对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端
import socket def handle_request(client): buf = client.recv(1024) client.send(bytes("HTTP/1.1 200 OK ",encoding='utf-8')) client.send(bytes("Hello, World",encoding='utf-8')) def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('localhost', 8000)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == '__main__': main()
|
|
 |

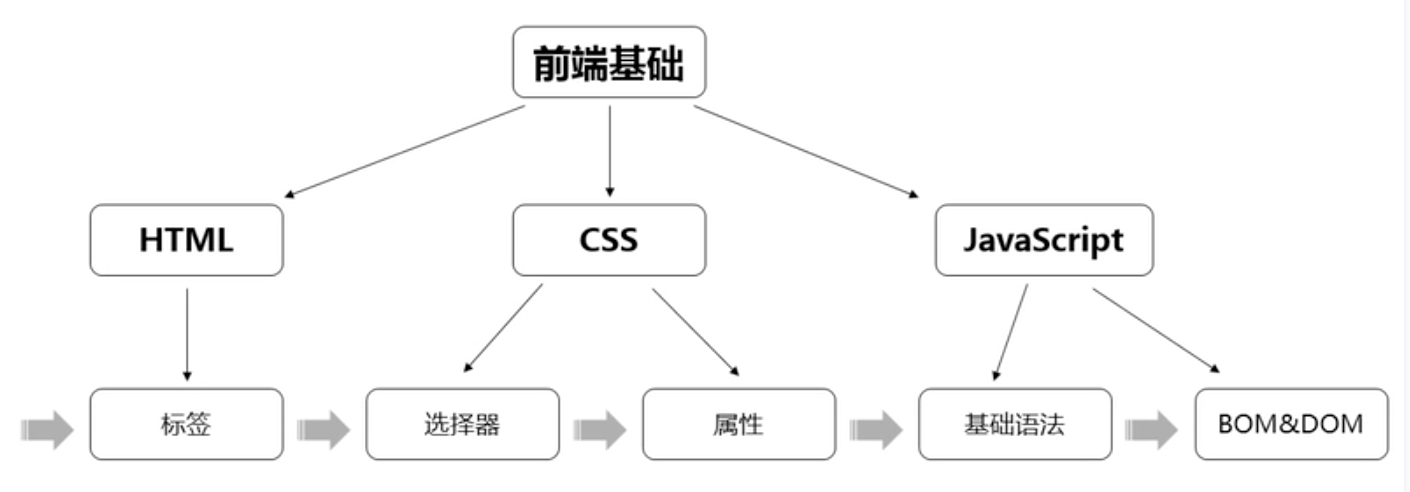
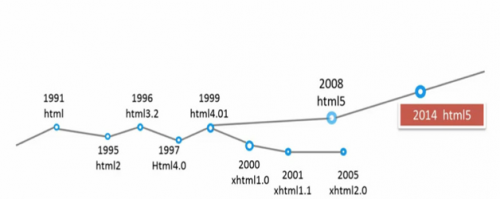
1.html是什么
1.超文本标记语言(Hypertext Markup Language,HTML)通过标记符号来标记要显示的网页中的内容。
2.其实就是一套规则,浏览器认识的规则。
3.浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。
4.对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)。
2.w3c(了解)
-
w3c是什么?
万维网联盟(World Wide Web Consortium,简称W3C)创建于1994年,是Web技术领域具权威和影响力的国际标准化组织
-
w3c的主要工作?
W3C主要工作,是制作Web规范。到目前为止,W3C已发布了200多项影响深远的Web技术标准。比如:XHTML、HTML5、XML、CSS、DOM、XSTL等



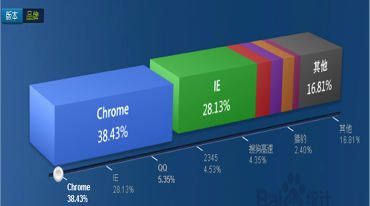
更多: http://tongji.baidu.com/data/
1.html的文件格式
< !DOCTYPE html > <html> <head> <meta charset=“UTF-8”/> <title>网页标题</title> </head> <body> 文件体 </body> </html>
|
|
上述代码说明:
1.
<html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部和主体2.
<head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其中的元素有特殊重要的意义3.
<title></title>定义网页标题,在浏览器标题栏显示4.
<body></body>之间的文本是可见的网页主体内容
2.html标签格式
- HTML标签是由尖括号包围的关键词,比如
<html> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- HTML标签通常是成对出现的(双边标记),比如
<div>和</div> - 但也有单独呈现的标签(单边标记),如:
<br />、<hr />和<img src=“images/1.jpg” />等 - 标签可以有若干个属性,也可以不带属性。如
<head>元素就不带任何属性
|
1
2
3
|
标答的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
|
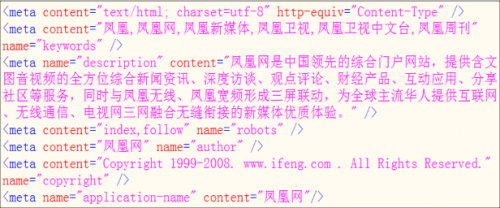
Meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词<meta>标签位于文档的头部,不包含任何内容<meta>提供的信息是用户不可见的
关于meta常见的用法
-
author(作者)
说明:标注网页的作者
用法:<meta name=“author” content=“张三”> -
Copyright(版权信息)
功能:说明网站版权信息
用法:<meta name=“copyright" content="信息参数">
简单实例

