前言
在渲染过程中,核心动画获取Layer的各种属性并以特定的顺序渲染他们。这个顺序决定了Layer的最终的样貌。本节将会阐述通过设置不同的Layer样貌相关属性对应产生的渲染结果。
注意:Mac OSX与iOS平台中,Layer样貌相关属性是不同的,通过本节将会知道他们的区别。(鄙人暂不翻译Mac OSX的内容,除非牵涉到iOS。)
几何属性
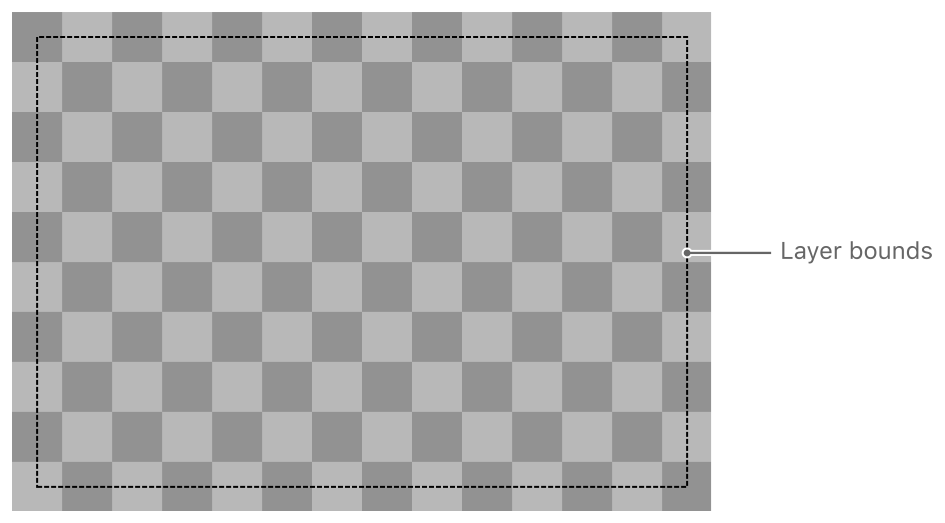
一个Layer的几何属性指定了它相对于它的父视图如何展示(摆放)。集合属性指定了用于是Layer边角变圆的圆角属性,并制定了应用于Layer本身和他的sublayers的transform属性。图A-1展示了示例Layer的bounds矩形。

下面的CALayer属性指定一个Layer的相关几何形状。
- bounds
- position
- frame(由bounds和position计算而得,并为非默认动画属性。)
- anchorPoint
- cornerRadius
- transform
- zPosition
背景属性
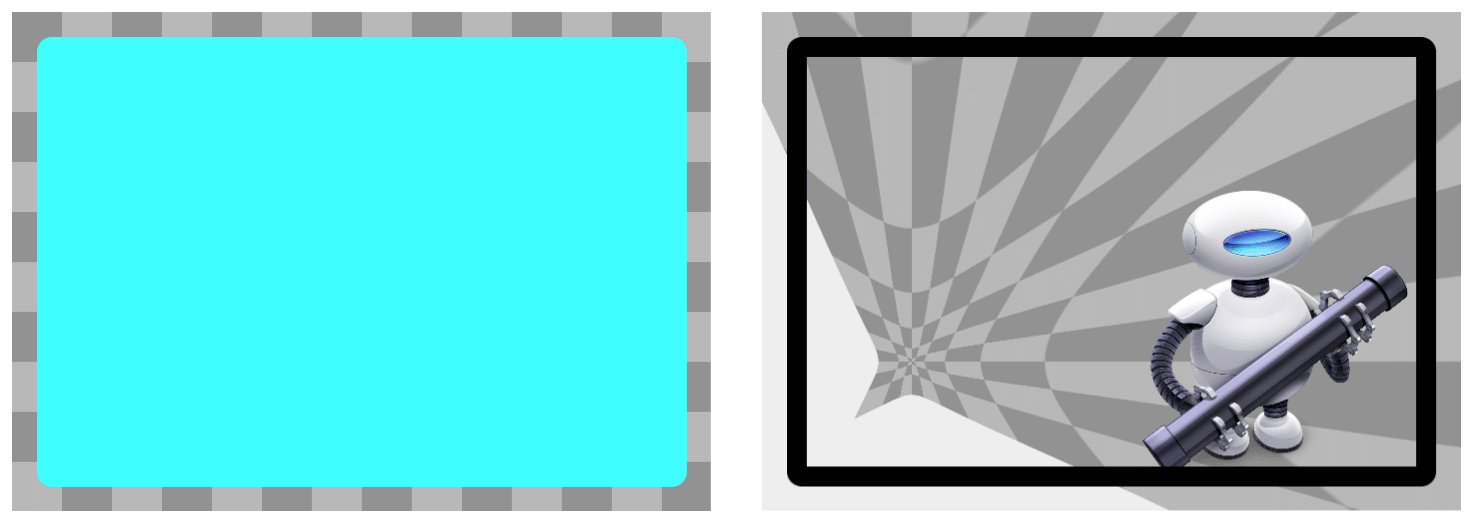
核心动画首先渲染的就是Layer的background(背景)。我们可以为背景指定一个颜色。在OSX中,我们也能指定一个我们想要应用到背景content的Core Image filter,图A-2展示了这两种样式的Layer。左边的是设置了backgroundColor属性;右边的没有设置backgroundColor属性,但是设置了border(边框)和backgroundFilters属性。

