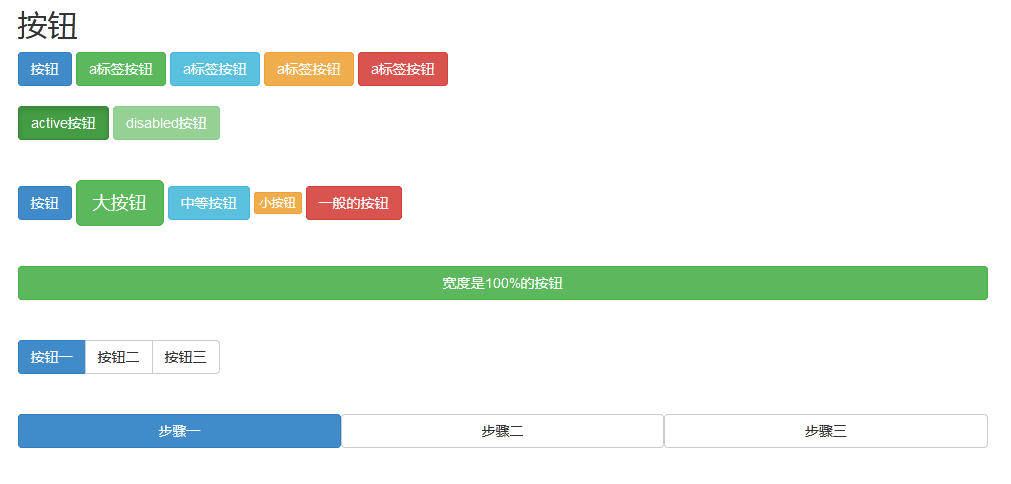
各式各样的按钮:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Bootstarp按钮</title> 8 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.min.js"></script> 10 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="row"> 15 <h2>按钮</h2> 16 </div> 17 </div> 18 19 <div class="container"> 20 <div class="row"> 21 <input type="button" name="" value="按钮" class="btn btn-primary"> 22 23 <a href="#" class="btn btn-success">a标签按钮</a> 24 <a href="#" class="btn btn-info">a标签按钮</a> 25 <a href="#" class="btn btn-warning">a标签按钮</a> 26 <a href="#" class="btn btn-danger">a标签按钮</a> 27 <br> 28 <br> 29 <a href="#" class="btn btn-success active">active按钮</a> 30 <a href="#" class="btn btn-success disabled">disabled按钮</a> 31 32 </div> 33 34 <br> 35 <br> 36 <div class="row"> 37 <input type="button" name="" value="按钮" class="btn btn-primary"> 38 39 <a href="#" class="btn btn-success btn-lg">大按钮</a> 40 <a href="#" class="btn btn-info btn-md">中等按钮</a> 41 <a href="#" class="btn btn-warning btn-xs">小按钮</a> 42 <a href="#" class="btn btn-danger">一般的按钮</a> 43 44 </div> 45 46 <br> 47 <br> 48 <div class="row"> 49 <a href="#" class="btn btn-success btn-block">宽度是100%的按钮</a> 50 51 </div> 52 53 <br> 54 <br> 55 <div class="row"> 56 <div class="btn-group"> 57 <a href="#" class="btn btn-primary">按钮一</a> 58 <a href="#" class="btn btn-default">按钮二</a> 59 <a href="#" class="btn btn-default">按钮三</a> 60 </div> 61 62 </div> 63 64 <br> 65 <br> 66 <div class="row"> 67 <div class="btn-group-justified"> 68 <a href="#" class="btn btn-primary">步骤一</a> 69 <a href="#" class="btn btn-default">步骤二</a> 70 <a href="#" class="btn btn-default">步骤三</a> 71 </div> 72 73 </div> 74 75 </div> 76 77 </body> 78 </html>