我们可能会有一个这样的需求:
两个板块并排排列,分别有内容,当任意一个内容增加总的高度也增加
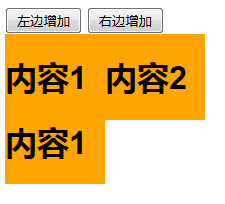
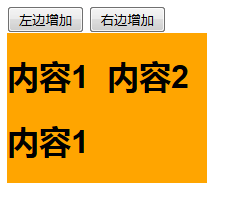
如图所示:
我们正常的块状标签排列时候是这样的:
通过属性margin设置后:
下面直接上代码:
html部分:
<div class="wrap"> <div class="left"> <h1>内容1</h1> <h1>内容1</h1> </div> <div class="right"> <h1>内容2</h1> </div> </div>
css部分:
.wrap{
overflow: hidden;
}
.left,.right{
100px;
background: orange;
float: left;
margin-bottom: -9999px;
padding-bottom: 9999px;
}原理就是通过margin-bottom向上9999px;然后再用padding-bottom向下9999px抵消,通过父标签设置overflow:hidden隐藏内容超出区域就能实现
注意:此方法适用于块状标签,行内标签可以设置display:block;变为块状标签
本文演示地址:http://www.zj1024.com/item/technology/widget/margin.html