书接上文《1、一个简单的nRF51822驱动的天马4线SPI-1.77寸LCD彩屏DEMO》
我们发现用16MHz晶振的nRF51822驱动1.77寸的spi速度达不到要求
本节主要采用72MHz的stm32尝试刷屏效果
效果如下:
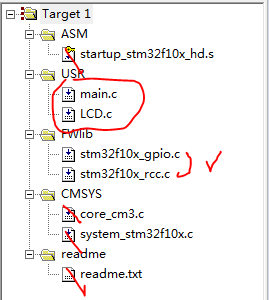
工程结构如下:

注:整个工程最重要的部分在USR中,其它是必须!
首先是LCD.c:
1、类似与用nRF51822做的彩屏驱动,这里主要的不同点在于引脚的初始化~
2、同时,为了使刷屏速度更快点,在39~46行将原来的循环拆成了8行命令~
3、没写的地方和基于nRF51的一样,上一篇说的很详细
1 #include "LCD.h" 2 3 4 void LCD_GPIO_Init() 5 { 6 GPIO_InitTypeDef GPIO_InitStructure; 7 8 RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA | RCC_APB2Periph_AFIO, ENABLE); 9 10 GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0 | GPIO_Pin_1 | GPIO_Pin_2 | GPIO_Pin_3 | GPIO_Pin_4; 11 GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP; 12 GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; //口线翻转速度为50MHz 13 GPIO_Init(GPIOA, &GPIO_InitStructure); 14 } 15 16 //////////////////////////////////////////////////////////////////////////////////// 17 //下面是SPI函数及实现LCD通信基础的写数据和写命令函数 18 //有了这两个函数就能实现复杂的LCD初始化和GUI了 19 //////////////////////////////////////////////////////////////////////////////////// 20 /* 21 SPI Send Data 22 */ 23 void SendDataSPI(unsigned char DatByte) 24 { 25 // unsigned char i; 26 // for(i = 0; i < 8; i++) 27 // { 28 // if((dat&0x80)!=0)SDA_SET; 29 // else SDA_CLEAR; 30 31 // dat <<= 1; 32 33 // SCL_CLEAR; 34 // SCL_SET; 35 // } 36 int bit; 37 38 39 bit = DatByte >> 7; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 40 bit = DatByte >> 6; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 41 bit = DatByte >> 5; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 42 bit = DatByte >> 4; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 43 bit = DatByte >> 3; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 44 bit = DatByte >> 2; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 45 bit = DatByte >> 1; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 46 bit = DatByte >> 0; LCD_SCK = 0; LCD_SDA = bit; LCD_SCK = 1; 47 48 } 49 50 /* 51 LCD WRITE COMMAND AND DATA 52 */ 53 void WriteComm(unsigned int i) 54 { 59 } 60 void WriteData(unsigned int i) 61 { 66 } 67 68 /* 69 写显示数据向屏幕(屏幕显示数据需要2字节) 70 */ 71 void WriteDispData(unsigned char DataH, unsigned char DataL) 72 { 75 } 76 //////////////////////////////////////////////////////////////////////////////////// 77 78 /* 79 LCD初始化函数 80 */ 81 void LCD_Init(void) 82 {173 } 174 175 /* 176 LCD块写(大量数据修改,相当于擦除) 177 */ 178 void BlockWrite(unsigned int Xstart, unsigned int Xend, unsigned int Ystart, unsigned int Yend) 179 {194 } 195 196 197 /* 198 LCD显示颜色(颜色已在.h文件中定义) 199 */ 200 void DispColor(unsigned int color) 201 {216 } 217 218 219 /* 220 写一个点(带颜色) 221 */ 222 void WriteOneDot(unsigned int color) 223 {231 } 232 233 //////////////////////////////////////////////////////////////////////////////////// 234 235 236 /* 237 绘制一个像素点 238 */ 239 void PutPixel(unsigned int x, unsigned int y, unsigned int color) 240 {247 } 248 249 /* 250 绘制一片区域(名字为线,其实可以刷一个面) 251 */ 252 void DrawLine(unsigned int Xstart, unsigned int Xend, unsigned int Ystart, unsigned int Yend, unsigned int color) 253 {265 } 266 267 void Delay_ms(u16 time) 268 { 269 u16 i=0; 270 while(time--) 271 { 272 i=12000; 273 while(i--); 274 } 275 }
