WPF图形之:Path详解

XAML(代码A):
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<Canvas>
<!--这是使用PathFigureCollection的表示方法-->
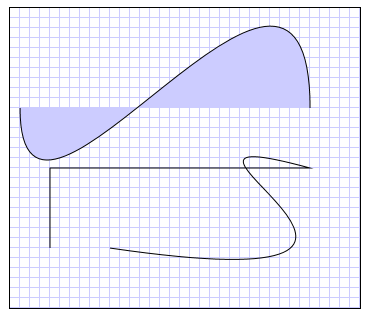
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-160 300,100" />
</Path.Data>
</Path>
<!--这是使用StreamGeometry的表示方法-->
<Path Stroke="Black" Data="M 100,240 C 510,300 80,100 300,160 H40 v80" />
</Canvas>
</Page>
请留意上面加粗及红色文字部分。
WPF提供两个类来描述路径数据:一个是StreamGeometry,另一个是PathFigureCollection。
类似:<Path Stroke="Black" Data="M 100,240 C 510,300 80,100 300,160 H40 v80" />的形式是StreamGeometry的XAML代码表示形式,也是最简洁的表示形式。
而类似:
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-160 300,100" />
</Path.Data>
</Path>
这样的方式是使用PathFigureCollection的XAML代码表示方式。
这两种方式都可以达至同一种显示效果,那么,什么时候使用StreamGeometry,什么时候使用PathFigureCollection方式呢?
一般地,当你建立路径后,不再需要修改时,可使用StreamGeometry方式,如果还需要对路径数值进行修改,则使用PathFigureCollection方式(这里就是PathGeometry)。
Data属性的表示语法:
(1)StreamGeometry方式: [填充规则] 外形描述[外形描述]*
(2)PathFigureCollection方式: 外形描述[外形描述]*
注:
(1)上面语法中,[...]表示可选,*代表任意个。
(2)“填充规则”中,有EvenOdd和Nonzero两种。XAML中为了简洁,使用“F0”表示EvenOdd,“F1”表示Nonzero。
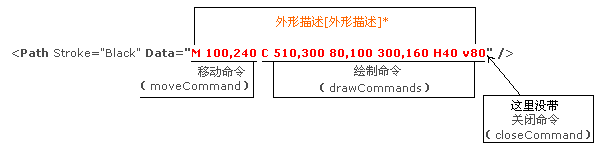
(3)“外形描述”的语法:moveCommand drawCommands [closeCommand]
其中:移动指令(moveCommand),绘制指令(drawCommands),关闭指令(closeCommand)。
(4)moveCommand指定起始点,使用一个drawingCommand描述外形轮廓的内容描述,closeCommand用来关闭路径。
如下图:

(图2)
下面来解释一下“M 100,240 C510,300 80,100 300,160 H40 v80”这样字符串的意义。
分为四种情况来解释:
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)
(2) 水平直线: Horizontal line(H)
(3) 垂直直线: Vertical line(V)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)
(8) 椭圆圆弧: elliptical Arc(A)
上面每种形状后用括号括起的英文字母为命令简写的大写形式,但你也可以使用小写。使用大写与小写的区别是:大写是绝对值,小写是相对值。
比如:L 100, 200 L 300,400表示从绝对坐标点(100,200)到另一绝对坐标点(300,400)的一条直线。而l 100, 200 l 300,400则表示相对上一点(如果未指定,则默认为(0,0)坐标点)开始计算的坐标点(100,200)到坐标点为(300,400)的一条直线。
当我们重复使用同一种类型时,就可以省略前面的命令。比如:L 100, 200 L 300,400简写为:L 100, 200 300,400。
下图是以下XAML代码的绘制效果(为了方便你比较,我加了背景格子,每小格为10像素):
XAML(代码B):
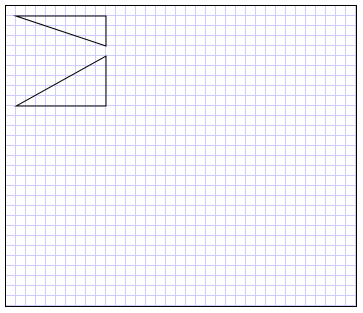
<Path Stroke="Black" StrokeThickness="1" Data="M 10,100 L 100,100 100,50 Z M 10,10 100,10 100,40 Z" />
(图3)
细心的读者可能会发现,有点怪怪的感觉,因为我故意将下面的三角形的代码放在前面了,这样,似乎不太符合习惯。事实上,上面的代码与这个结果完全一样:
<Path Stroke="Black" StrokeThickness="1" Data="M 10,10 100,10 100,40 Z M 10,100 L 100,100 100,50 Z" />
这里有一个你暂时还没见过的Z指令,它就是一个关闭指令(close Command),表示封闭指定形状,即将首尾点连接起来形成封闭的区域。
绘制指令格式语法:
(1) 直线:Line(L)
格式:L 结束点坐标 或: l 结束点坐标。
比如:L 100,100 或 l 100 100。坐标值可以使用x,y(中间用英文逗号隔开)或x y(中间用半角空格隔开)的形式。
(2) 水平直线 Horizontal line(H):绘制从当前点到指定x坐标的直线。
格式:H x值 或 h x值(x为System.Double类型的值)
比如:H 100或h 100,也可以是:H 100.00或h 100.00等形式。
(3) 垂直直线 Vertical line(V):绘制从当前点到指定y坐标的直线。
格式:V y值 或 v y值(y为System.Double类型的值)
比如:V 100或y 100,也可以是:V 100.00或v 100.00等形式。
(4) 三次方程式贝塞尔曲线 Cubic Bezier curve(C):通过指定两个控制点来绘制由当前点到指定结束点间的三次方程贝塞尔曲线。
格式:C 第一控制点 第二控制点 结束点 或 c 第一控制点 第二控制点 结束点
比如:C 100,200 200,400 300,200 或 c 100,200 200,400 300,200
其中,点(100,200)为第一控制点,点(200,400)为第二控制点,点(300,200)为结束点。
(5) 二次方程式贝塞尔曲线 Quadratic Bezier curve(Q):通过指定的一个控制点来绘制由当前点到指定结束点间的二次方程贝塞尔曲线。
格式:Q 控制点 结束点 或 q 控制点 结束点
比如:q 100,200 300,200。其中,点(100,200)为控制点,点(300,200)为结束点。
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S):通过一个指定点来“平滑地”控制当前点到指定点的贝塞尔曲线。
格式:S 控制点 结束点 或 s 控制点 结束点
比如:S 100,200 200,300
(7) 平滑二次方程式贝塞尔曲线 smooth quadratic Bezier curve(T):与平滑三次方程贝塞尔曲线类似。
格式:T 控制点 结束点 或 t 控制点 结束点
比如:T 100,200 200,300
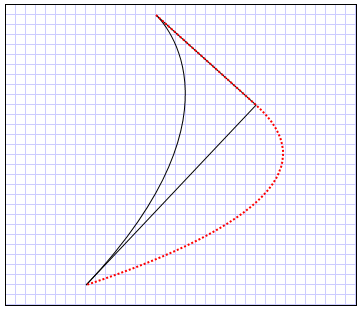
关于第(6)种平滑三次方程式贝塞尔曲线与第(7)种平滑二次方程式贝塞尔曲线的比较:
如下图:
XAML代码:
<!-- 这是左边平滑三次方程式贝塞尔曲线的代码 -->
<Path Stroke="Black" StrokeThickness="1" Data="M 150,10 S 250,100 80,280" />
<!--这是关键点的连线示意-->
<Path Stroke="Black" StrokeThickness="1" Data="M 150,10 L 250,100 80,280" />
<!-- 这是右边平滑二次方程式贝塞尔曲线的代码 -->
<Path Stroke="Red" StrokeThickness="2" StrokeDashArray="1,1,1" Data="M 150,10 T 250,100 80,280" />
备注:为了方便比较,我使用了同一个控制点,坐标均为:(250,100),起始和结束点也一样。另外,我使用了虚线(用了StrokeDashArray属性)及不同颜色以示区分。
(8) 椭圆圆弧: elliptical Arc(A) : 在当前点与指定结束点间绘制圆弧。
A 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
或:
a 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
尺寸(Size): System.Windows.Size类型,指定椭圆圆弧X,Y方向上的半径值。
旋转角度(rotationAngle):System.Double类型。
圆弧旋转角度值(rotationAngle):椭圆弧的旋转角度值。
优势弧的标记(isLargeArcFlag):是否为优势弧,如果弧的角度大于等于180度,则设为1,否则为0。
正负角度标记(sweepDirectionFlag):当正角方向绘制时设为1,否则为0。
结束点(endPoint):System.Windows.Point类型。
3. 关闭指令(close Command):用以将图形的首、尾点用直线连接,以形成一个封闭的区域。
用Z或z表示。
如果你对SVG有所了解,你会发现它们是惊人的相似。
小结一下:本篇讲述了在WPF中,图形路径的XAML代码表达方式。