1. 排版元素(常用)
| 标签 | 作用 |
|---|---|
<p></p> |
用来创建一个段落,该元素自动在其前后创建一些空白 |
<br/> |
换行 |
<hr/> |
华丽的分割线 |
<h1></h1>...<h6></h6> |
6种标题效果标签。分别为h1~h6。<h1>字体最大,<h6>字体最小 |
2.marquee标签(跑马灯的实现)
1.无序列表
<ul> <li>内容</li> <li>内容</li> </ul>
|
|
常用属性解释
type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)
2.有序列表
<ol> <li>内容</li> <li>内容</li> </ol>
|
|
常用属性解释
属性:type编号类型,默认为整数。可选(1、A、a、Ⅰ、i)
属性:start起始编号,默认为1,即由最小编号开始
1.语法
<a 属性=“属性值”>标签内容</a>
2.常见的属性
-
href – 指定目标网页的地址,该地址可以有如下类型:
链接远程目标:通过URL地址链接到远程目标。
链接本地页面:可以通过相对路径或者绝对路径链接本地页面。
相对路径:指相对于当前页面位置的路径
./:表示当前页面所在的目录
../:表示当前页面所在的上一级目录绝对路径:绝对路径指当前站点中确切的路径,一般以”/”开始 例如:
<a href=“/admin/index.py”>后台首页</a> -
target
_blank表示在新窗口中打开目标网页
_self表示在当前窗口中打开目标网页
3.常见例子
1).链接到远程地址
|
1
2
|
<a href=“http://www.sina.com.cn”>新浪网</a>
<a href=“http://www.qq.com”>腾讯网</a>
|
2).链接到本地文件:
|
1
2
|
相对路径:<a href=“include/login.html”>登录页面</a>
绝对路径:<a href=“/html/123.html”>国内新闻</a>
|
3).链接到邮箱:
|
1
|
<a href=“mailto:976296751@qq.com”>给我发邮件</a>
|
4).下载文件:
|
1
2
|
<a href=“/download/winRAR.rar”>下载WinRAR</a>
<a href=“download/office2007.rar”>下载office2007</a>
|
1. <div></div>
<div>只是一个块级元素,并无实际的意义. 主要通过CSS为其赋予不同的表现
2. <span></span>
<span>内联行(行内元素),并无实际的意义. 主要通过CSS为其赋予不同的表现
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行
如果单独在网页中插入这两个元素,不会对页面产生任何的影响
这两个元素是专门为定义CSS样式而生的
常见的用法
|
1
|
<img src="URL" alt="图片说明"/>
|
常见的属性用法说明:
| 属性 | 值 | 含义 |
|---|---|---|
| src | 图像URL | 规定图像的URL |
| alt | 字符串 | 规定图像的替代文本 |
| width | px / % | 规定图像的宽 |
| height | px / % | 规定图像的高 |
| border | px | 图像的边框粗细 |
1.html表格的基本结构
|
1
2
3
4
5
6
7
8
9
10
|
<table>
<tr>
<th>标题</th>
<th>标题</th>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
|
解释说明
1).
<table></table>表示的表格的开始和结束
2).<tr></tr>表示的是表格的一行
3).<td></td>表示的是一个单元数据格
4).<th></th>表示表格标题单元格,且加粗居中显示
2.table的常用属性
| 属性 | 值 | 含义 |
|---|---|---|
| width | px或% | 表格的宽度 |
| height | px或% | 表格的高度 |
| border | px | 表格的边框的粗细 |
| align | Left/center/right | 元素的对齐方式 |
3.简单的案例实现

