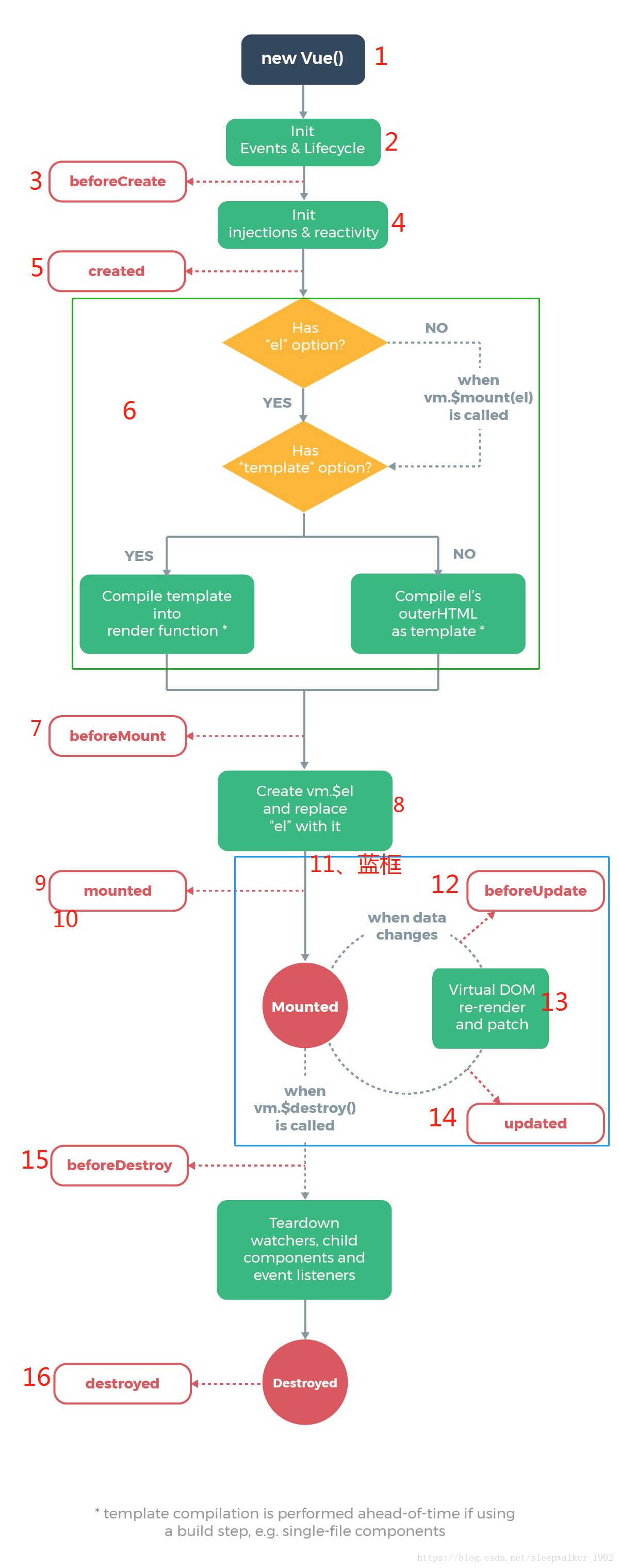
Vue生命周期图

下面解释一一对应图中的数字
1、var vm = new Vue({}) 表示开始创建一个Vue的实例对象
2、刚初始化一个空的Vue实例对象,此时,在这个对象上,只有一些默认的生命周期函数和默认的事件,其他的都未创建
3、beforeCreate生命周期函数执行时,data和methods中的数据和方法都还没有初始化
4、初始化data和methods
5、在created中,data和methods都已经初始化好了,如果要操作data中的数据或是调用methods中的方法,最早只能在created中操作
6、这个绿框中内容表示Vue开始编辑模板,把Vue代码中的那些指令进行执行,最终,在内存中生成一个编译好的最终的模板字符串对象,然后把这个字符串对象,渲染为内存中的DOM,此时,只是在内存中渲染好了模板,并没有把模板挂载到真正的页面中去
7、beforeMount函数执行时,模板已经在内存中编译好了,但尚未挂载到页面中去,此时页面元素没被替换过来
8、将内存中编译好的模板,真实的替换到浏览器的页面中区
9、mounted是在页面加载完成后执行的函数,如果要通过某些插件操作页面上的DOM节点,最早是在mounted中进行
10、只要执行完了mounted,就表示整个Vue实例对象已经初始化完毕了,此时组件已经脱离创建阶段,进入运行阶段。
11、蓝框中是组件的运行阶段,运行阶段的生命周期函数只有两个:beforeUpdate和updated,这两个事件会根据data数据的改变,有选择的触发0次到多次
12、当执行beforeUpdate时,页面中显示的数据还是旧的,此时data中的数据是最新的,页面尚未和最新数据同步
13、这一步,先根据data中最新的数据,在内存中,重新渲染出一份最新的内存DOM树,当内存DOM树被更新之后,会把最新的的内存DOM树,重新渲染到真实的页面当中,这时,就完成数据从data(Model层)->view(视图层)的更新
14、updated执行时,页面和data数据已经保持同步,都是最新的
15、当执行beforeDestroy钩子函数时,Vue实例就已经从运行阶段进入销毁阶段,此时,组建中所有data、methods、以及过滤器,指令等,都处于可用状态,此时还未真正执行销毁过程
16、当执行destroyed函数时,组件已经被完全销毁,此时组建中所有data、methods、以及过滤器,指令等,都已经不可用了
生命周期函数-组件运行和销毁阶段的钩子函数
var vm = new Vue({ el: '#app',// 控制区域 data: {},// 定义数据 methods: {},// 定义方法 filters: {},// 定义私有过滤器 directives: {},// 定义私有指令 components: { }, // 定义实例内部私有组件的 beforeCreate() { },// 实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性 created() { }, //实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,如果要操作data和调用methods,最早只能在这,此时还没有开始 编译模板 beforeMount() { },// 此时已经完成了模板的编译,但是还没有挂载到页面中,此时页面元素没被替换过来 mounted() { },// 此时,已经将编译好的模板,挂载到了页面指定的容器中显示 beforeUpdate() { },// 状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点 updated() { },// 实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了! beforeDestroy() { },// 实例销毁之前调用。在这一步,实例仍然完全可用。 destroyed() { }, //Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 })
参考:https://blog.csdn.net/sleepwalker_1992/article/details/81158339