多端开发,听名字就感觉不一样,一套代码。多端使用,适用于各个平台。市面上很多关于多端开发的框架,比较常用,流行的框架 uni-app,Chameleon(变色龙),taro这些,都可以支持多端,一套代码,8个平台支持,
语法差异上,uni-app和Chameleon(变色龙)都选择使用的是小程序和vue的语法结合,但是taro语法是react,熟悉react语法,比较熟悉这套框架,对于技术选项,框架的活跃度,这个框架的认知度,选择适合自己的框架.
根据公司的需求,选择框架,选择之前,也是研究了一下这个三个框架,最后还是选择用uni-app选择开发,个人比较熟悉vue,有做过小程序方面的,选择uni-app是最合适的,坑还是比较多,需要多踩坑。
一套代码,测试在6个平台,分别是H5页面,安卓,微信小程序,百度小程序,支付宝小程序,头条小程序这几个平台。

uni-app底层的语法还是用到了weex,而且对应是应用市场插件种类很多,几乎能满足项目的需求,Ul库。选择uni-app的好处

1.微信小程序
先去官网下载开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
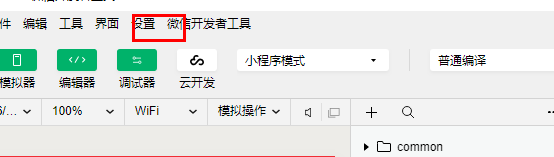
安装完之后,在编辑器找到安装的目录。

第一次编辑运行的时候,需要在微信编辑器找到设置,选择安全设置,一定要把这个服务端口开启才可以使用。


2.百度小程序和支付宝小程序
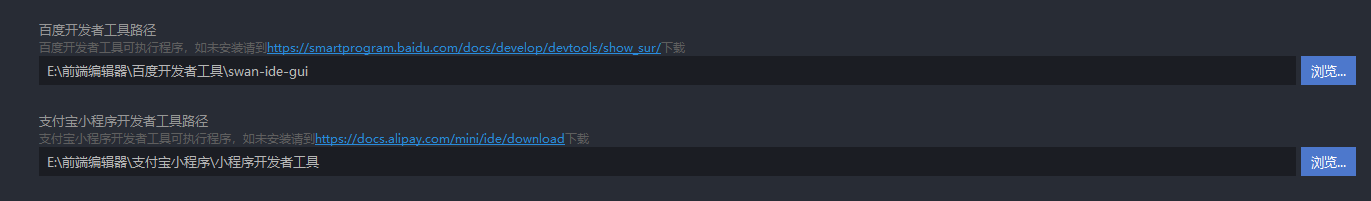
百度小程序开发工具:https://smartprogram.baidu.com/docs/develop/devtools/show_sur/
支付宝小程序开发工具:https://docs.alipay.com/mini/ide/download
这个就不需要配置什么了。安装,配置好对应的目录就可以了,启动的时候,需要手动填写目录地址,uni-app不会自动打开百度小程序和支付宝小程序。需要手动,然后在保存的时候,就会自动刷新

3.头条小程序
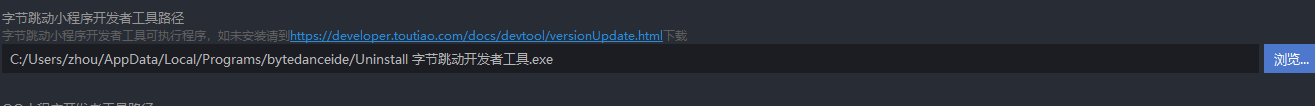
因为这个头条小程序出来没有多久,uni-app做的兼容性不是很好,坑比较多,这个编辑器默认安装C盘,没得选择,也是和百度和支付宝小程序一样,必须是手动打开才行。
头条小程序:https://developer.toutiao.com/docs/devtool/versionUpdate.html