同样的为了适配stm32,.H文件中宏定义也做了相应调整:
1、蓝色部分引脚高低电平宏定义是根据stm引脚设置特性做的修改~
2、黄色部分是为了使stm32的引脚能够像51单片机一样直接给赋值,如:LCD_CS=0或LCD_CS=1
3、其他部分没变,这就说明了之前我们用宏定义的好处了~
1 #include "stm32f10x.h" 2 3 4 5 /* 6 引脚高低电平宏定义 7 */ 8 #define CS_SET GPIO_SetBits(GPIOA, GPIO_Pin_0)//GPIO_Mode_Out_PP 9 #define CS_CLEAR GPIO_ResetBits(GPIOA, GPIO_Pin_0)//普通推挽输出 10 #define RS_SET GPIO_SetBits(GPIOA, GPIO_Pin_1) 11 #define RS_CLEAR GPIO_ResetBits(GPIOA, GPIO_Pin_1) 12 #define RET_SET GPIO_SetBits(GPIOA, GPIO_Pin_2) 13 #define RET_CLEAR GPIO_ResetBits(GPIOA, GPIO_Pin_2) 14 #define SCL_SET GPIO_SetBits(GPIOA, GPIO_Pin_3)//GPIO_Mode_AF_PP 15 #define SCL_CLEAR GPIO_ResetBits(GPIOA, GPIO_Pin_3)//复用推挽输出 16 #define SDA_SET GPIO_SetBits(GPIOA, GPIO_Pin_4) 17 #define SDA_CLEAR GPIO_ResetBits(GPIOA, GPIO_Pin_4) 18 19 #define BitBand(Addr, Bit) *((volatile int*)(((int)(Addr) & 0x60000000) + 0x02000000 + (int)(Addr) * 0x20 + (Bit) * 4)) 20 #define LCD_CS BitBand(&GPIOA->ODR, 0) 21 #define LCD_RS BitBand(&GPIOA->ODR, 1) 22 #define LCD_SDA BitBand(&GPIOA->ODR, 4) 23 #define LCD_SCK BitBand(&GPIOA->ODR, 3) 24 25 /* 26 宏定义等待函数 27 */ 28 #define DELAY_MS(n) Delay_ms(n) 29 30 //------------------------------------------------------------- 31 #define ROW 160 //显示的行、列数 32 #define COL 128 33 34 35 #define BLUE 0xF800 //定义颜色常量 36 #define GREEN 0x07E0 37 #define RED 0x001F 38 #define WHITE 0xFFFF 39 #define BLACK 0x0000 40 #define GRAY 0xEF5D //0x2410 41 #define GRAY75 0x39E7 42 #define GRAY50 0x7BEF 43 #define GRAY25 0xADB5 44 45 void Delay(u16 time); 46 void Delay_ms(u16 time); 47 void DrawLine(unsigned int Xstart, unsigned int Xend, unsigned int Ystart, unsigned int Yend, unsigned int color); 48 void PutPixel(unsigned int x, unsigned int y, unsigned int color); 49 void WriteOneDot(unsigned int color); 50 void DispColor(unsigned int color); 51 void BlockWrite(unsigned int Xstart, unsigned int Xend, unsigned int Ystart, unsigned int Yend); 52 void LCD_Init(void); 53 void WriteDispData(unsigned char DataH, unsigned char DataL); 54 void LCD_GPIO_Init(void);
这样在main函数中只要简单调用即可:
1 #include "stm32f10x.h" 2 #include "LCD.h" 3 4 5 void RCC_Configuration(void); 6 7 8 int main(void) 9 { 10 RCC_Configuration(); //系统时钟配置 11 LCD_GPIO_Init(); 12 // Delay_ms(5000); 13 LCD_Init(); 14 while (1>0) 15 { 16 DispColor(RED); 17 Delay_ms(1000); 18 DispColor(BLUE); 19 Delay_ms(1000); 20 } 21 } 22 23 void RCC_Configuration(void)//系统时钟配置为72MHZ 24 { 25 SystemInit(); 26 }
小结:
从上面视频来看即使改成了STM32,驱动SPI屏幕还是不能实现肉眼分辨不出的刷屏效果
接下来试着采用并口数据传输试试~
本节工程链接:http://pan.baidu.com/s/1gdfkwoz
@beautifulzzzz
2015-11-26 持续更新中~