Background filter是被应用到Layer后面的content,这content主要是有父Layer的content组成。我们一般使用background filter让处在前面的Layer的content更突出;例如通过应用毛玻璃filter。
以下CALayer属性影响Layer的背景的显示:
- backgroundColor
- backgroundFilters(不支持iOS)
平台提醒:在iOS中,CALayer虽然讲backgroundFilters属性暴露出来了,但是我们讲filters关联到该属性是无效的。
背景属性
如果Layer有content,content就会渲染在background color的上层。我们可以通过3中方式为Layer设置content——直接设置bitmap、使用代理或者继承Layer并绘制content,并且我们可以使用多种绘制技术(Quartz,Metal,OpenGL,Quartz 合成器)提供content。图A-3展示了示例Layer,该Layer的content是被直接设置为bitmap,这个bitmap由大量的透明部分和右下角的icon。

设置圆角的Layer不会自动裁剪他们的contents;但是,将Layer的masksToBounds属性设置为YES,就会引起Layer裁剪圆角。
下面的CALayer属性影响Layer的content的显示:
Sublayers的content
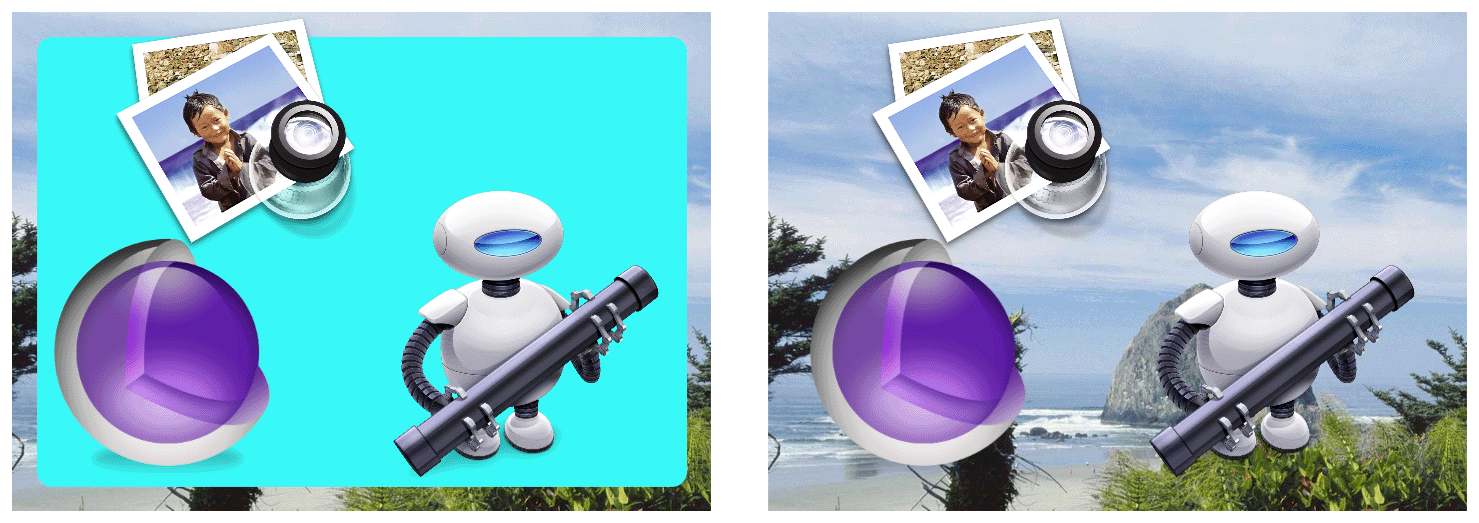
每个Layer都可能包含一个或者多个子Layers,这些子Layers被称为sublayers。相对于父Layerde bounds矩形,sublayers是递归渲染和放置的。另外,核心动画以父Layer的锚点将父Layer的subLayerTransform应用于每个sublayer。我们可以为sublayer transform设置视角观点或者其他效应。图A-4展示了一个示例,左边的有背景色,右边的没有背景色。

