注:1:如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书。 2:FLASH CC 2015 在文中直接简称为CC。 3:以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其他正在运行的软件快捷冲突。 4:bolg中为了节约篇幅以及阅读体验,不重要的图我就不贴出来了 5:我教程里使用的是 FLASH CC 2015 中文版 (15.0.0.173) 6:强烈建议不要装绿色精简版,因为他可能导致你的软件使用过程出现未知问题 7:速成班 请参看我另一系列教程 FLASH CC 2015 CANVAS (x)这类标题名的文章(不推荐) -----------------------↑↑↑↑↑↑以上的注意真的很重要哦,真的!↑↑↑↑↑↑-------------------------------
3、this 关键字
3.1 this是什么?(如果你是程序员直接略过这小节,如果你仍然要看欢迎找出错误之处)
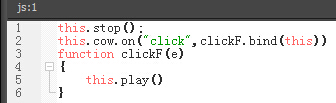
this 英语翻译成汉语就是:这,这里的意思。在上一篇中,大家应该已经看到了(如下图)频繁使用了 this 关键字。

CC中(准确说是js代码中),使用this是为了指明我们的“东西”在哪。
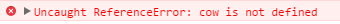
我们把尝试 this.cow.on 改成 cow.on,发布测试发现

cow 没有定义,为什么呢?
这里举个例子帮助大家理解
比如我们写代码这帧,是一个“房子”,“房子”里有没有东西我们并不知道,因为房子的主人并没有告诉我们里面有些啥,但是如果房主给我们介绍了房子里有啥,那我们当然就能知道里面有什么了。
这个介绍的过程就需要用this来声明。例如:
this.桌子
this.cow
this.床
...
但是为什么,我在房子里还需要用“this.cow” 来引用呢?
因为CC他会自动将舞台上的元件声明为“this.cow”,如果它不申明为"this.cow",那么 如果我站在房子外面了 那么怎么引用这个cow呢? 所以声明为this.cow 是必要必须的。
是不是有点晕,但是千万别晕了,因为下一篇继续讲 this 关键 。