正向代理隐藏真实客户端,反向代理隐藏真实服务端
浏览器:有一个安全策略. 浏览器请求的协议端口域名,三者必须一样,只要一项不一致,就会跨域
浏览器有安全策略,有跨域问题,但是服务器之间没有跨域问题
跨域有以下几个办法:
1.jsonp (只能get请求,js的src属性)
2.cors(后端)
3.nginx(前端配置)
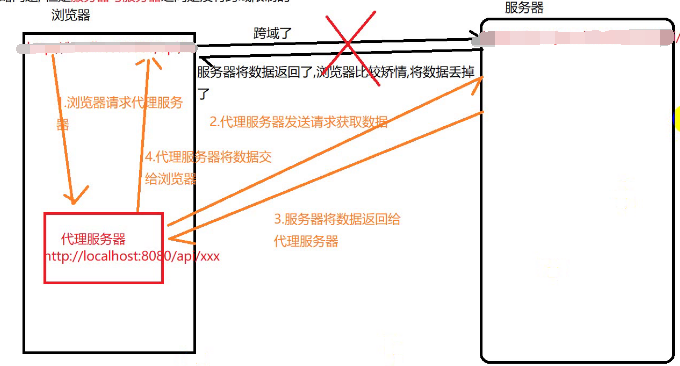
步骤:
1.浏览器去请求代理服务器
2.代理服务器发送请求去找服务器
3.服务器将数据返回给代码服务器
4.代理服务器将数据交给浏览器

代理服务器的开发阶段和上线阶段
开发阶段:配置反向代理服务器解决跨域问题,有webpack环境 (关键字:开发阶段 反向代理 配置)
上线阶段:项目开发完毕后,生成dist文件,没有了webpack环境,所以需要配置nginx代理或者node服务代理(服务器上,其实前后配置差不多,只是语法不一样)
如何进行配置
参考文档 https://cli.vuejs.org/zh/config/#devserver-proxy vue的代理配置
https://webpack.js.org/configuration/dev-server/#devserverproxy (也可以看)
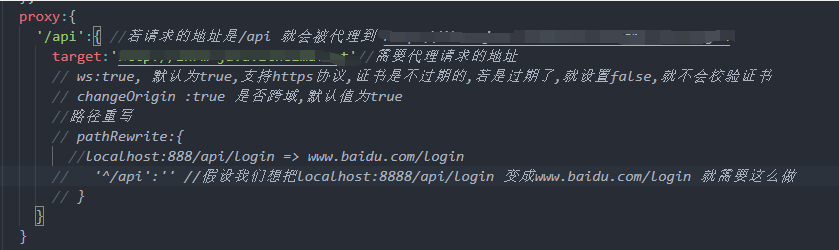
注意点:在vue.config.js文件中配置
第一步: 在vue.config.js的devserver节点中配置

target :代理的目标服务器地址,这个路径是我代理到服务器,即你要请求的第三方接口
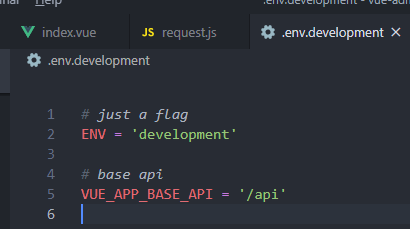
第二步:配置环境变量
这是开发阶段:可以配置为本地,也可以将网站的协议和域名放这里

这是上线阶段:

认知:这个配置环境环境不需要管理,非打包阶段,会自动读取为开发阶段,打包后,自动读取为上线阶段