题目描述:
序列化是将一个数据结构或者对象转换为连续的比特位的操作,进而可以将转换后的数据存储在一个文件或者内存中,同时也可以通过网络传输到另一个计算机环境,采取相反方式重构得到原数据。
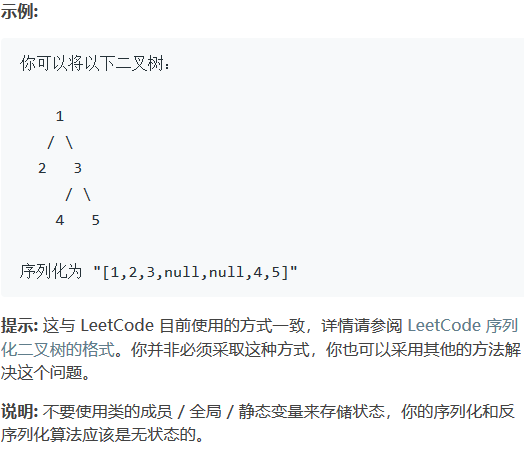
请设计一个算法来实现二叉树的序列化与反序列化。这里不限定你的序列 / 反序列化算法执行逻辑,你只需要保证一个二叉树可以被序列化为一个字符串并且将这个字符串反序列化为原始的树结构。

今日学习:
1.JSON的两个函数:JSON.parse()【JSON→JS】、JSON.stringify()【JS→JSON】
2.复习二叉树三种DFS遍历
3.复习二叉树BFS层序遍历,理解BFS的队列
4.二叉树序列化重建
题解1-3:前序DFS、层序BFS、JSON
/**
* Definition for a binary tree node.
* function TreeNode(val) {
* this.val = val;
* this.left = this.right = null;
* }
*/
/**
* Encodes a tree to a single string.
*
* @param {TreeNode} root
* @return {string}
*/
var serialize = function(root) {
//前序
if (root == null) return 'X,' // 遇到null节点
const leftSerialized = serialize(root.left) //左子树的序列化字符串
const rightSerialized = serialize(root.right) //右子树的序列化字符串
return root.val + ',' + leftSerialized + rightSerialized // 根|左|右
//取巧
// return JSON.stringify(root)
//层序
// let queue = [root]
// let res = []
// while(queue.length) {
// const node = queue.shift()
// if(node) {
// res.push(node.val)
// queue.push(node.left)
// queue.push(node.right)
// }else {
// res.push('X')
// }
// }
// return res.join()
};
/**
* Decodes your encoded data to tree.
*
* @param {string} data
* @return {TreeNode}
*/
var deserialize = function(data) {
//前序
const list = data.split(',') // 转成list数组
return buildTree(list) // 构建树,dfs的入口
//取巧
// return JSON.parse(data)
//层序
// if (data == 'X') return null // 就一个'X',只有一个null
// const list = data.split(',') // 序列化字符串转成list数组
// const root = new TreeNode(list[0]) //首项是根节点值,为它创建节点
// const queue = [root] // 初始放入一个root,待会出列考察
// let cursor = 1 // 从list第二项开始遍历
// while (cursor < list.length) { // 指针越界
// const node = queue.shift() // 父节点出列考察
// const leftVal = list[cursor] // 获取左子节点值
// const rightVal = list[cursor + 1] // 获取右子节点值
// cursor += 2 // 指针前进2位
// if (leftVal !== 'X') { // 左子节点值是有效值
// const leftNode = new TreeNode(leftVal) // 创建节点
// node.left = leftNode // 成为当前出列节点的左子节点
// queue.push(leftNode) // 它是未来的爸爸,入列等待考察
// }
// if (rightVal !== 'X') { // 右子节点值是有效值
// const rightNode = new TreeNode(rightVal) // 创建节点
// node.right = rightNode // 成为当前出列节点的右子节点
// queue.push(rightNode) // 它是未来的爸爸,入列等待考察
// }
// }
// return root // 返回根节点
};
// dfs
const buildTree = (list) => { // dfs函数
const nodeVal = list.shift() // 当前考察的节点
if (nodeVal == 'X') return null // 是X,返回null节点给父调用
const node = new TreeNode(nodeVal) // 创建node节点
node.left = buildTree(list) // 构建node的左子树
node.right = buildTree(list) // 构建node的右子树
return node // 返回以node为根节点的子树给父调用
}
/**
* Your functions will be called as such:
* deserialize(serialize(root));
*/