代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素类型转换</title> <style type="text/css"> .menu{ width:694px; height:50px; /*background-color:cyan;*/ margin:50px auto; /* 居中显示 */ font-size:0; /* 清除间隙 */ } .menu a{ width:98px; height:48px; background-color:#fff; display:inline-block; /* 转换为内联块元素 */ border:1px solid gold; /* 设置边框 */ font-size:16px; /* 清除间隙 */ margin-left:-1px; /* 合并左边框 */ text-align:center; /* 水平居中 */ line-height:48px; /* 设置行高 */ text-decoration:none; /* 取消下划线 */ color:pink; /* 设置文字颜色 */ font-family:"Microsoft YaHei"; /* 设置字体 */ } .menu a:hover{ background-color:gold; color:#fff; } </style> </head> <body> <div class="menu"> <a href="#">首页</a> <a href="#">公司简介</a> <a href="#">解决方案</a> <a href="#">公司新闻</a> <a href="#">行业动态</a> <a href="#">招贤纳士</a> <a href="#">联系我们</a> </div> </body> </html>
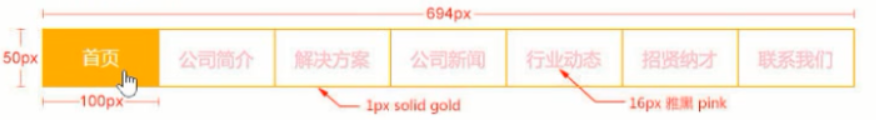
页面效果: