一、前提:
微信测试号,用微信开发者工具测试
二、简单复述文档:
1、引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
2、通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 });
3、签名算法
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
4、自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({ title: '', // 分享标题 desc: '', // 分享描述 link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: '', // 分享图标 success: function () { // 设置成功 } });
5、自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateTimelineShareData({ title: '', // 分享标题 link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: '', // 分享图标 success: function () { // 设置成功 } });
微信开发平台官方文档: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
三、写代码
public Map<String,String> getShareInformation(String link) throws Exception{ String appid = WechatUtil.APPID; String appcret = WechatUtil.APPSECRET; String timestamp = String.valueOf(System.currentTimeMillis()/1000).trim(); String noncestr = WechatUtil.generateNonceStr().substring(0,16); String jsapi_ticket = wechatUtil.getShareJsapiTick(appid, appcret, 8); String signature = Share.SHA1("jsapi_ticket="+jsapi_ticket+"&noncestr="+noncestr+"×tamp="+timestamp+"&url="+link); Map<String,String>data = new HashMap<String,String>(); data.put("appId", appid.toString()); data.put("timestamp",timestamp); data.put("nonceStr", noncestr); data.put("signature", signature); return data; }
function setShare(openid){ var ref = window.location.href.split('#')[0]; $.ajax({ url: comurl+"share/buttonshare.api?link="+ref, type: 'GET', success: function(data){ var datas =JSON.parse(data); if(datas.returncode=='0'){ var obj = datas.obj; wx.config({ debug: true, // 开启调试模式, appId: obj.appId, // 必填,公众号的唯一标识 timestamp: obj.timestamp, // 必填,生成签名的时间戳 nonceStr: obj.nonceStr, // 必填,生成签名的随机串 signature: obj.signature,// 必填,签名,见附录1 jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 success:function(res){ console.log("wx.config成功"+res); }, fail:function(res){ console.log("wx.config失败"+res); } }); wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({ //“分享给朋友”及“分享到QQ” title: '测试', // 分享标题 desc: '快来帮我集能量', // 分享描述 link: comhref+"share.html?openid="+openid, // 分享链接, imgUrl: comhref+"images/xiaoguanjia.png", // 分享图标 success: function () { console.log("分享成功"); }, cancel: function () { console.log("取消分享"); } }); wx.updateTimelineShareData({ //“分享到朋友圈”及“分享到QQ空间” title: '测试', // 分享标题 link: comhref+"share.html?openid="+openid, // 分享链接, imgUrl: comhref+"images/xiaoguanjia.png", // 分享图标 success: function () { console.log("分享成功"); }, cancel: function () { console.log("取消分享"); } }); }); }else{ $.dialog.alert(datas.message) } }, error:function(data) { var datas =JSON.parse(data); } }); }
四、测试
遇到两个问题
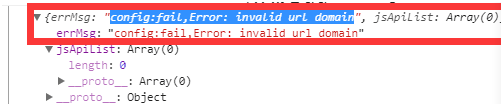
问题一:报错 invaid url domain

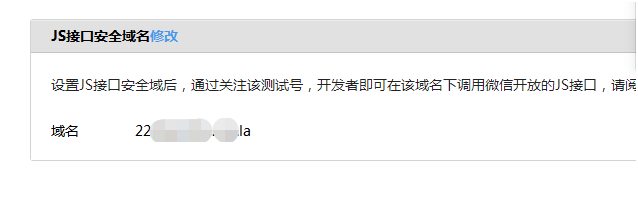
原因是我配置有问题:不能有http:// 直接写域名,就可以了

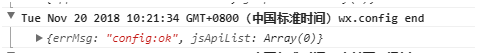
config通过

接着出现问题二:没有此SDK或暂不支持此SDK模拟

是因为我用的微信开发工具,不支持这个工具,换成手机就没问题了