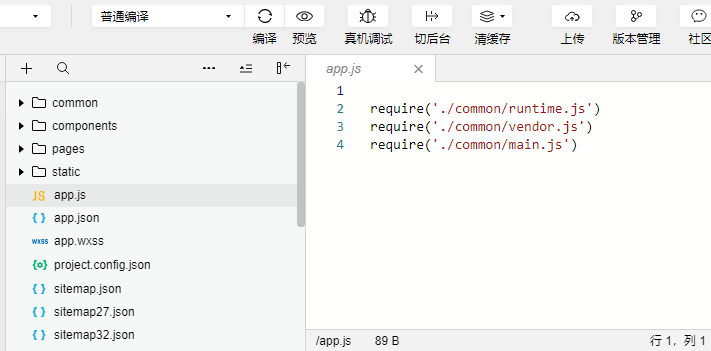
说这个坑,确实坑太多,第一次编辑启动的时候,最重要的三个文件没有加载过来。这个需要手动引入这三个文件,才生效,如果发现运行不成功,报错,一定要看看app.js文件是否引入这个几个文件了

其他小程序都没有问题,只有头条不行。

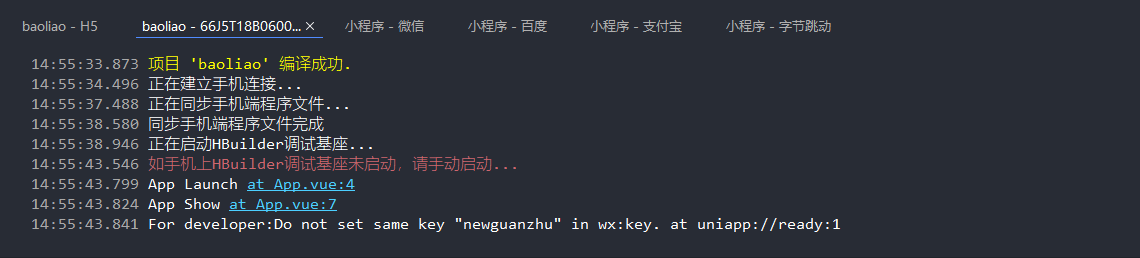
4.安卓和H5页面
这个相比较就简单了很多,不需要配合什么东西。点击运行对应的就行。
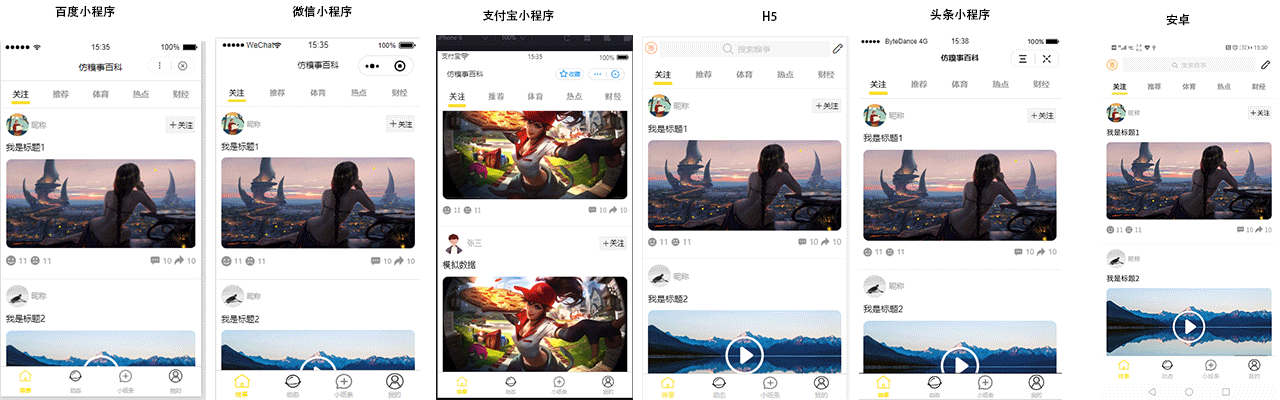
最终效果,经过学习看视频敲写一个案例,运行在对应的平台展示效果

一切准备就绪,就开始慢慢的踩坑,熟悉小程序和vue并且写个项目,上手很快。