1.列表标签
有序列表:
<ol type="I" start="" reversed="reversed">
<li></li>
</ol>

https://www.runoob.com/tags/tag-ol.html
无序列表:
<ul type="">
<li></li>
</ul>

https://www.runoob.com/tags/tag-ul.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <ul type="square"> <li>CSDN</li> <li>百度</li> <li>京东</li> </ul> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <ol start="4" reversed="reversed" type="a"> <li>CSDN</li> <li>百度</li> <li>京东</li> </ol> </body> </html>
2.超链接标签
<a href="" target=""></a>
href:指定跳转的位置
=“#”为不跳转
target:指定跳转页面显示的位置(取值:_self:当前界面转化
_blank:新界面生成)
3.表格标签
<table border="" width="" height="" align="" bgcolor="" cellpadding="" cellspacing="">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
<table></table>表格建立
<tr></tr>行
<td></td>列
边框:border
宽度:width
高度:height
背景颜色:bgcolor
边框与边框的间距:cellspacing
边框与内容的间距:cellpadding
居中显示:align
跨行跨列操作
跨行:rowspan
跨列:colspan
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>商城首页</title> </head> <body> <!--1.创建一个八行一列的biaoge--> <table border="1px" width="1300px" align="center" cellspacing="0px" cellpadding="0px"> <!--2.logo部分--> <tr> <td> <!--嵌套一个一行三列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="47px" /> </td> <td width="33.3%"> <img src="../img/header.png" height="47px" /> </td> <td width="33.3%"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--3.导航栏--> <tr height="50px"> <td bgcolor="black"> <a href="#"><font size="5" color="white">首页</font></a> <a href="#"><font color="white">手机数码</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">鞋靴箱包</font></a> <a href="#"><font color="white">家用电器</font></a> </td> </tr> <!--4.轮播图--> <tr> <td> <img src="../img/1.jpg" width="100%" /> </td> </tr> <!--5.最新商品--> <tr> <td> <!--嵌套一个三行七列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5">最新商品</font> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> </tr> </table> </td> </tr> <!--6.广告图片--> <tr> <td> <img src="../img/ad.jpg" width="100%" /> </td> </tr> <!--7.热门商品--> <tr> <td> <!--嵌套一个三行七列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5">热门商品</font> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥299.00</font> </td> </tr> </table> </td> </tr>3 <!--8.广告图片--> <tr> <td> <img src="../img/footer.jpg" width="100%" /> </td> </tr> <!--9.友情链接和版权信息--> <tr> <td align="center"> <a href="#">1234</a> <a href="#">2234</a> <a href="#">3234</a> <a href="#">4234</a> <a href="#">5234</a> <a href="#">6234</a> <a href="#">7234</a> <a href="#">8234</a> <p> 123456789 </p> </td> </tr> </table> </body> </html>
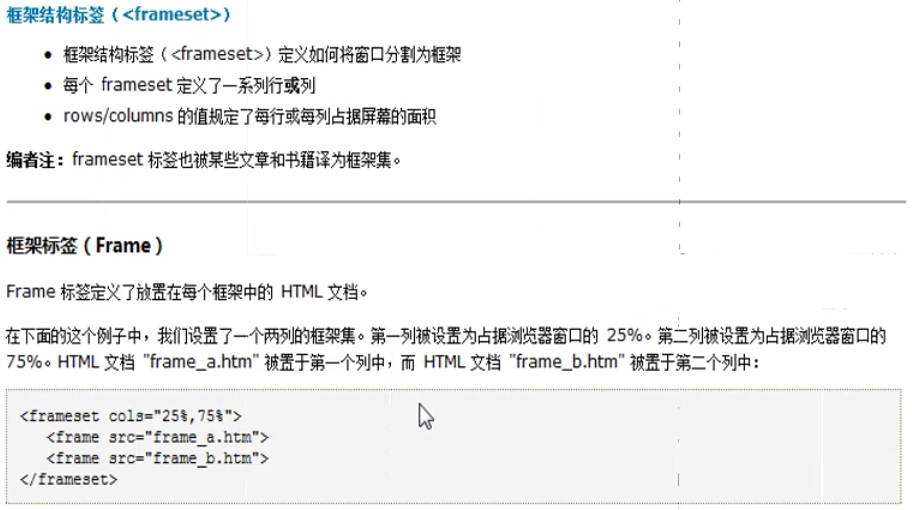
4.框架集标签:
<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任一块。(参数的值相加=100%,其中有一块可以使用*表示)
rows: 进行水平切割划分,可以切割为任一块。(参数的值相加=100%,其中有一块可以使用*表示)
一 旦 划 分 区 域 之 后 , 我 们 需 要 对 具 体 的 区 域 进 行 内 容 的 填 充 , 此 时 需 要 使 用<frame></frame>标签
src:指定该区域显示的文件(路径)
name:它通常会结合超链接的 target 属性使用,来定义最终的显示位置。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站后台系统显示界面</title> </head> <frameset rows="20%,*"> <frame src="top.html" /> <frameset cols="20%,*"> <frame src="left.html" /> <frame name="right" /> </frameset> </frameset> </html> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <font size="7">欢迎XXX进入后台管理系统</font> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="right.html" target="right">会员管理</a><br /><br /> <a href="#">品牌管理</a><br /><br /> <a href="#">商品管理</a><br /><br /> <a href="#">分类管理</a> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 所有用户信息 </body> </html>