将Layer的masksToBounds属性设置为YES,将会导致所有的sublayer按照该Layer的bounds裁剪。
下面的CALayer属性影响sublayers的显示:
Border属性
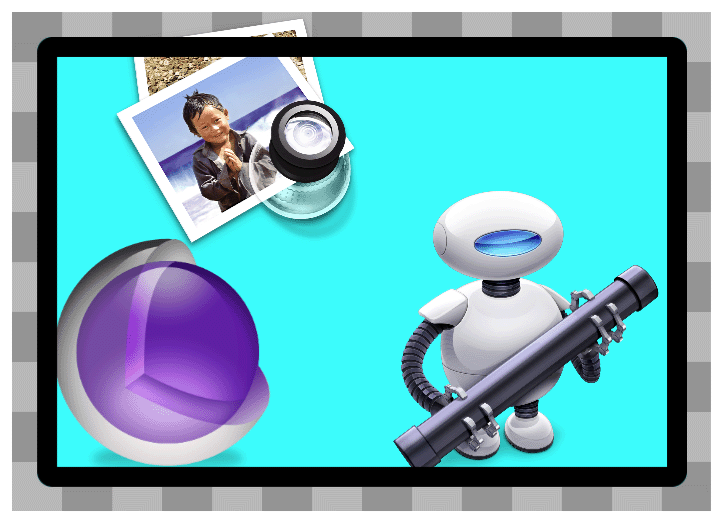
一个Layer可以显示特定颜色和宽度的边框,边框是沿着Layer的bounds矩形并且可以设置圆角值。图A-5展示了带有边框的Layer。注意,content和subLayers都是在Layer的边框下面渲染的。

下面的CALayer的属性影响Layer边框的展示:
Shoadow属性
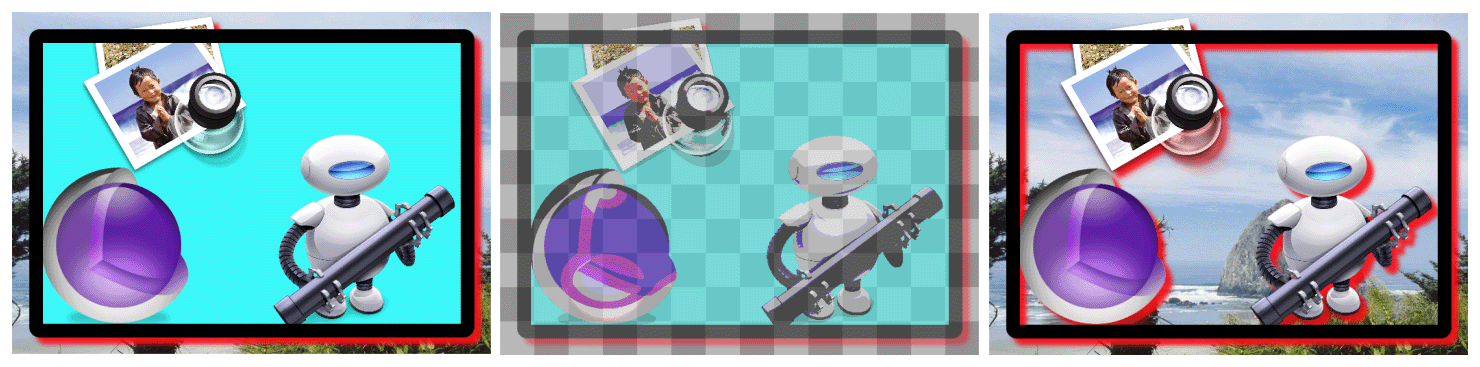
Layers能够显示阴影效果,shadow的配置项包括:形状、opacity、color、模糊程度。如果我们没有指定自定义的shadow形状,这个shadow取决于不完全透明的Layer的一部分。图A-7展示了几个不同版本且具有相同红色shadow样式的Layer。左边和中间的设置了背景色,因此阴影仅仅在Layer的边框外围显示。右边的不包含背景色,此时,shadow是被应用到Layer的content、border和subLayers。

