css中把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子和盒子之间的间距(margin)。
设置宽高:
200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体的宽度 */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体的高度 */
设置边框border:
设置一边的边框,如:顶部边框
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线为实线 */
/* 边框常用的线:solid实线、bashed虚线、dotted点线 */
上面三句可以简写为一句:
border-top:10px solid red;
设置其他三个边的方法和上面一样,把上面的top换成left(左边)、right(右边)、bottom(底边)即可
四个边如果设置一样,可以将四个边合并成一句:
border:10px solid red;
设置内间距padding:
设置盒子四边的内间距,如:
padding-top:20px; /* 设置顶部内间距 */
padding-left:30px; /* 设置左边内间距 */
padding-right:40px; /* 设置右边内间距 */
padding-bottom:50px; /* 设置底部内间距 */
上面的设置可以简写,如:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是上 右 下 左,四个方向的内边距值 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
paddinig:20px 40px; /* 设置上下内边距为20px,左右内边距为40px */
padding:20px; /* 设置四周内边距为20px */
设置外间距margin:
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
盒子模型的实际尺寸:
盒子的宽度:width + 左右border的值 + 左右padding的值
盒子的高度:height + 上下border的值 + 上下padding的值
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新闻列表</title> <style type="text/css"> .news_title{ width:380px; height:20px; font-size:20px; font-family:"Microsoft YaHei"; line-height:20px; /* 设置行高和字体高度一样 */ border-top:1px solid #f00; border-bottom:3px solid #666; color:#333; padding:15px 0px 15px 20px; } .news_title2{ /* 实际开发中的技巧,省去了计算 */ width:400px; height:50px; font-size:20px; font-family:"Microsoft YaHei"; color:#333; line-height:50px; /* 设置行高和内容高度一样 不用加padding */ text-indent:20px; /* 首行缩进 */ border-top:1px solid #f00; border-bottom:3px solid #666; } </style> </head> <body> <h3 class="news_title">新闻列表</h3> <br /> <h3 class="news_title2">新闻列表</h3> </body> </html>
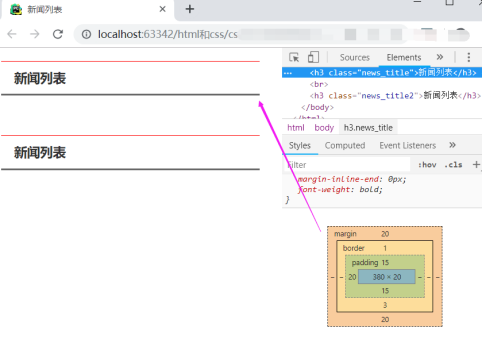
页面显示效果: