一、下拉框相关操作
1. select标签下拉框
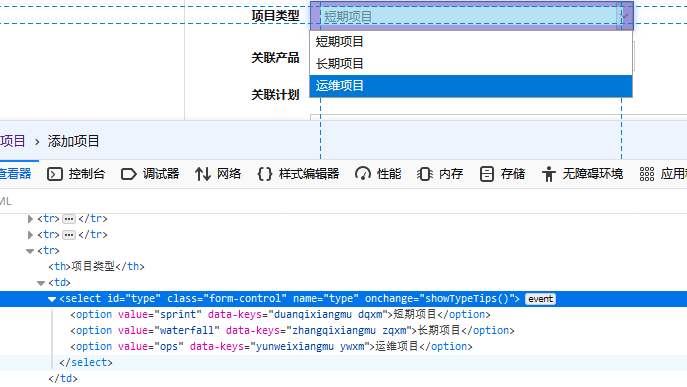
(1)样式

(2)定位方法:使用select类操作下拉选择框
1 //定位下拉框菜单 2 WebElement selector = driver.findElement(By.id("type")); 3 //实例化select对象,将普通元素转换为下拉框控件 4 Select select = new Select(selector); 5 6 //通过选项的索引定位 7 select.selectByIndex(0); 8 //通过选项的value属性值进行定位 9 select.selectByValue("sprint"); 10 //通过文本进行选择 11 select.selectByVisibleText("短期项目");
2. 非select标签,由li标签组成
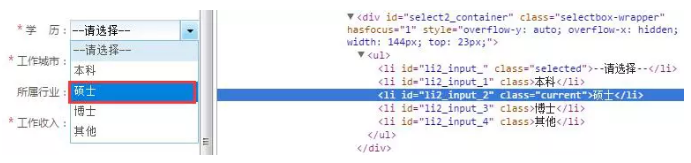
(1)样式

(2)定位方法:通过点击下拉菜单的按钮,激活下拉菜单后,在进行元素定位
1 //点击下拉框菜单 2 driver.findElement(By.xpath("//div[@id='select2_container']/ul")).click(); 3 //点击下拉选项 4 driver.findElement(By.id("li2_input_2")).click();
二、切换页面相关操作
1. 页面切换iframe

(1)直接使用id切换:driver.switchTo().frame(“f3”);
(2)使用WebElement对象切换:driver.switchTo().frame(driver.findElement(By.id("f3")));
(3) 使用<iframe>标签的位置数量切换。0代表该页面的第一个<iframe>标签,以此类推:driver.switchTo().frame(0);
切换至对应的iframe则可对元素进行操作
(4)操作完成后若需要切换回原窗口,使用:driver.switchTo().defaultContent();
2. 窗口之间的切换(适用于打开新标签)
1 //获得当前窗口句柄 2 String search_handle = driver.getWindowHandle(); 3 4 //获得所有窗口句柄 5 Set<String> handles = driver.getWindowHandles(); 6 7 //判断是否为新窗口 8 for(String handle : handles){ 9 if (handle.equals(search_handle)==false){ 10 //切换到新窗口 11 driver.switchTo().window(handle); 12 } 13 }
三、JS操作元素
1. Webdriver对Java Script的调用是通过JavascriptExecutor来实现的
//1.创建JavascriptExecutor对象,用于执行JS,此对象由driver进行强制类型转换而来 JavascriptExecutor js = (JavascriptExecutor) driver; //2.使用JavascriptExecutor对象调用executeScript方法来执行JS语句,这段JS语句以字符串的形式传递给executeScript js.executeScript("alert('hellowWorld!')"); //弹窗提示hellowWorld
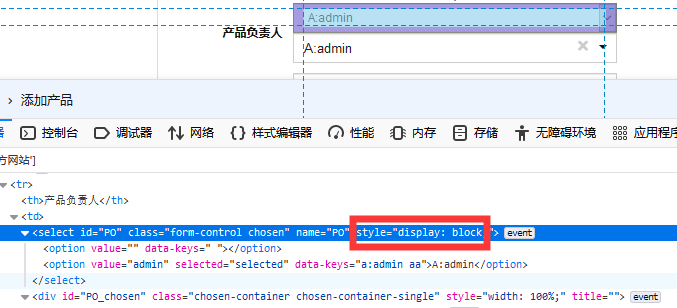
2. 更改页面属性,使隐藏元素显示

//1.创建JavascriptExecutor对象,用于执行JS,此对象由driver进行强制类型转换而来 JavascriptExecutor jse = (JavascriptExecutor) driver; //2.使用JavascriptExecutor对象调用executeScript方法来执行JS语句,使隐藏元素显示
jse.executeScript("document.getElementById('PO').style.display='block'");

3. 移动某元素的顶部与浏览器齐平
WebElement element = driver.findElement(By.xpath("//span[text()='指派给我']"));
JavascriptExecutor js=(JavascriptExecutor) driver;
js.executeScript("arguments[0].scrollIntoView();", element);
4. 移动某元素的底部与浏览器齐平
((JavascriptExecutor) driver).executeScript("arguments[0].scrollIntoView(false);", element);
四、上传文件
1、sendkeys方法,只适用于上传文件的前端代码是input标签
driver.findElement(By.xpath("//*/div[@class='soutu-btn']")).sendKeys("D:\图片2.jpg");
2、利用Robot类处理文件上传。其大致流程可以为:
1)利用selenium点击web上本地文件的上传按钮;
2)在弹出的弹框中,文件路径输入框默认的是光标的聚焦,将文件在磁盘上的路径通过拷贝和黏贴的方法写上去。
3)通过按下回车,默认触发弹框的确定按钮,完成文件上传的功能。

1 package first; 2 3 import java.awt.Robot; 4 import java.awt.Toolkit; 5 import java.awt.datatransfer.StringSelection; 6 import java.awt.event.KeyEvent; 7 import java.util.concurrent.TimeUnit; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.firefox.FirefoxDriver; 11 12 public class shangchuang { 13 14 public static void main(String[] args) throws Exception { 15 16 WebDriver driver = new FirefoxDriver(); 17 driver.manage().window().maximize(); 18 driver.manage().timeouts().implicitlyWait(4, TimeUnit.SECONDS); 19 driver.get("https://www.baidu.com"); 20 21 // 获取当前项目的路径 22 String path = System.getProperty("user.dir"); 23 24 // 指定图片路径 25 StringSelection selection = new StringSelection(path + "\src\com\test\upload\upload.html"); 26 27 // 把图片路径复制到剪切板 28 Toolkit.getDefaultToolkit().getSystemClipboard().setContents(selection, null); 29 30 // 点击照相机这个工具 31 driver.findElement(By.xpath("//*/span[@class='soutu-btn']")).click(); 32 33 // 点击本地上传图片 34 driver.findElement(By.xpath("//*/div[@class='upload-wrap']")).click(); 35 36 // 新建一个Robot类的对象 37 Robot robot = new Robot(); 38 Thread.sleep(1000); 39 40 // 按下Ctrl+V 41 robot.keyPress(KeyEvent.VK_CONTROL); 42 robot.keyPress(KeyEvent.VK_V); 43 44 // 释放Ctrl+V 45 robot.keyRelease(KeyEvent.VK_CONTROL); 46 robot.keyRelease(KeyEvent.VK_V); 47 Thread.sleep(2000); 48 49 // 点击回车 50 robot.keyPress(KeyEvent.VK_ENTER); 51 robot.keyRelease(KeyEvent.VK_ENTER); 52 } 53 }