1.FORM表单的基本概念
-
基本概念
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息 -
表单的工作原理
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交
这些信息通过Internet传送到服务器上
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.write("Hello, world")
def post(self):
self.write('this is a test')
application = tornado.web.Application([
(r"/index", MainHandler),
])
if __name__ == "__main__":
application.listen(8888)
tornado.ioloop.IOLoop.instance().start()
|
- 表单的常见结构
|
1
2
3
4
5
6
|
<form id="form1" method="post" action="">
账号:<input type="text" name="account" /><br />
密码:<input type="password" name="password" /><br />
<input type="submit" name="submit" value="提交" />
<input type="reset" name="reset" value="重置" />
</form>
|
- 表单标记属性
| 属性 | 值 | 含义 |
|---|---|---|
| action | url | 指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。该属性值可以为绝对地址、相对地址、文档片段,甚至是脚本代码 |
| method | get或post | 将表单数据提交到http服务器的方法,可能值有两个:get和post |
| enctype | application/x-www-form-urlencoded | 指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencoded对所有字符进行编码。如果表单包含用于文件上传的控件(input type=“file”),那么这个属性值必须设为multipart/form-data ,不对字符进行编码。 |
补充:Get和Post提交的区别
- Get方式提交
如果为get,那么所提交的数据集将被作为一个由表单的所有名/值对组成的查询字符串(query string)添加到表单处理器的URL(action属性)的末尾
比如:http://www.oldboyedu.com/index.py?variable1=content1&variable1=content2
这种方法提交的信息在长度上有一定限制,而且不安全,适合简单的数据查询
- Post方式提交
如果为post,那么数据集将直接发给表单处理程序,而不是以可见的URL查询字符串的形式。
post方法可以提交更长的数据,并且相对安全一些,传送的数据类型更多一些(不限于ASCII字符),因而适用于数据更复杂的表单
2.常见的INPUT标签
| type属性值 | 空间名称 | 对应代码 |
|---|---|---|
| text | 单行文本输入框 | <input type="text"/> |
| password | 密码输入框 | <input type="password"/> |
| checkbox | 复选框 | <input type="checkbox" checked='checked'/> |
| radio | 单选框 | <input type="radio"/> |
| submit | 提交按钮 | <input type="submit" value='提交'/> |
| reset | 重置按钮 | <input type="reset" value='重置'/> |
| button | 普通按钮 | <input type="button" value=“普通按钮”/> |
| hidden | 隐藏按钮 | <input type="hidden" value=“隐藏按钮”/> |
| file | 文本选择框 | <input type="file"/> |
需要注意的问题:
-
上传文件控件
当一个
-
隐藏控件
<input type=“hidden” name=“nid” value=“234” />
隐藏字段对于用户是不可见的
隐藏字段通常会存储一个默认值
一般用在,修改某条数据时,用来记录数据的id号 -
普通按钮
<input type=“button” name=“button” value=“普通按钮” />
定义可点击的按钮,但没有任何行为,一般配合JS使用
各种按钮显示效果

3.SELECT下拉列表
常见的基本结构
|
1
2
3
4
5
6
7
8
9
|
<form id="form1" name="form1" method="post" action="">
<select name="city" id="city">
<option value="北京">北京</option>
<option value="天津" selected="selected">天津</option>
<option value="河北">河北</option>
<option value="山东">山东</option>
<option value="内蒙">内蒙</option>
</select>
</form>
|
属性说明
multiple : 布尔属性,设置后允许多选,否则只能选择一个
disabled : 禁用该下拉列表
selected : 首次显示时,为选中状态
value : 定义发往服务器的选项值
4.TEXTAREA多行文本框
|
1
2
3
4
5
|
<form id="form1" name="form1" method="post" action="">
<textarea cols=“宽度” rows=“高度” name=“名称”>
默认内容
</textarea>
</form>
|
属性说明
| 属性 | 属性值 | 说明 |
|---|---|---|
| name | name | 控件名称 |
| rows | number | 设置多行文本框的显示行数(高度) |
| cols | number | 设置多行文本框的显示列数(宽度) |
| disabled | disabled | 布尔属性,设置当前文本框为禁用状态 |
5.LABEL表单修饰
|
1
2
3
4
|
<form id="form1" name="form1" method="post" action="">
<label for="username">用户名</label>
<input type="text" name="username" id="username" />
</form>
|
说明:
label 元素不会向用户呈现任何特殊效果
<label>标签的 for 属性应当与相关元素的 id 属性相同
结合CSS可以控制表单文本或控件对齐,美化表单
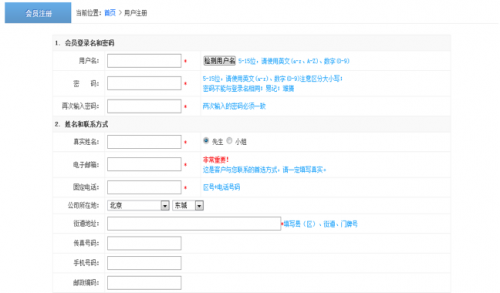
案例:

编码不易,且行且珍惜!