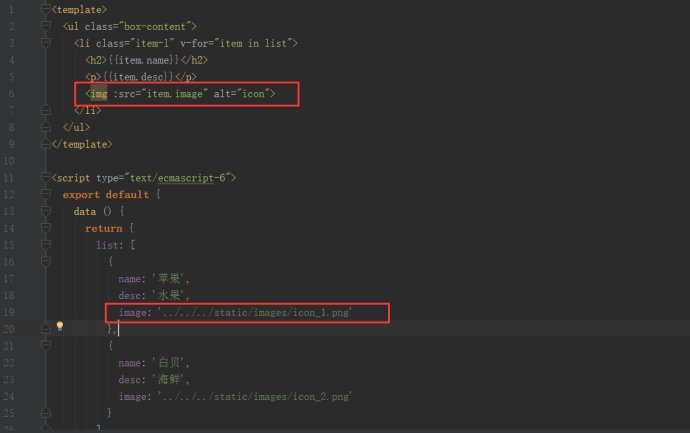
在Vue项目中通过data设置图片路径,然后在template中引入后页面无法显示图片,浏览器控制台报错:
方法一.直接将你的图片源文件放在项目目录的static文件夹里,然后和正常写图片路径那样写就可以了:


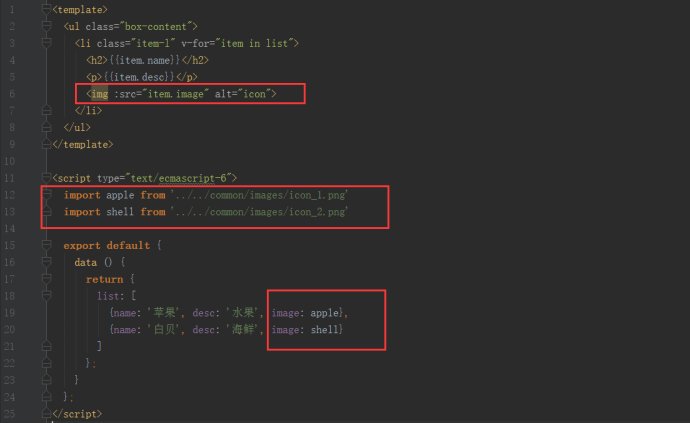
方法二.通过import的方法将图片源路径引入,如下图所示:


需要注意的是:在Vue里图片是通过v-bind绑定src属性的,所以template模板上的img标签并不是src="",而是v-bind:src=""或简写为:src="",如果这里写错了,那无论如何都无法正常引入图片。
方法三.采用背景图做法,通过data将图片源路径引入,利用内联样式。如下代码所示:
<div :style="imgStyle"></div>
data () {
imgStyle: {
backgroundImage:`url(${require('@/assets/images/xxx.png')})`
}
}
如此也可将图片正常引入项目中并作为背景图使用。