一、问题描述:
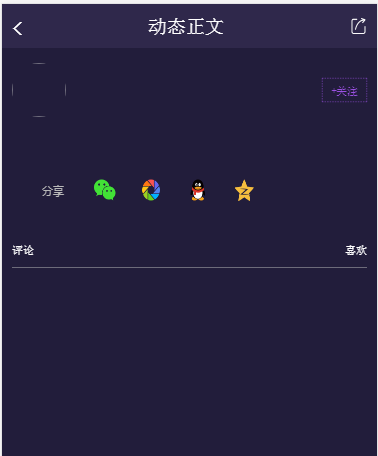
我们往往在用vue写项目时,通常会遇到使用vuex请求数据渲染页面后,当再次刷新页面时,渲染页面的数据会消失不见,造成数据部分一片空白这种现象。例如下图。其实这种问题是很好解决的,我来总结一下我的解决方法。

二、解决方法:
我在vuex中使用了sessionStorage,我先来介绍一下sessionStorage。
1、sessionStorage
sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
2、sessionStorage的特点
1) 同源策略限制。若想在不同页面之间对同一个sessionStorage进行操作,这些页面必须在同一协议、同一主机名和同一端口下。(IE 8和9存储数据仅基于同一主机名,忽略协议(HTTP和HTTPS)和端口号的要求)
2) 单标签页限制。sessionStorage操作限制在单个标签页中,在此标签页进行同源页面访问都可以共享sessionStorage数据。
3) 只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据。(若使用Chrome的恢复标签页功能,seesionStorage的数据也会恢复)。
4) 存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型(传入非字符串,也会在存储时转换为字符串。true值会转换为"true")。
5) 存储上限限制:不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
3、sessionStorage使用方法:
1、sessionStorage.setItem("key", "value"); //存
2、var value = sessionStorage.getItem("key"); //取
3、sessionStorage.removeItem("key"); //删
4、sessionStorage.clear(); // 清除所有
以上就是sessionStorage的具体用法。
三、具体解决方案:
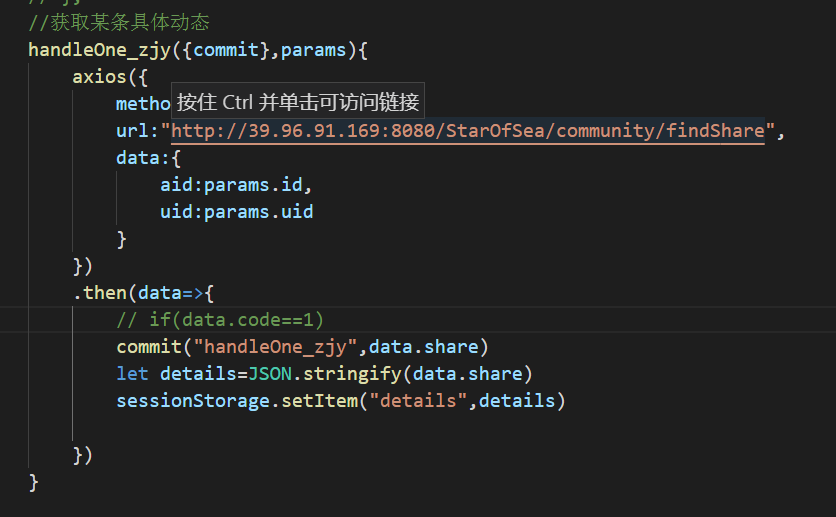
首先在请求完数据之后,将数据存放到store里面的同时,将获取的数据存一份到sessionStorage中。代码如下: 
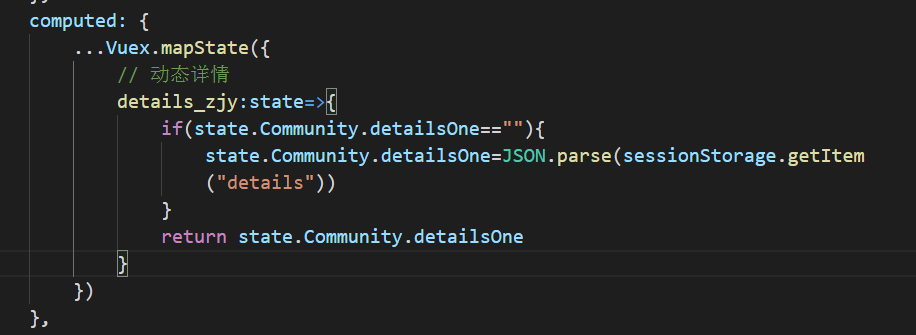
在页面刷新需要再次渲染的时候先判断vuex中传过来的数据是否为空, 如果为空从sessionStorage中获取数据然后渲染数据即可。代码如下:

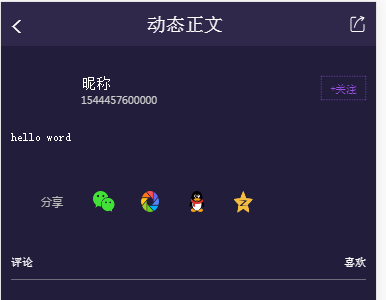
这样执行完之后,效果如下:

是不是很简单?