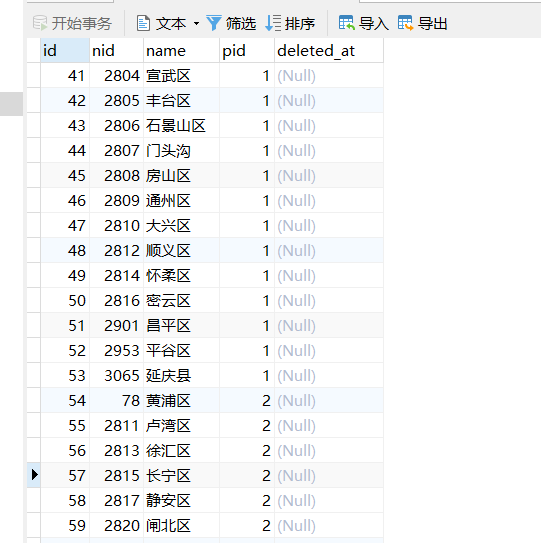
1、表的样式
区的pid是市的id

2、定义路由
//获取省市区 Route::get('','Controller@mentod')->name('');
3、HTML代码(市的数据是第一次加载时得到的数据)
<div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>小区地址:</label> <div class="formControls col-xs-4 col-sm-4"> <select name="fang_province" style=" 100px;" onchange="selectCity(this,'fang_city')"> <option value="0">==请选择省==</option> @foreach($cityData as $item) <option value="{{ $item->id }}">{{ $item->name }}</option> @endforeach </select> <select name="fang_city" id="fang_city" style=" 100px;" onchange="selectCity(this,'fang_region')"> <option value="0">==市==</option> </select> <select name="fang_region" id="fang_region" style=" 100px;"> <option value="0">==区/县==</option> </select> </div> <div class="formControls col-xs-4 col-sm-5"> <input type="text" class="input-text" name="fang_addr" placeholder="小区详情地址和房源说明"> </div> </div>
4、js代码
// 下拉选择市和地区 // obj 当前对象 // selectName 给选中下个处理html的ID 字符串 function selectCity(obj, selectName) { // 得到选中的值 let value = $(obj).val(); // 以省份ID得到市 发起ajax请求 $.get('{{ route('admin.fang.city') }}', {id: value}).then(jsonArr => { let html = '<option value="0">==市==</option>'; // 循环 map for for in for of $.each jsonArr.map(item => { var {id, name} = item; html += `<option value="${id}">${name}</option>`; }); $('#' + selectName).html(html); }); }
5、服务器端代码
// 获取城市 public function city(Request $request) { $data = City::where('pid', $request->get('id'))->get(['id', 'name']); return $data; }