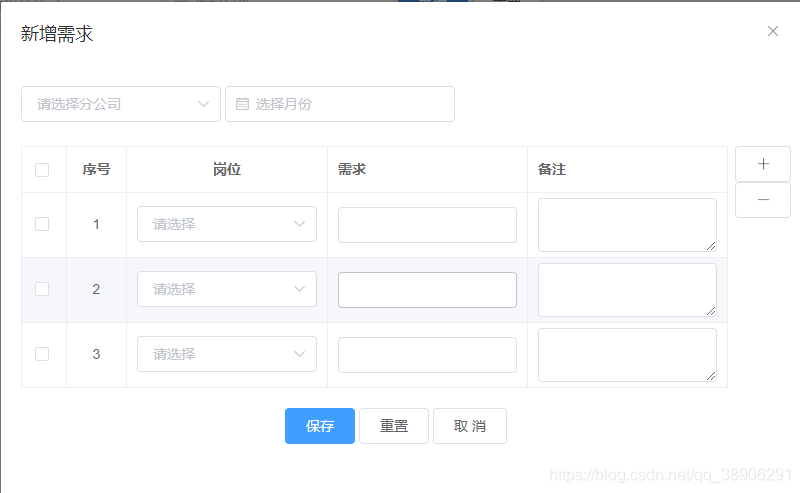
效果:

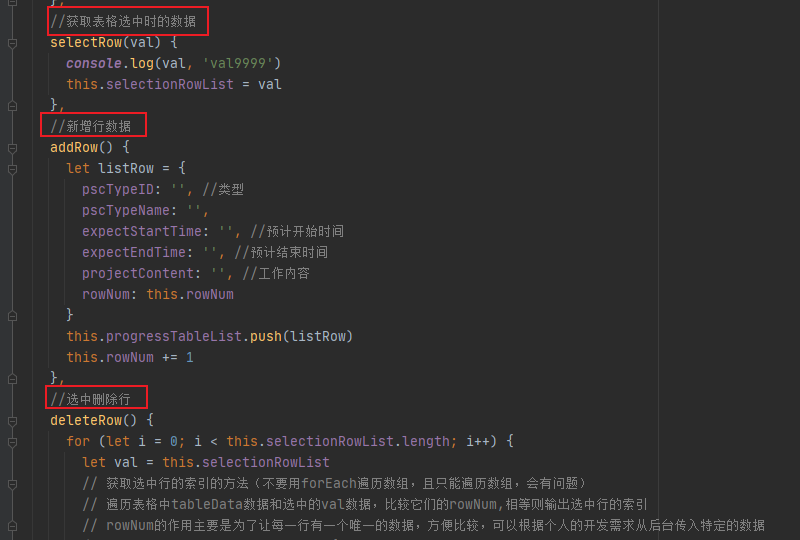
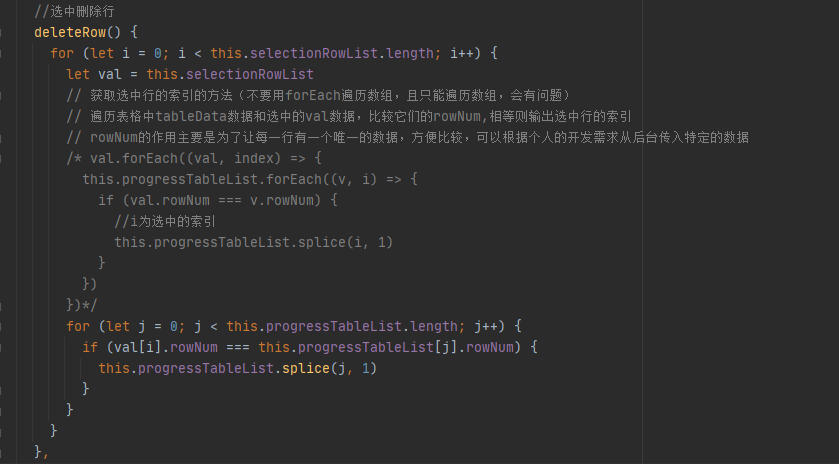
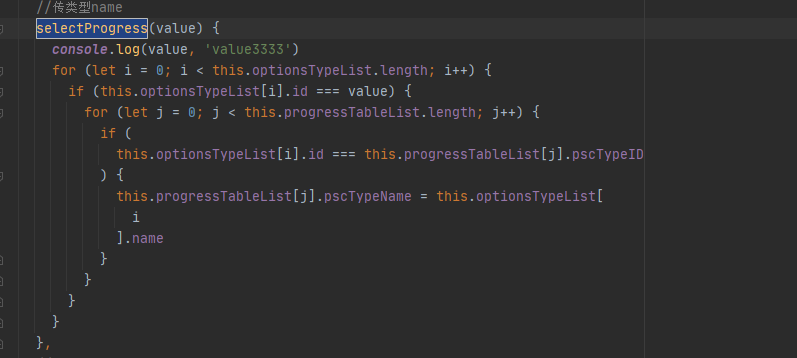
代码实现:
<template>
<div class="tableDate">
<div class="button" style="6%;float:right;">
<P><el-button class="el-icon-plus" @click.prevent="addRow()"></el-button></P>
<p><el-button class="el-icon-minus" @click.prevent="delData()"></el-button></p>
</div>
<div class="table">
<el-table
:data="tableData"
ref="table"
tooltip-effect="dark"
border
stripe
style=" 93%"
@selection-change='selectRow'>
<el-table-column type="selection" width="45" align="center"></el-table-column>
<el-table-column label="序号" type="index" width="60" align="center"></el-table-column>
<el-table-column label="岗位" align="center">
<template slot-scope="scope">
<el-cascader prop="post_id" class="post_name" v-model="scope.row.post_id" :options="post_options" :show-all-levels="false" @change="test"></el-cascader>
<!--<el-input v-model="scope.row.post_id"></el-input>-->
</template>
</el-table-column>
<el-table-column label="需求">
<template slot-scope="scope">
<el-input class="require_des" v-model="scope.row.require_des"></el-input>
</template>
</el-table-column>
<el-table-column label="备注">
<template slot-scope="scope">
<el-input type="textarea" class="remark" v-model="scope.row.remark"></el-input>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
js:
<script>
import '../../../assets/css/commlist.css'
import '../../../assets/css/comm.sass'
import '../../../assets/css/commscoped.sass'
export default {
data () {
return {
tableData: [],
selectlistRow: [],
rowNum:1
}
},
methods: {
// 获取表格选中时的数据
selectRow (val) {
this.selectlistRow = val
},
// 增加行
addRow () {
var list = {
rowNum:this.rowNum,
post_id:[],
require_des: '',
remark:''
};
this.tableData.unshift(list)
this.rowNum += 1;
},
// 删除方法
// 删除选中行
delData () {
for (let i = 0; i < this.selectlistRow.length; i++) {
let val = this.selectlistRow
// 获取选中行的索引的方法
// 遍历表格中tableData数据和选中的val数据,比较它们的rowNum,相等则输出选中行的索引
// rowNum的作用主要是为了让每一行有一个唯一的数据,方便比较,可以根据个人的开发需求从后台传入特定的数据
val.forEach((val, index) => {
this.tableData.forEach((v, i) => {
if (val.rowNum === v.rowNum) {
// i 为选中的索引
this.tableData.splice(i, 1)
}
})
})
}
// 删除完数据之后清除勾选框
this.$refs.table.clearSelection()
}
}
}
</script>