使用场景:本地运行一个项目,但是要访问外域的api接口,存在跨域问题,解决方式有很多,但我尝试用nginx解决,搜索了网上文章后再加上尝试终于成功, 其中一些注意事项和大家分享一下。
一.window下使用nginx
重点:掌握重启和关闭nginx的命令
1.安装:
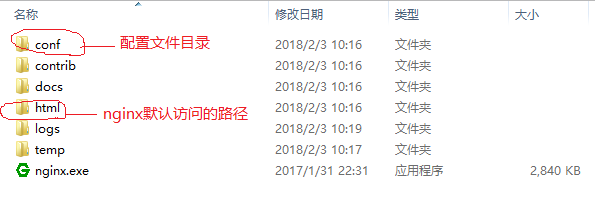
在官网上选择适合的版本,我选的是window版本的: http://nginx.org/en/download.html,下载安装文件后解压,可以看到这样子:
(不用双击nginx.exe)

配置文件路径: conf / nginx.conf
2.在命令行执行开启、关闭、重启命令:
开启:start nginx
关闭:nginx.exe -s quit
重启:nginx.exe -s reload (修改配置文件后需要重启才生效)
启动成功后,访问 localhost:80可以看到这个界面 :

二. nginx.conf文件配置
情况:我本地运行一个项目,访问地址是 http://localhost:8888 用的是8888端口,我配置nginx使用的是80端口,也就是http://localhost:80 就可以访问到本地nginx服务器,我希望 http://localhost:8888 可以访问到 http://api.zhuishushenqi.com 这个域名下的接口,如果没有通过nginx中转的话,访问时报跨域错误。那么我是怎么解决的呢,请一步一步来:
1. nginx.conf文件配置:

说明:
(1)nginx的访问端口可以修改为没被占用的其他端口,这里设置nginx的访问路径是 http://localhost:80
(2)注意这里需要添加 proxy_pass 为本地运行的项目地址 http://localhost:8888 !!! 当访问 http://localhost:80 的时候,location会匹配 ' / ' 到文件夹根目录下的index.html文件,但这里添加 proxy_pass 后,访问 http://localhost:80 的时候会代理到 http://localhost:8888,而且你的访问路径显示的还是 http://localhost:80 ,内容是 http://localhost:8888的
(3)这里location匹配的是 访问 http://localhost:80/apis/.* 路径的时候,在proxy_pass填上需要用到的外域api地址 http://api.zhuishushenqi.com/ ,此时就相当于访问:
http://api.zhuishushenqi.com/ .* ,但实际上显示在你眼前的还是原来路径: http://localhost:80/apis/.* ,只是你访问这个原路径的时候nginx自动帮你代理到你想要访问的api路径 。但这里有个很重要的细节需要注意: 匹配路径 /apis/ 和代理路径 http://api.zhuishushenqi.com/ 后面的斜杠统统都不能少!!!任何一个少了都不行,不信试试,这是nginx的规则。
修改完 nginx.conf 文件后,需要重启nginx ,才会生效 !!!
2.本地项目配置和访问方式:
本地项目中,我访问接口以这样的格式: /apis/.*,然后运行本地项目后,访问 http://localhost:80 地址,而不是 http://localhost:8888 。
直接访问 http://localhost:8888 不会通过 nginx中转,而访问 http://localhost:80 通过nginx中转解决了跨域问题。