<!-- 标准的按钮 -->
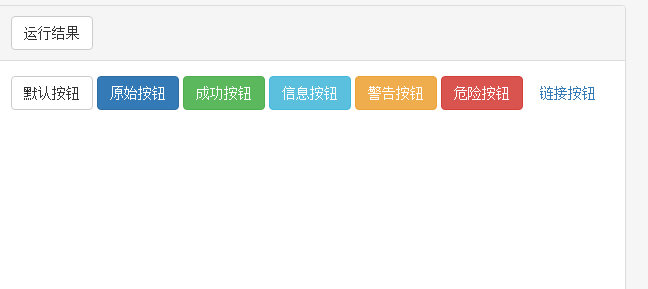
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button>
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button>
<button type="button" class="btn btn-default btn-lg">大的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary"> 默认大小的原始按钮</button>
<button type="button" class="btn btn-default"> 默认大小的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">小的原始按钮</button>
<button type="button" class="btn btn-default btn-sm">小的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button>
<button type="button" class="btn btn-default btn-xs">特别小的按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button>
<button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button>
</p>

</body>