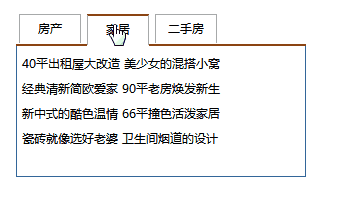
实现一个新闻门户网站上的常见选项卡效果:

文字素材:
房产:
275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房
家居:
40平出租屋大改造 美少女的混搭小窝
经典清新简欧爱家 90平老房焕发新生
新中式的酷色温情 66平撞色活泼家居
瓷砖就像选好老婆 卫生间烟道的设计
二手房:
通州豪华3居260万 二环稀缺2居250w甩
西3环通透2居290万 130万2居限量抢购
黄城根小学学区仅260万 121平70万抛!
独家别墅280万 苏州桥2居优惠价248万
一、HTML页面布局
HTML显示的是所有与文字有关的信息,所以在这个页面中与文字有关的信息为上面选项卡的三个标题,以及选项卡的内容。
于是决定标题使用<ul> <li>布局,内容使用<div>布局。
CSS样式
要制作成上图所示的选项卡样式,几个地方需要注意:
1、整个选项卡的样式设置
2、选项卡标题的样式设置
3、选项卡内容的样式设置
4、只能显示一个选项卡的内容,其他选项卡内容隐藏。
JavaScript实现选项卡切换
1、首先需要获取选项卡标题和选项卡内容
2、选项卡内容有三个,需要循环遍历来操作,得知哪个选项卡和哪个选项内容匹配。
3、通过改变DOM的css类名称,当前点击的选项卡显示,其它隐藏。
完整代码:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title> 选项卡</title> 6 <style type="text/css"> 7 /* CSS样式制作 */ 8 *{padding:0px; margin:0px;} 9 a{ text-decoration:none; color:black;} //消除链接的下划线 10 a:hover{text-decoration:none; color:#336699;} 11 #tab{width:270px; padding:5px;height:150px;margin:20px;} 12 #tab ul{list-style:none; display:;height:30px;line-height:30px; border-bottom:2px #C88 solid;} 13 #tab ul li{background:#FFF;cursor:pointer;float:left;list-style:none height:29px; line-height:29px;padding:0px 10px; margin:0px 10px; border:1px solid #BBB; border-bottom:2px solid #C88;} 14 #tab ul li.on{border-top:2px solid Saddlebrown; border-bottom:2px solid #FFF;} 15 #tab div{height:100px;width:250px; line-height:24px;border-top:none; padding:1px; border:1px solid #336699;padding:10px;} 16 .hide{display:none;} 17 </style> 18 19 <script type="text/javascript"> 20 // JS实现选项卡切换 21 window.onload = function(){ 22 var myTab = document.getElementById("tab"); //整个div 23 var myUl = myTab.getElementsByTagName("ul")[0];//一个节点 24 var myLi = myUl.getElementsByTagName("li"); //数组 25 var myDiv = myTab.getElementsByTagName("div"); //数组 26 27 for(var i = 0; i<myLi.length;i++){ 28 myLi[i].index = i; 29 myLi[i].onclick = function(){ 30 for(var j = 0; j < myLi.length; j++){ 31 myLi[j].className="off"; 32 myDiv[j].className = "hide"; 33 } 34 this.className = "on"; 35 myDiv[this.index].className = "show"; 36 } 37 } 38 } 39 </script> 40 41 </head> 42 <body> 43 <!-- HTML页面布局 --> 44 <div id = "tab"> 45 <ul> 46 <li class="off">房产</li> 47 <li class="on">家居</li> 48 <li class="off">二手房</li> 49 </ul> 50 <div id="firstPage" class="hide"> 51 <a href = "#">275万购昌平邻铁三居 总价20万买一居</a><br/> 52 <a href = "#">200万内购五环三居 140万安家东三环</a><br/> 53 <a href = "#">北京首现零首付楼盘 53万购东5环50平</a><br/> 54 <a href = "#">京楼盘直降5000 中信府 公园楼王现房</a><br/> 55 </div> 56 <div id="secondPage" class="show"> 57 <a href = "#">40平出租屋大改造 美少女的混搭小窝</a><br/> 58 <a href = "#">经典清新简欧爱家 90平老房焕发新生</a><br/> 59 <a href = "#">新中式的酷色温情 66平撞色活泼家居</a><br/> 60 <a href = "#">瓷砖就像选好老婆 卫生间烟道的设计</a><br/> 61 </div> 62 <div id="thirdPage" class = "hide"> 63 <a href = "#">通州豪华3居260万 二环稀缺2居250w甩</a><br/> 64 <a href = "#">西3环通透2居290万 130万2居限量抢购</a><br/> 65 <a href = "#">黄城根小学学区仅260万 121平70万抛!</a><br/> 66 <a href = "#">独家别墅280万 苏州桥2居优惠价248万</a><br/> 67 </div> 68 </div> 69 70 </body> 71 </html>