学习关于Vue的插值语法
① 文本值 :
"Mustache"语法,即双大括号
1 <span>Message:{{msg}}</span>
注:双大括号中的msg值改变,插入的内容也会随之改变,可通过v-once指令限制,但会影响该节点上其他的数据绑定
v-once 例:(只会第一次渲染,之后修改myname也不会改变v-once中的值)
1 <div id="app0"> 2 <input type="text" v-model="myname"/> 3 <p v-once> 4 my name is : {{myname}} 5 </p> 6 </div> 7 8 <script> 9 var vm = new Vue({ 10 el:"#app0", 11 data:{ 12 myname : "zxq" 13 } 14 }); 15 </script>
② 原生HTML :
① 中的双大括号语法会将数据解释为普通文本,当我们为了输出HTML时,应该使用v-html指令
1 <p>Using Mustaches : {{rawHtml}}</p> 2 3 <p>Using v-html directive : <span v-html = "rawHtml"></span></p>
注:v-html 会直接作为HTML,会忽略解析属性值中的数据绑定,即不能使用v-html符合局部模板
③ 特性 :
双大括号不能作用在HTML特性上,需要使用v-bind指令
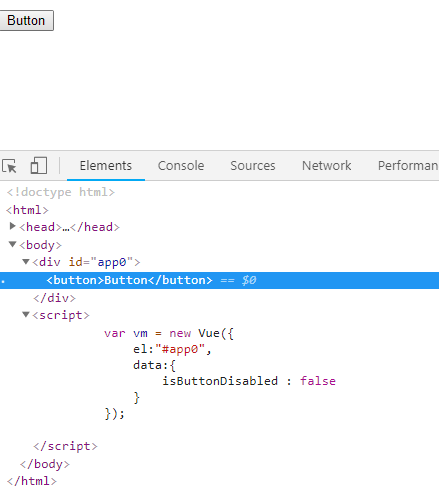
<button v-bind:disabled="isButtonDisabled">Button</button>
注:布尔特性在html中存在即暗示为true,但在v-bind中,如果disabled为null/undefined/false,则该属性甚至不会包含在渲染出来的<button>元素中

④ JavaScript 表达式:
{{ number + 1 }} {{ OK ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div v-bind=" 'list-' + id "></div>
这些表达式会在所属的Vue实例的数据作用域下作为JavaScript被解析
注:每个绑定只能包含单个表达式,下面的例子不会生效
{{ var a = 1 }} <!-- 这是语句,不是JavaScript表达式 -->
{{ if( OK ) { return message } }} <!-- 控制流不会生效,请使用三元表达式 -->
只能访问全局变量的白名单,如Math、Date。不能在模板表达式中访问用户自定义的全局变量
——————————————————————————————————————————————————————————————
Vue.js官方文档 : https://cn.vuejs.org/v2/guide/