直插主题了,今天写了一下午,早就想要写这类似东西的,首先我不会选用CCLabelAtlas了,我直接用帧图片做。
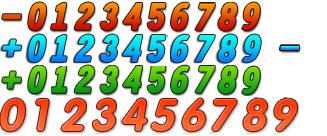
首先我们要准备素材,我先把素材帖出来给大家:

这个是一张比较全的素材图,它包含了扣血的(第一行),加蓝的(第二行),加血的(第三行);
我们先做加血的,先把加血图片的单独提出来,取出来大家好理解下面的代码和算法!然后大家自己去拓展做加蓝的加血的!

OK,素材准备好了,那么怎么去实现组合起来的数字呢?很简单靠CCRect了;
CCSprite::create(imgurl,rect);
下面我就直接贴代码了,代码里面的注解写得很详细,我直接贴出来一边描述大家一边看;
我单独建立了MakeNumbers.cpp,MakeNumbers.h;
MakeNumbers.h如下:
#include "cocos2d.h" USING_NS_CC; class MakeNumbers : public cocos2d::CCSprite { public: CCSprite* numbers; MakeNumbers(int attckmun); ~MakeNumbers(void); };
MakeNumbers.cpp 如下 :
#include "MakeNumbers.h" #include "../ImagePaths.h" #include <string> using namespace std; /* 这个类主要是显示组合自定义图片类型的伤害数值。 */ MakeNumbers::MakeNumbers(int attckmun) { //解析数值转化为2中格式字符串string和CCString; char char_attckmun[100] = {0}; sprintf(char_attckmun,"%d",attckmun,char_attckmun); //这个主要用途拿来作为字符和int之间的相互转换 CCString* numberstr = CCString::create(char_attckmun); //这个拿来截取字符 string str = numberstr->getCString(); //获取整张素材图片,图片内容为-0123456789; CCSprite* number_all = CCSprite::create(p_makenumberbd); //获取整张图片长宽 float allwight= number_all->getContentSize().width; float allhigth= number_all->getContentSize().height; //获取单张图片长宽 float onewight = allwight/11; float onehigth = allhigth; //获取第一个符号扣血-作为首张图片的底图 CCRect imgrect_moren = CCRect(0,0,onewight,onehigth); numbers = CCSprite::create(p_makenumberbd,imgrect_moren); //循环解析出“-”符号号后面的具体数值伤害 for (int i = 0; i < numberstr->length(); i++) { //依次解析每个数值大小 string nownumber = str.substr(0+i,1); CCString* cc_nownumber = CCString::create(nownumber); //将解析数值去寻找图片 CCRect imgrect_moren = CCRect(onewight*cc_nownumber->intValue()+onewight,0,onewight,onehigth); CCSprite* numbers_now = CCSprite::create(p_makenumberbd,imgrect_moren); //将得到的图片依次尾追在“-”图片得后面 numbers_now->setPosition(ccp(numbers->getContentSize().width + numbers->getContentSize().width*i,numbers->getContentSize().height/2)); numbers->addChild(numbers_now,2,10+i); } } MakeNumbers::~MakeNumbers(void) { }
OK,比较核心的逻辑就是这几行代码了:
numbers_now->setPosition(ccp(numbers->getContentSize().width + numbers->getContentSize().width*i,numbers->getContentSize().height/2));
numbers->addChild(numbers_now,2,10+i);
最后这个添加tag必须要添加上,因为后续再做动画特效(隐藏,其他特效的不用)的时候必须得遍历tag去隐藏!
OK以上代码如果我们单独跑起来,这样使用,效果如下:
MakeNumbers* nowattcknumber = new MakeNumbers(attcknum);

还没完!这不是我们最终想要的效果,我们还得加上动画!!!
OK,cocos2d-x给我们提供的延时动作,动画方法真的太棒了,我们组合起来使用真是很完美的特效!
这里我用到了如下动画:放大缩小,淡出淡入,还有赛贝尔曲线,最后执行移除回调函数,不消耗内存,用完就释放!
下面我就直接贴上动画的代码:
/* 怪物伤害数字动画特效 */ void SpiritsMonster::showattcknumber(int attcknum,CCSprite* monster) { if(attcknum>0) { //解析数值转化为2中格式字符串string和CCString; char char_attckmun[100] = {0}; sprintf(char_attckmun,"%d",attcknum,char_attckmun); //这个主要用途拿来作为字符和int之间的相互转换 CCString* numberstr = CCString::create(char_attckmun); //组合伤害数值 MakeNumbers* nowattcknumber = new MakeNumbers(attcknum); //设置在怪物头上一半距离弹出伤害 nowattcknumber->numbers->setPosition(ccp(monster->getContentSize().width/2,monster->getContentSize().height*1.5f)); //设置动画赛贝尔曲线 ccBezierConfig bezier; bezier.controlPoint_1=CCPointMake(50,monster->getContentSize().height*2.0f); bezier.controlPoint_2=CCPointMake(monster->getContentSize().width/2,monster->getContentSize().height); CCActionInterval* bezier_act = CCBezierTo::create(2.5f,bezier); //设置动画弹出放大和缩小 CCActionInterval* scale_act = CCScaleTo::create(2.0f,1.5f); CCActionInterval* scale_actby = CCScaleBy::create(1.0f,2.0f); //设置动画淡出淡入(开始显示,最后隐藏) CCActionInterval* fade_actby = CCFadeIn::create(2.0f); CCActionInterval* fade_actby2 = CCFadeOut::create(2.0f); //最后执行移除回调函数,不消耗内存,用完就释放 CCFiniteTimeAction *actbackfun = CCCallFuncO::create(monster, callfuncO_selector(SpiritsMonster::ShowNumberCallBack_setvisible),monster); nowattcknumber->numbers->runAction(CCSequence::create(scale_actby,scale_actby->reverse(),NULL)); nowattcknumber->numbers->runAction(fade_actby2); for (int i = 0; i < numberstr->length(); i++) { CCActionInterval* fade_actby_back = fade_actby->reverse(); nowattcknumber->numbers->getChildByTag(10+i)->runAction(fade_actby_back); } nowattcknumber->numbers->runAction(CCSequence::create(bezier_act,actbackfun,NULL)); //添加到怪物Body中 monster->addChild(nowattcknumber->numbers,10,12); } }
执行回调的函数如下:
void SpiritsMonster::ShowNumberCallBack_setvisible(CCObject* obj) { CCSprite* monster = (CCSprite*)obj; //移除伤害数值 monster->removeChildByTag(12); }
大家在刚才提到的addchild里面加tag的思路在这边用到了,需要遍历一下去隐藏一下!
for (int i = 0; i < numberstr->length(); i++) { CCActionInterval* fade_actby_back = fade_actby->reverse(); nowattcknumber->numbers->getChildByTag(10+i)->runAction(fade_actby_back); }
所有代码都贴完了,然后解释一下我问啥不用CCLabelAtlas,而使用自定义的方式去实现,因为CCSprite图片+动作的效果
非常赞,而且易拓展,自己控制起来非常方便,最好说一下我的代码风格,我这些代码有的还需要重构一下,封装起来会很好
用,我的命名由于英语实在是太差了大部分还使用拼音,大家多多包含,看懂思路自己去重写一遍收获会更多,由于英语不好
曾经有很好外企工作机会没去成。哈哈,题外话了都是,下面来看看这很赞的效果!

先放大,同时沿赛贝尔曲线飘一段,然后一遍缩小一遍隐藏,最后自身销毁!

我建了一个QQ群:和大家一起分享cocos2dx开发经验【41131516】