Opacity属性
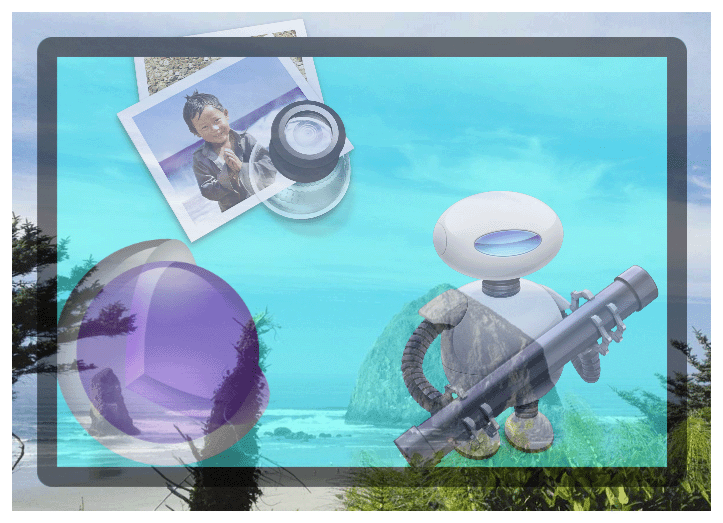
这个Layer的opacity属性决定了后面的content穿过Layer显示多少。图A-8展示了opacity被设置为0.5的Layer。这属性是允许后面图片显示一部分。

下面CALayer属性指定Layer的opacity:
Mask属性
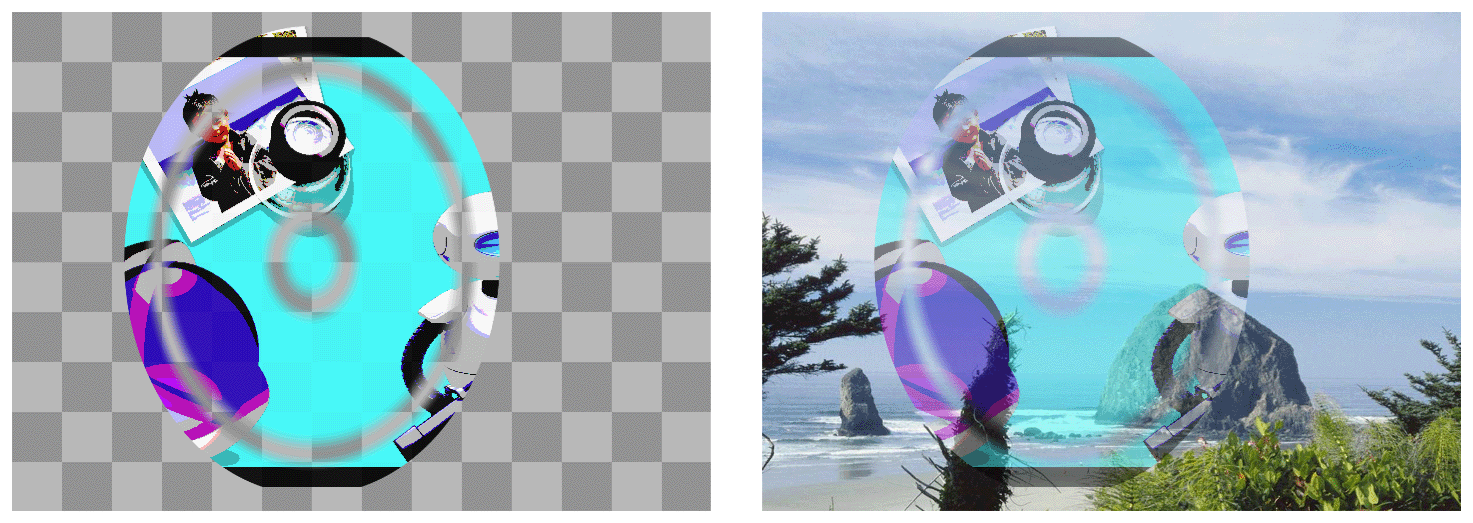
我们可以使用mask遮罩所有或者部分Layer的contents。Mask本身就是一个Layer,他的透明通道是被用于决定哪些部分将被遮盖以及哪些部分会被显示。Mask layer的content的不透明部分将会使下面的Layer的content显示出来,全透明的部分或者半透明的部分将会模糊化下面的content。图A-9展示了一个具有mask layer和两个不同背景的Layer。左边layer的opacity是被设置为1.0。右边,layer的opacity是被设置为0.5,这将增加后面content透过mask layer显示出的量。

下面的CALayer属性为Layer指定mask: