1、作用:用于显示Node结点的分层列表。
2、添加到控件箱
菜单命令:工程 | 部件,在部件对话框中选择:Microsoft Windows Common Controls 6.0
3、TreeView控件的属性
(1)属性对话框
用鼠标右键单击TreeView控件,在弹出式菜单中选择属性,进入属性设置对话框,该对话框分为通用、字体、图片三个选项卡,如图8.6所示。

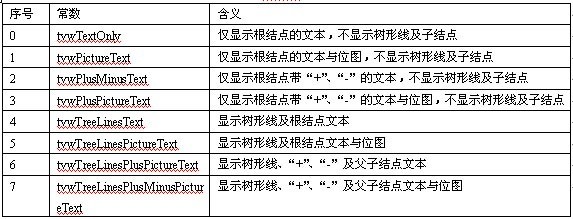
①样式(Style):返回或设置在Node结点之间显示的线样式,如表8.6所示。

②鼠标指针(MousePoint):可选择不同鼠标样式,如表8.1所示。
③线条样式(LineStyle):0-tvwTreeLine 无根结点的树形结构,1-tvwRootLines有根结点的树形结构。
④标签编辑(LabelEdit):0-tvwAutomatic 自动,1-tvwManual 手工;
⑤图像列表(ImageList):结点图标所用ImageList控件;
⑥边框样式(BorderStyle):0-ccNone无边框,1-ccFixedSingle单边框;
⑦外观(Appearence):0-ccFlat平面效果,1-cc3D 3D效果;
⑧缩进:父子结点的水平间距。
(2)其它属性
① SelectedItem.Text属性:用于返回或设置当前Node结点的内容。
② CheckBoxes属性:该属性只能取逻辑值,若取True值,则每个Node结点前出现一个复选框,
4、TreeView控件的方法
(1)Node结点
① Node结点:是TreeView控件中的一项,它包含图像与文本。
② Nodes结点集合:包含一个或多个Node结点。
(2)Add方法
①作用:为TreeView控件添加节点和子节点。
②定义格式
TreeView1.nodes.Add(Relative,Relationship,Key,Text, Image,SelectedImage)
其中:
◆ Relative参数:添加新结点时,其父结点键值Key。添加根结点时,此项为空。
◆Relationship参数:新结点的相对位置:
tvwlast—1:新节点位于同级别所有节点之后;
tvwNext—2:新节点位于当前节点之后;
tvwPrevious—3:新节点位于当前节点之前;
tvwChild—4:新节点成为当前节点的子节点。
◆Key:Node结点关键字(唯一标识符),用于检索Node结点。同时也作为其新建子结点的Relative值,即新建子结点的Relative=父结点Key。
◆Text:Node结点文本。
◆Image:Node结点位图,是关联ImageList控件中位图的索引。
在这些参数中,只有Text参数是必需的,其它参数都是可选的。
例如,在TreeView1控件的根结点上添加“计算机系”结点的程序段如下:
Dim Nod As Node
Key= "计算机系"
Text= "计算机系"
Set Nod = TreeView1.Nodes.Add(, tvwChild, Key, Text)
而在计算机系结点下添加“计算机30331”班子结点的程序段如下:
Key1= "计算机30331 "
Text1= "计算机30331 "
Set Nod = TreeView1.Nodes.Add(Key, tvwChild, Key1, Text1)
上述程序段运行后,屏幕显示如图8.7所示

(2)Clear方法:用于删除TreeView控件的所有Node结点。
(3)Remove方法:用于移动TreeView控件的结点位置。
key值不能为数字