代码:/Files/zhuqil/ShowHideGridviewColumns.zip
介绍:
这篇文章演示如果让用户有显示/隐藏他们需要的GridView的列的功能,这是非常有用的,因为在GridView的所有列并不是每个的用户都需要的.用户想根据自己的需求看到想要的列.而不是显示一个巨大的gridview,霸占了整个屏幕,而是一个整洁的Gridview,而且它有所有你需要的列.对于页面的打印这也是一个非常有用的技术,因为用户可以灵活地选择GridView的列打印。
背景:
RowCreated 和ItemDataBound 事件允许你用多种方式注入HTML, CSS,和JavaScript 来增强GridView 控件的功能。
应用程序示例:
这是一个任务管理系统的示例,它可能就没有必要总是显示任务“ID”列,还有打印任务列表的时候,可能不需要"Assigned To" 列.
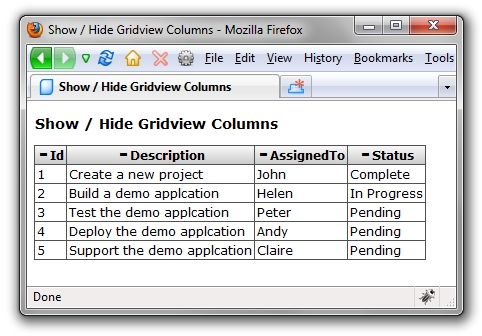
下面是一个演示的Gridview,它只显示了4列.

通过点击列头的负号,用户能隐藏一列;下图中,“Id”列被隐藏了.

隐藏列可再次可见通过选择 "Show Column"下拉菜单让其显示.当一列刚被隐藏后,它将出现在 "Show Column"中的第一个位置。
下面是在一页打印预览,ID为隐藏的列:

这篇文章将会演示两种显示和隐藏GridView列的方法,一种是客户端的方法,另外一种是服务段的方法.
在客户段显示和隐藏GridView的列
大部分代码是在GridView的RowCreated事件生成客户端的功能的。当GridView的Header行被创建后,一个带负号的HyperLink被插入每个Header行的单元格中用来隐藏列。 这个hyperlink通过它的onclick事件调用一个HideCol的Javascript方法,CSS类用来增加负号的大小,当每个数据行被创建的时候,一个Id将会被添加到每行中用来让Javascript区分每一行.
 代码
代码
{
GridView gridView = (GridView)sender;
StringBuilder sb = new StringBuilder();
// For the header row add a link to each header
// cell which can call the HideCol javascript method
if (e.Row.RowType == DataControlRowType.Header)
{
// Loop through each cell of the row
for (int columnIndex = 0; columnIndex < e.Row.Cells.Count; columnIndex++)
{
// Build the hide column link
sb.Remove(0, sb.Length); // first empty the StringBuilder
sb.Append("javascript:HideCol('");
sb.Append(gridView.ClientID);
sb.Append("', ");
sb.Append(columnIndex);
sb.Append(", '");
sb.Append(columnNames[columnIndex]);
sb.Append("');");
// Build the "Hide Column" HyperLink control
HyperLink hideLink = new HyperLink();
hideLink.Text = "-";
hideLink.CssClass = "gvHideColLink";
hideLink.NavigateUrl = sb.ToString();
hideLink.Attributes.Add("title", "Hide Column");
// Add the "Hide Column" HyperLink to the header cell
e.Row.Cells[columnIndex].Controls.AddAt(0, hideLink);
// If there is column header text then
// add it back to the header cell as a label
if (e.Row.Cells[columnIndex].Text.Length > 0)
{
Label columnTextLabel = new Label();
columnTextLabel.Text = e.Row.Cells[columnIndex].Text;
e.Row.Cells[columnIndex].Controls.Add(columnTextLabel);
}
}
}
// Give each row an id
if (e.Row.RowType == DataControlRowType.Pager)
e.Row.Attributes.Add("id", gridView.ClientID + "_pager");
else
e.Row.Attributes.Add("id", gridView.ClientID + "_r" + e.Row.RowIndex.ToString());
}
SetupShowHideColumns方法中生成“Show Columns”下拉菜单的HTML,输出在Literal控件上面 。
 代码
代码
{
StringBuilder sb = new StringBuilder();
sb.Append("<div class=\"showHideColumnsContainer\">");
sb.Append("<select id=\"");
sb.Append(gridView.ClientID);
sb.Append("_showCols\" onchange=\"javascript:ShowCol('");
sb.Append(gridView.ClientID);
sb.Append("', this.value);\" style=\"display:none;\">");
sb.Append("<option>- Show Column -</option></select></div>");
showHideColumnsLiteral.Text = sb.ToString();
}
在数据绑定到GridView之后,其余的工作由ShowHideColumns.js中的javascript来完成.当列头的hyperlink被点击的时候后,它将会传递GridView的名字,列的索引和列名给HideCol方法,这个方法能找到这一列的每个单元格,每个单元格的将添加display:none样式,用来隐藏这一列.
当选择"Show Column"中的选项后,Javascript方法ShowCol将会被调用,它将移除每个单元格的display:none样式,这一列将会被再次显示.
在服务端显示/隐藏GridView的列
服务端的例子将通过RowCreated事件给每个列头添加一个负号,这次是使用LinkButton控件.设置CommandName和CommandArgument属性,这样当通过LinkButton引发RowCommand事件时,相关的列都可以隐藏。以前隐藏的列索引存储在一个List<int>中,这些列在建立时,将会被隐藏的。
 代码
代码
{
// For the header row add a link button to each header
// cell which can execute a row command
if (e.Row.RowType == DataControlRowType.Header)
{
// Loop through each cell of the header row
for (int columnIndex = 0; columnIndex < e.Row.Cells.Count; columnIndex++)
{
LinkButton hideLink = new LinkButton();
hideLink.CommandName = "hideCol";
hideLink.CommandArgument = columnIndex.ToString();
hideLink.Text = "-";
hideLink.CssClass = "gvHideColLink";
hideLink.Attributes.Add("title", "Hide Column");
// Add the "Hide Column" LinkButton to the header cell
e.Row.Cells[columnIndex].Controls.AddAt(0, hideLink);
// If there is column header text then
// add it back to the header cell as a label
if (e.Row.Cells[columnIndex].Text.Length > 0)
{
Label columnTextLabel = new Label();
columnTextLabel.Text = e.Row.Cells[columnIndex].Text;
e.Row.Cells[columnIndex].Controls.Add(columnTextLabel);
}
}
}
// Hide the column indexes which have been stored in hiddenColumnIndexes
foreach(int columnIndex in hiddenColumnIndexes)
if (columnIndex < e.Row.Cells.Count)
e.Row.Cells[columnIndex].Visible = false;
}
在SetupShowHideColumns 方法中创建"Show Columns"下拉菜单,以前被隐藏的列名被添加到"Show Columns"下拉菜单选项中。
 代码
代码
{
this.GridView1ShowHideColumns.Items.Clear();
if (hiddenColumnIndexes.Count > 0)
{
this.GridView1ShowHideColumns.Visible = true;
this.GridView1ShowHideColumns.Items.Add(new ListItem("-Show Column-", "-1"));
foreach (int i in hiddenColumnIndexes)
this.GridView1ShowHideColumns.Items.Add(
new ListItem(columnNames[i], i.ToString()));
}
else
{
this.GridView1ShowHideColumns.Visible = false;
}
}
示例项目的例子:
客户端的例子:
- C#.NET - Client-side example accessing data stored in session.
- C#.NET - Client-side example which includes:
MasterPage,UpdatePanel,GridViewediting, paging and sorting, accessing data via theSqlDataSourcecontrol. - VB.NET - Client-side example accessing data stored in session.
服务端的例子
- C#.NET - Server-side example accessing data stored in session.
- C#.NET - Server-side example which includes:
MasterPage,UpdatePanel,GridViewediting, paging and sorting, accessing data via theSqlDataSourcecontrol. - VB.NET - Server-side example accessing data stored in session.
结论:
如果你想让你的用户能够显示和隐藏在ASP.NET GridView的列,那么这种技术可能是非常有用的。
原文:http://www.codeproject.com/KB/webforms/ShowHideGridviewColumns.aspx
(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。

