判断规则
1一般情况 :.外部样式<内部样式<内联样式
2.特殊情况: 外部样式放在内部样式后面
3.通过计算权值判断
a.内联样式权值1000
b.ID选择器权值100
c.class类选择器权值10
d.标签选择器权值1
e.通配符、子选择器、相邻选择器等的权值为0
注:无论是外部样式、内部样式还是内联样式都是按照权值判断,权值大的优先,1,2规则只是作为一般情形下的直观判断

4.!important 优先级最高
总结完给出一道题巩固
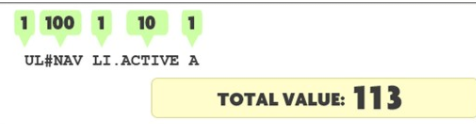
#userlist .contextmenu li.enabled a{ color: blue } /*100+10+1+10+1=122*/ div#userlist ul.contextmenu li span a{ color: red; }/*1+100+1+10+1+1+1=113*/
<div id="userlist"> <ul class="contextmenu"> <li class="enabled"><span><a>css优先性级</a></span></li> <!--显示蓝色--> </ul> </div>